css
Знать CSS — недостаточно: что такое SCSS и как с ним работать. Разбор синтаксиса
Автор, розробник та перекладач

В этой статье мы рассмотрим особенности SCSS и его практическое применение. Также мы сравним языки препроцессора SCSS и Sass с чистым CSS и узнаем, почему пользоваться препроцессорами удобнее.
Появилась образовательная платформа для украинских веб-разработчиков: видеоуроки, подборки сервисов, генераторы мемов
Редактор у Highload

Украинский Trainee Frontend Developer Дмитрий Берестень создал образовательную платформу для украинских веб-разработчиков.
Freshcode запустил бесплатные курсы по HTML и CSS
Редактор у Highload

Учебный центр IТ-компании Freshcode запустил бесплатные курсы по HTML и CSS.
Grid в CSS: полное руководство и справочник по верстке
Журналіст

К моменту прочтения этой статьи вы будете знать о технологии Grid CSS все: научитесь быстро и точно располагать веб-элементы, а также сможете создавать адаптивный веб-дизайн для любых веб-проектов.
«Хочу быть полезным»: программист с 10-летним опытом готов бесплатно обучать HTML, CSS и JavaScript
Редактор у Highload

Frontend Engineer Миша Малявин предложил украинцам бесплатную помощь в изучении HTML, CSS, JavaScript, TypeScript, RxJS и Angular.
Как стать фронтенд-разработчиком и получать $3 тыс.? Рассказываем, что он должен уметь и где этому учат

Если вам интересно программирование и вы хотите, чтобы результат вашей работы могли оценить пользователи, обратите внимание на профессию фронтенд-разработчика. Именно он разрабатывает видимую пользователю часть сайта.
Styled Components — стилизация React-приложений
Журналіст

Сегодня мы рассмотрим удобную библиотеку для React – Styled Components. Она предназначена для реализации стилей в JavaScript файлах на основании входных данных React-компонентов — пропсов (props).
Маркетинг, веб-дизайн и JavaScript: топ-33 самоучителя, которые помогут быстро освоить профессию
Діана Смєлікова BLOG
Операційний директор WEZOM.ACADEMY

30 марта 2022 года российские оккупанты отключили интернет и мобильную связь в Херсонской и Запорожской областях.
Бесплатные IT-курсы и воркшопы: PowerCode Academy открыла доступ к своей библиотеке
Редактор новостей

Онлайн IT-школа PowerCode Academy, которая является обособленным подразделением IT-компании PowerCode, открыла всем желающим доступ к своей библиотеке курсов. Об этом Highload рассказали представители образовательного учреждения. Их цель — помочь тем, кто планировал войти в IT, но из-за войны потерял такую возможность, добиться поставленной цели.
Стилизация флажков (чекбоксов) в CSS
Юрий Пахолков BLOG

Несмотря на то, что в последних версиях браузеров (как минимум самого популярного — Google Chrome) чекбоксы стали выглядеть симпатичнее, получили цвет и даже некоторую визуальную объемность, все равно для уникального дизайна их требуется кастомизировать. В этой статье мы научимся изменять внешний вид флажков с помощью обычного CSS.
Разработчик решил опровергнуть мем и подключился к базе данных через CSS — вот его инструкция
Редактор новостей

