Все о CSS за 2021 год: проблем все еще хватает, но технологию ждут кардинальные перемены
В сети появились результаты масштабного опроса разработчиков State of CSS за 2021-й. Его цель — выявить будущие тенденции в экосистеме веб-разработки, чтобы помочь айтишникам сделать выбор в сторону той или иной технологии или инструмента. Исследование проводится третий года подряд, что позволяет сравнить результаты с итогами предыдущих лет, но обо всем по порядку.
Общие данные
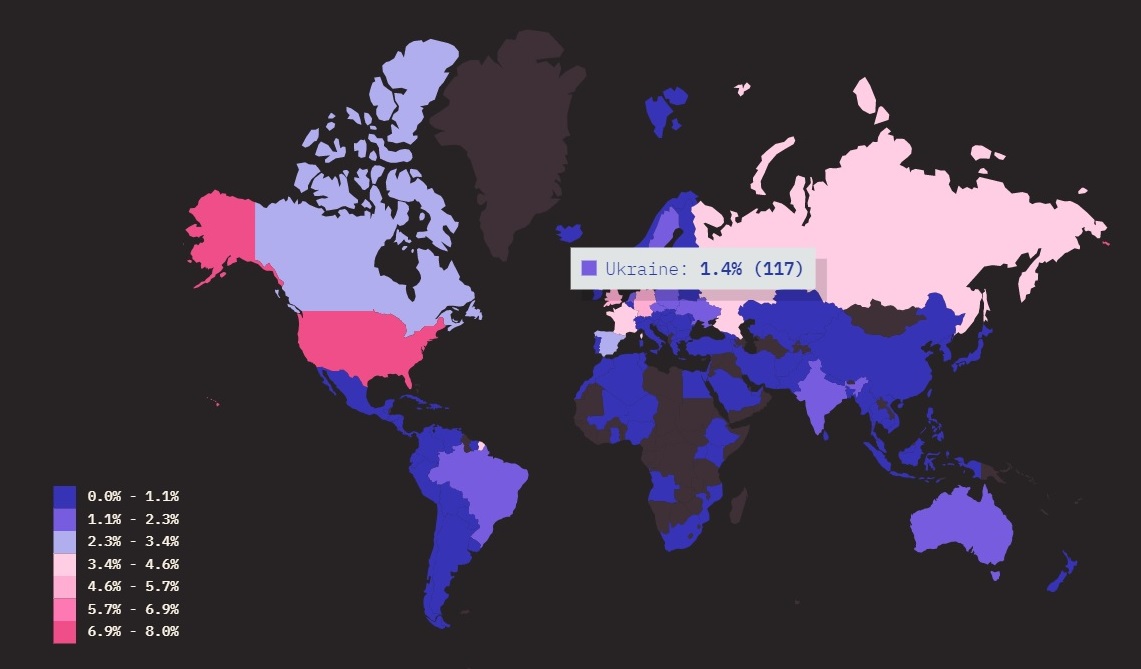
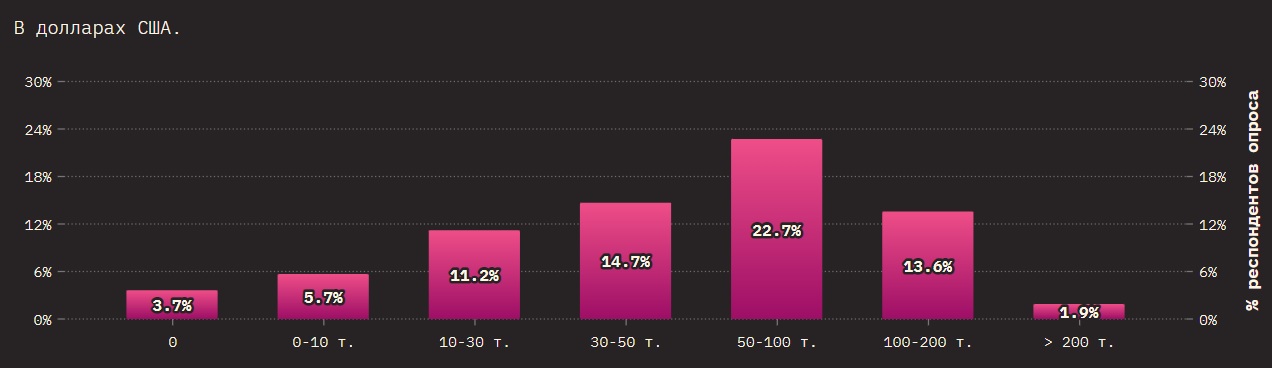
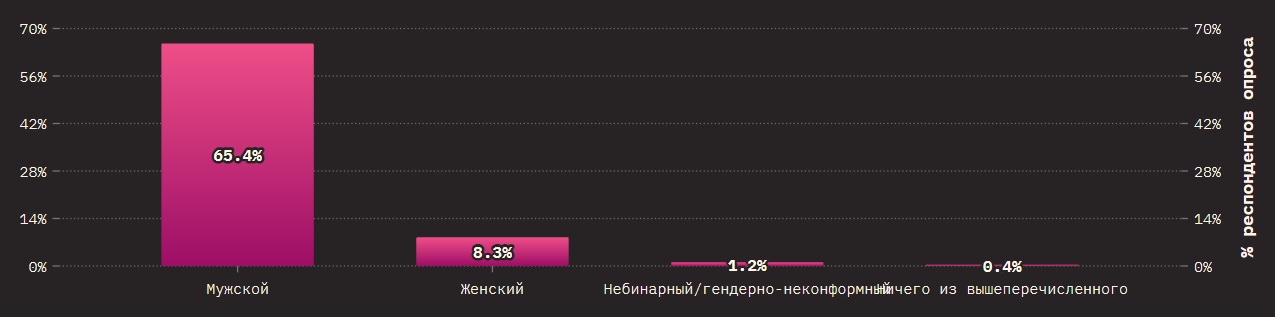
В 2021 году в опросе приняли участие 8714 разработчиков со всего мира. Из них 117 — жители Украины.
Возможности
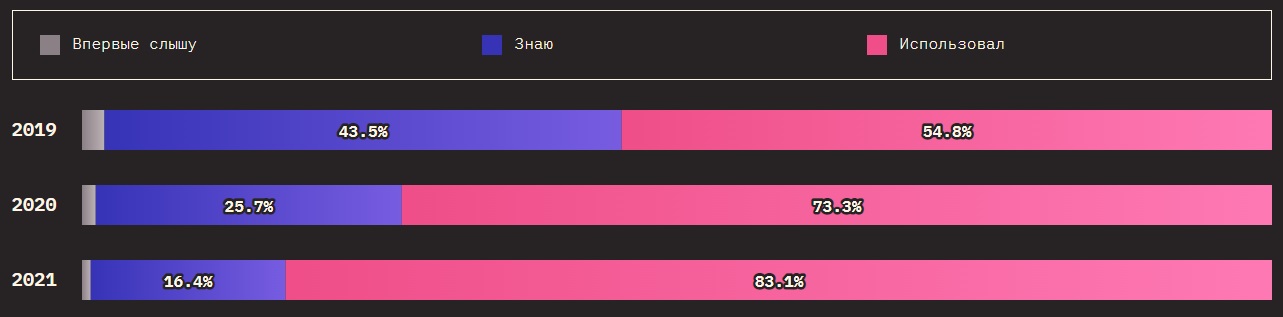
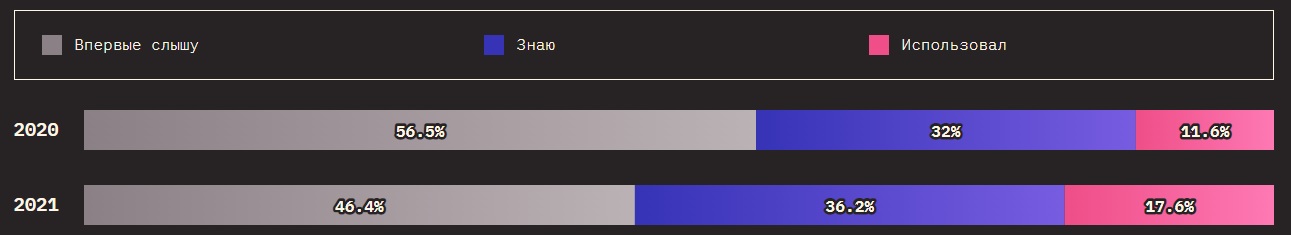