Шутка, смысл которой приходится объяснять, — плохая шутка. А еще хуже, когда она не шутка вообще. Расхожую шутку о том, что к базе данных невозможно подключиться с помощью CSS, решил проверить разработчик Ли Мейчин. И в итоге перевел ее в разряд несмешных.
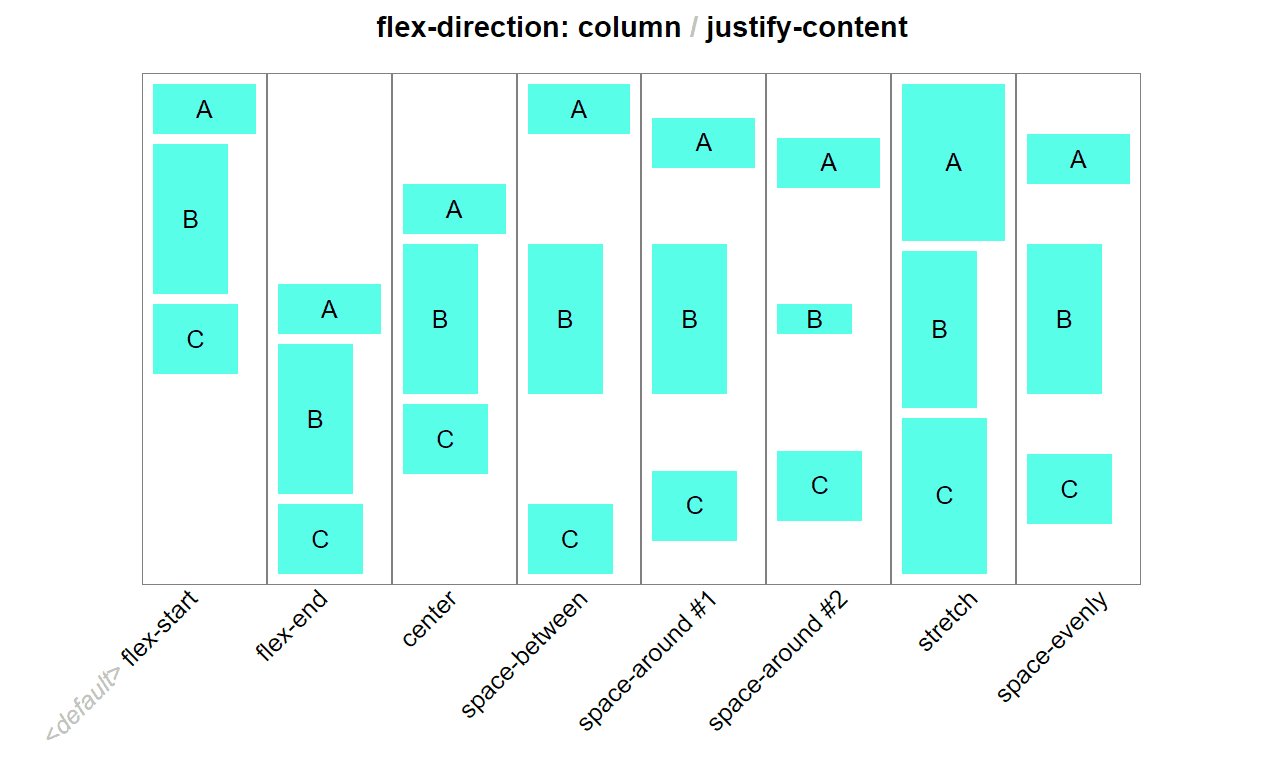
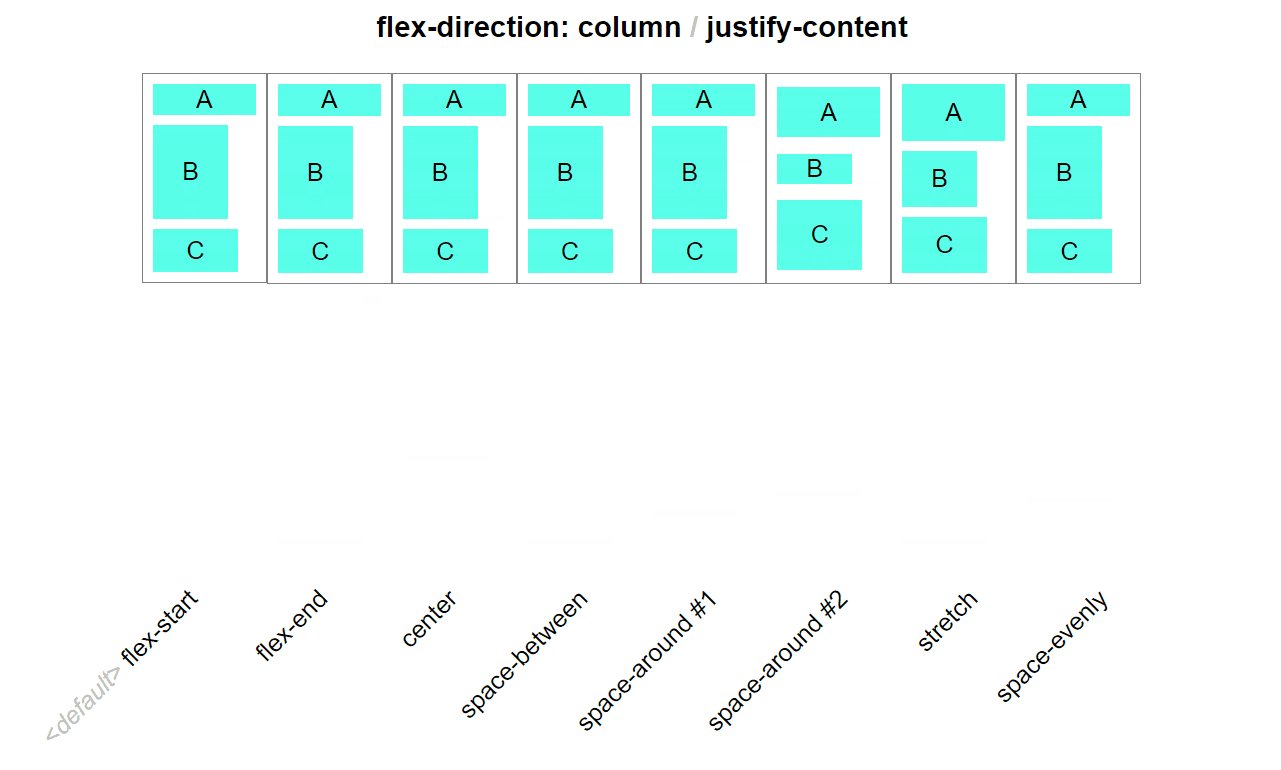
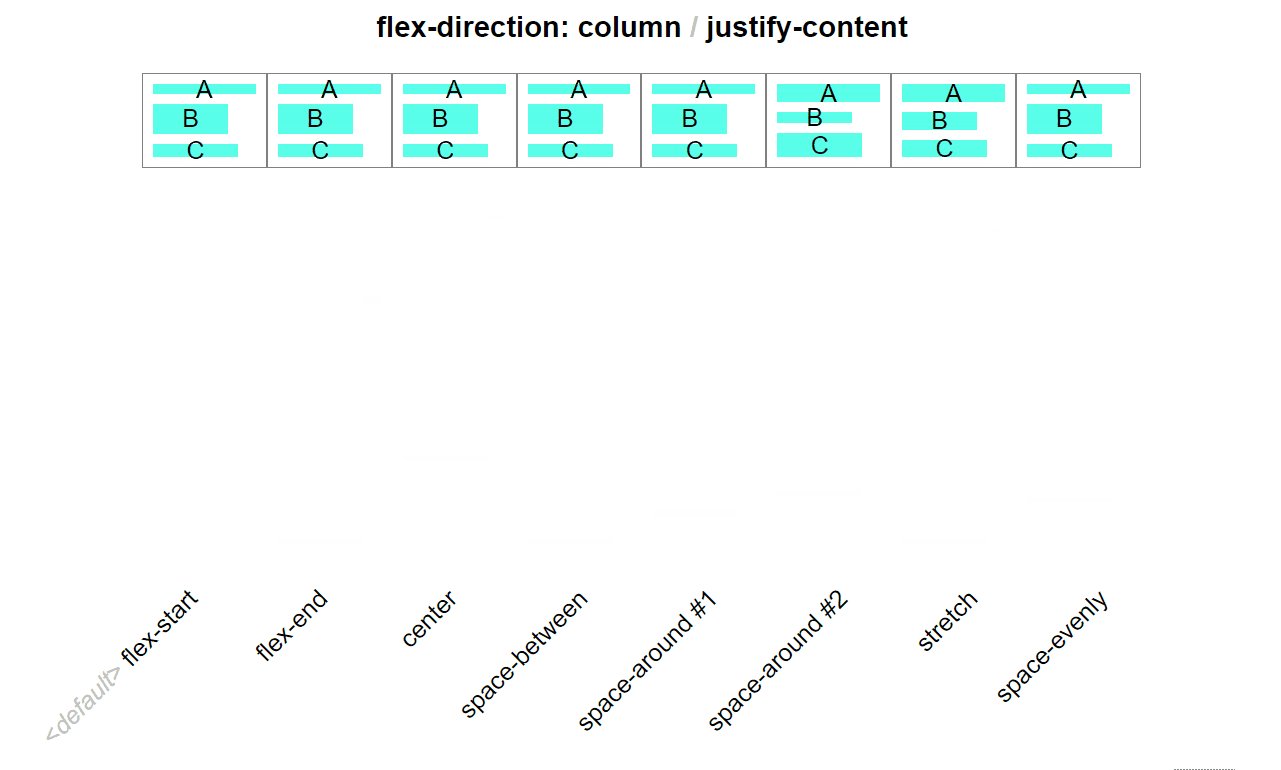
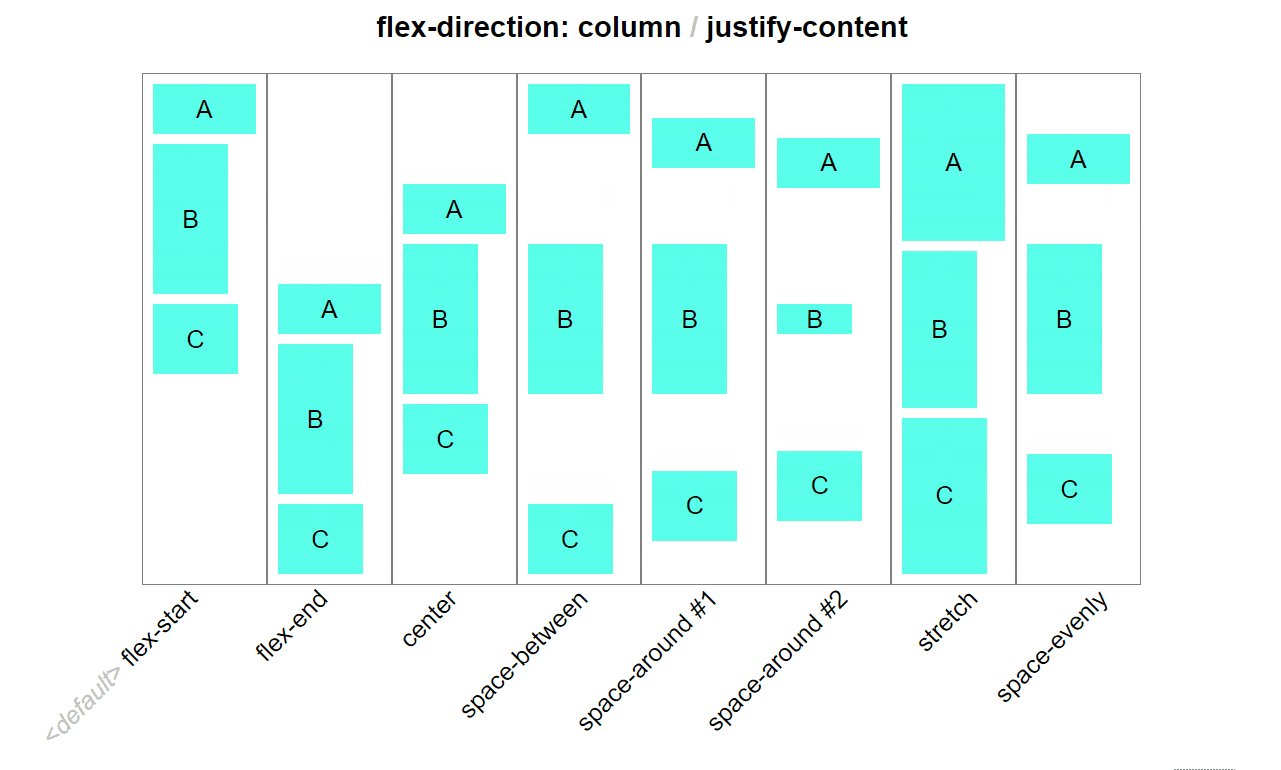
CSS Flexbox: легкий старт для новичков
Журналіст