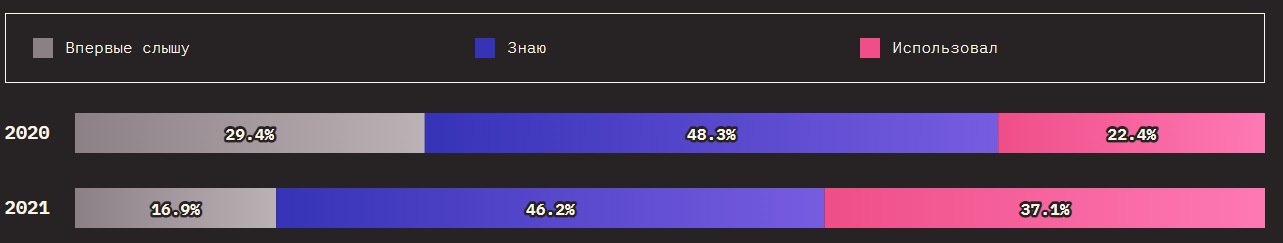
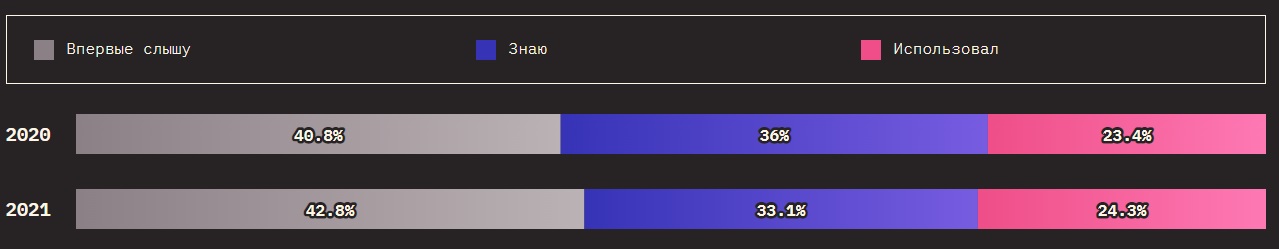
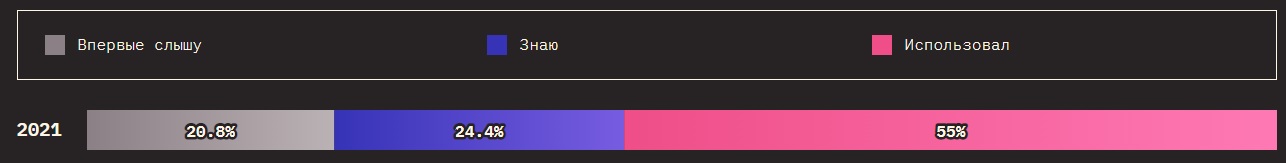
Анализ использования
По мнению исследователей, CSS продолжает бурно развиваться и не собирается останавливаться на достигнутом, поэтому разработчики пробуют использовать новые доступные возможности и ожидают появления еще большего количества фичей в ближайшие несколько лет.