CSS Flexible Box Layout Module (CSS модуль для макетов с гибкими блоками), проще говоря Flexbox («флексбокс») — это технология, упрощающая верстку отдельных элементов HTML-страницы. Этот модуль предоставляет возможность при помощи CSS3 быстро и удобно позиционировать блоки на странице, подстраиваясь под разные варианты разрешения экрана. В этой статье мы узнаем, как быстро и легко верстать современные веб-страницы на основе этой техники.
Фреймворк, который ускорит работу: как установить Tailwind в Laravel-проект
Сергей Гришечкин BLOG
Backend Developer во FlexMade

Tailwind — интересный css-фреймворк, позволяющий быстро создавать нестандартные блоки без ручной борьбы с настройкой стилей. Он оправдывает свое название (в переводе с англ. «попутный ветер»), не требуя от разработчика долгих часов на свое изучение.
Все о CSS за 2021 год: проблем все еще хватает, но технологию ждут кардинальные перемены
Редактор новостей

В сети появились результаты масштабного опроса разработчиков State of CSS за 2021-й. Его цель — выявить будущие тенденции в экосистеме веб-разработки, чтобы помочь айтишникам сделать выбор в сторону той или иной технологии или инструмента. Исследование проводится третий года подряд, что позволяет сравнить результаты с итогами предыдущих лет, но обо всем по порядку.
Лучшие друзья фронтендера: 18 ресурсов, которые должны быть в арсенале каждого веб-разработчика
Редактор новостей

Много инструментов не бывает, особенно если они помогают быстро и качественно справляться с повседневными задачами. В очередной подборке расскажем о веб-сайтах, которые помогут вам повысить продуктивность и решать задачи, с которыми сталкивается каждый фронтенд-разработчик.
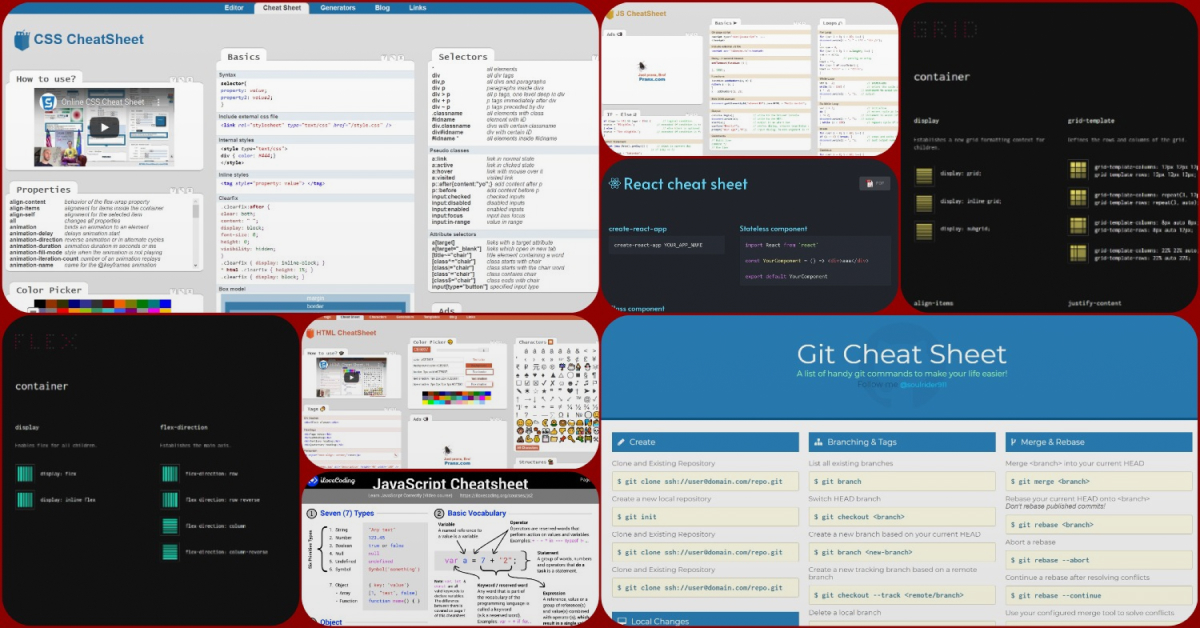
Списывать можно: 8 шпаргалок с примерами кода для веб-разработчика
Редактор новостей

Запомнить все свойства и функции для веб-разработки невозможно, а поиск нужной информации в Google отнимает массу времени, уверен фронтенд-разработчик и технический писатель Махеш Патидар. Чтобы облегчить себе работу, он использует шпаргалки, которые способны значительно сэкономить время разработки.
Основы CSS-верстки: как с помощью Flexbox компоновать элементы на странице
Автор

Если простыми словами, то Flexbox — это такая структура CSS, которую мы используем для отображения и упорядочивания элементов внутри другого элемента или контейнера.
Сделать сайт интереснее: учимся создавать анимацию в CSS3

Цель анимации — обратить на себя внимание. Человек замечает любые движения на уровне инстинктов. Если анимация сделана на высоком уровне и гармонично вписывается в дизайн сайта, то она значительно увеличит уровень обратной связи. В нашей статье мы разберем, что такое CSS3-анимация и как ее использовать.
Верстаем на Grid в CSS: гайд по основным понятиям с примерами
Авторка та перекладачка

CSS Grid Layout — это модуль CSS, который разделяет веб-страницу на колонки и строки. В получившейся двумерной сетке могут размещаться разные элементы. Управлять их размером и положением можно с помощью свойств CSS Grid. Они помогают отображать элементы на экране по горизонтали и вертикали без внесения изменений в структуру кода.
Как я разгоняю интернет-магазины до сверхзвуковой скорости и вывожу в топ Google: 19 советов бэкендера
Ігор Шатило BLOG
Lead Backend Developer в ІТ-команді NIX
Не нам вам объяснять, что оптимизация сайта — это очень важно. От того, насколько качественно она настроена, зависит, понравится ли пользователю взаимодействовать с сайтом. Интернет-магазины с низкой производительностью и медленными страницами получат низкие коэффициенты конверсии в поисковой выдаче. В результате бизнес обгонят конкуренты.