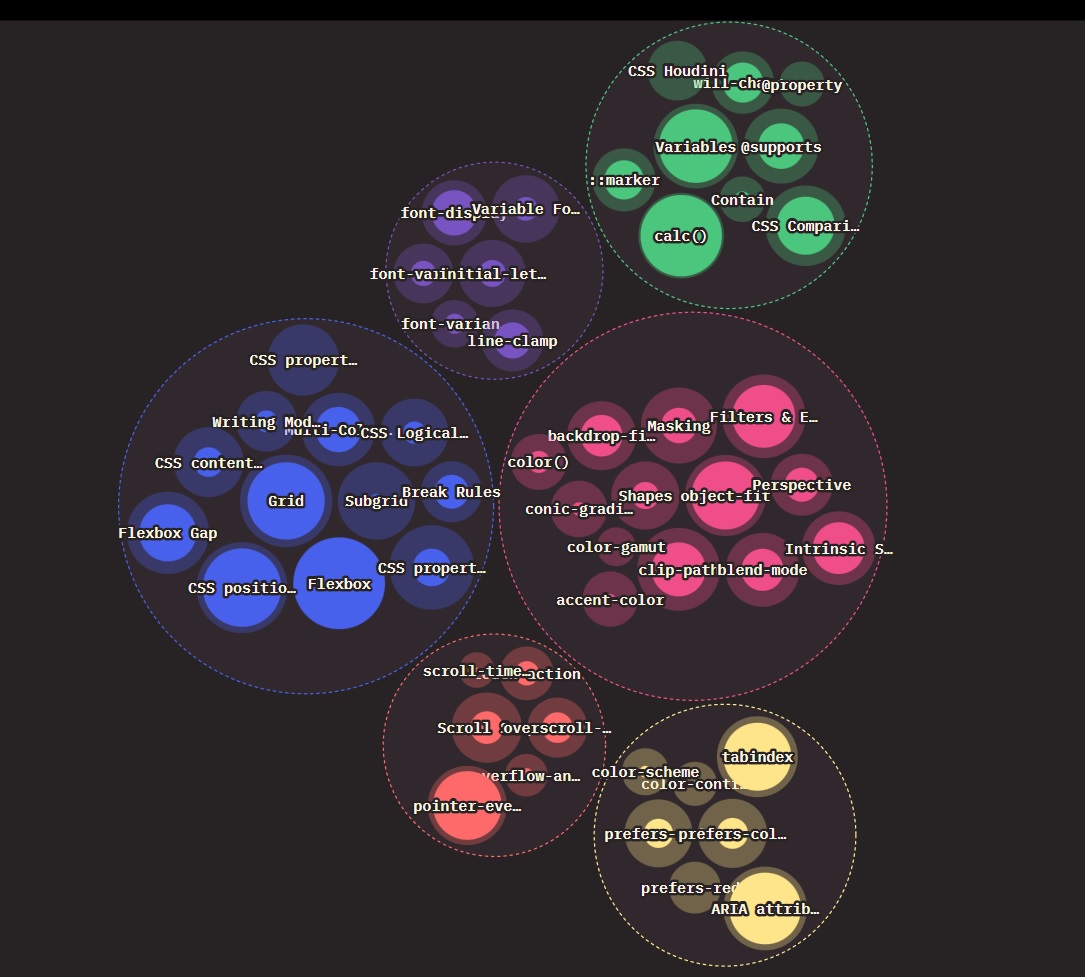
На диаграмме ниже представлены степени применения различных возможностей, объединенных по категориям.
Размер внешнего круга отражает общее число пользователей, которые знают о возможности, внутренний — тех, кто на самом деле использовал ее.
Раскладка
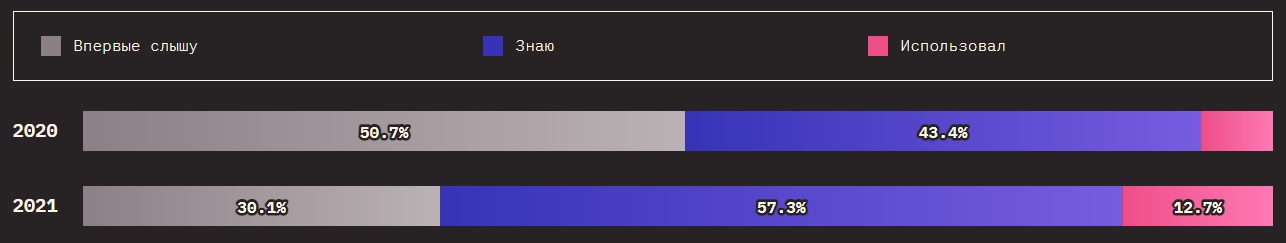
В этом разделе пользователей спросили, как и с помощью чего они располагают элементы на странице. Вот что они ответили:
Больше о возможностях CSS написано здесь.
Технологии