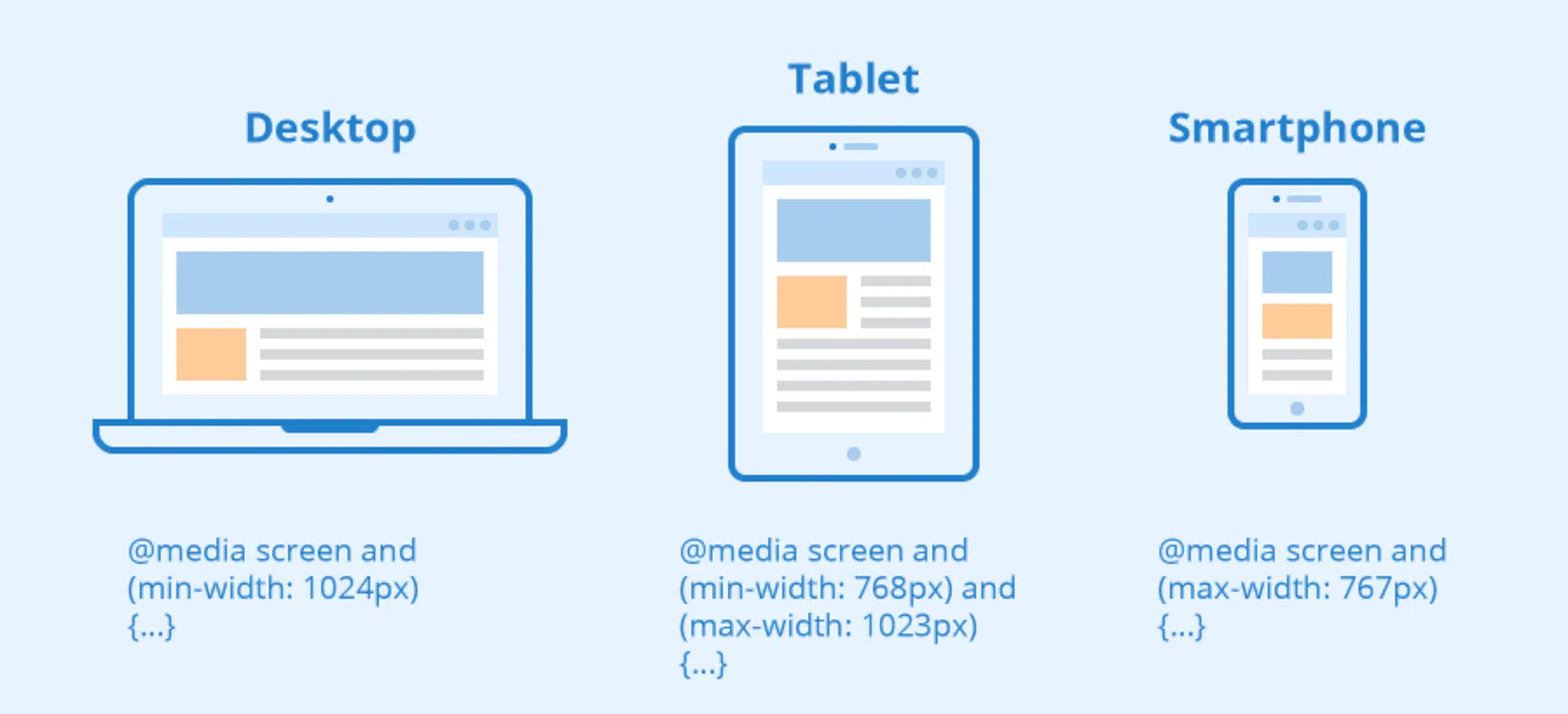
Как использовать медиа-запросы в CSS?

Медиа-запросы — это особые правила применения CSS, с помощью которых можно менять стиль элементов, отталкиваясь от устройств, на которых будут просматривать веб-страницу.
Как ускорить работу сайта на этапе разработки: пошаговая инструкция
Дмитрий Аккерман BLOG
Frontend Developer в рекламном агентстве OdesSeo
В прошлой статье мы рассмотрели три основные показателя нового критерия ранжирования Google — Core Web Vitals, предназначенных для измерения пользовательского опыта работы с сайтом. В этой статье я расскажу, что мы делаем для улучшения веб-производительности во время разработки.
Flex-grow в CSS: как это работает
Авторка та перекладачка
Flex-grow является CSS-свойством модуля Flexbox, который отвечает за построение гибких макетов. Модель Flexbox (с англ. «гибкая коробка») довольно популярна, отчасти на ее основе создавался когда-то Bootstrap — фреймворк для создания адаптивных дизайнов. В модуле содержится набор свойств. Они назначаются родительским и дочерним элементам для их распределения по всем правилам современной CSS-верстки.
Выполнить код в браузере: 12 онлайн-компиляторов, которые упростят вашу жизнь
Автор

Онлайн-компиляторы созданы для того, чтобы упростить проверку кода. Вам не нужно скачивать и устанавливать разные приложения на ноутбук: чтобы использовать компилятор, нужно только подключение к интернету. Вы можете проверить код на работоспособность, увидеть ошибки и результат выполнения программы.
Есть не только Google и Microsoft: топ-14 инструментов для разработчика мобильных приложений
Андрей Горленко BLOG
Xamarin Developer в IT-холдинге SvitSoft

Процесс создания качественного приложения предполагает использование большого спектра инструментов.
Angular обходится всем в миллиарды долларов: почему пора от него избавиться
головний редактор Highload
Бо Бошамп — senior-разработчик и фулстек-архитектор веб-приложений с 20-летним стажем, активный участник опенсорс-проектов и Stack Overflow. А еще — блогер, текст которого о фреймворке Angular практически завирусился. Highload перевел его для вас.
Культ «Корпорации добра»: как я строю бесплатную систему кол-трекинга на Google Apps Script
Данил Бурыкин BLOG
Основатель Top-Rated Team, автор Free Call Tracking

Идея моего проекта возникла случайно. Я вел диалог с центром бизнес-тренингов о внедрении новой CRM. По итогу стал пытаться реализовать решение на базе горячо любимых Google-табличек. В свое оправдание могу сказать, что причина не только во вполне распространенном случае регресса или карго-культа в отношении «Корпорации добра». Дело в том, что мне представилась счастливая возможность побывать контрактором Google в Барселоне и Лиссабоне, о чем рассказал MC.Today.
Обфускация JavaScript-кода: способы и отличия от минимизации
Автор
В большинстве случаев код JavaScript является общедоступным. Это означает, что исходный код всегда будет подвержен некоторым угрозам:
«Не стоит сажать профессионала писать то, что уже миллионы раз написано»: как мы пришли из аутсорсинга в No Code
Журналістка Highload
Украинский стартап Shop-Express помогает предпринимателям и компаниям продавать товары онлайн, создавая функциональные магазины без привлечения разработчиков и дизайнеров. Как это работает, Highload рассказал СEO Shop-Express Алексей Петриченко. Далее — прямая речь.
Подкасты, книги и WTF-примеры кода: 26 полезных репозиториев GitHub
Редактор новостей

Разработчики из команды Dev Write Ups опубликовали в блоге на dev.to список из 26 полезных репозиториев GitHub. Вот они.
Знак Бэтмена, спиннеры и маятники: 100 CSS-загрузчиков на любой вкус
Редактор новостей

Разработчик Тимани Афиф поделился в блоге на dev.to коллекцией из 100 анимированных CSS-загрузчиков, выполненных всего из одного элемента div. Вот они.
Повышение квалификации: где пройти продвинутые курсы для разработчиков?
Журналістка Highload

Highload собрал несколько IT-школ, где обучают не только всех подряд с нуля, но и уже вполне профессиональных айтишников. Платные онлайн-курсы, тренинги и марафоны помогут глубже изучить возможности JavaScript, Java, C#, PHP и других языков программирования, а также научат пользоваться фреймворками, в том числе Spring и Laravel. Стоимость курсов варьируется от 2,8 тыс. грн в месяц до 15 тыс. грн за девять дней.
Инструменты сборки нового поколения
Редактор новостей
Фронтенд-разработчик Хью Хауорт сравнил в блоге на css-tricks.com инструменты сборки нового поколения. Автор постарался в общих чертах описать зачем они нужны и варианты их использования.
SvelteKit: Next.js для Svelte уже в бете
Редактор новостей
Svelte делает стремительные шаги для того, чтобы покорить всю фронтенд-разработку. Теперь к экосистеме «не-фреймворка» добавилась возможность создавать приложения с рендерингом на стороне сервера.
React-JSS — альтернативный способ стилизации компонентов
JSS — это относительно новый инструмент для стилизации компонентов. Вследствие этого JSS еще не так сильно распространен . Но его репозиторий на сайте GitHub собрал уже 6.3k звезд на момент написания статьи. Он использует JavaScript для декларативного способа описания правил CSS, помогает в их переиспользовании и избежании конфликтов. Он может компилироваться в браузере, на стороне сервера или во время сборки в Node.js. Он легко интегрируется в другие JS-фреймворки. React-JSS это его адаптация для библиотеки React.js.
Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: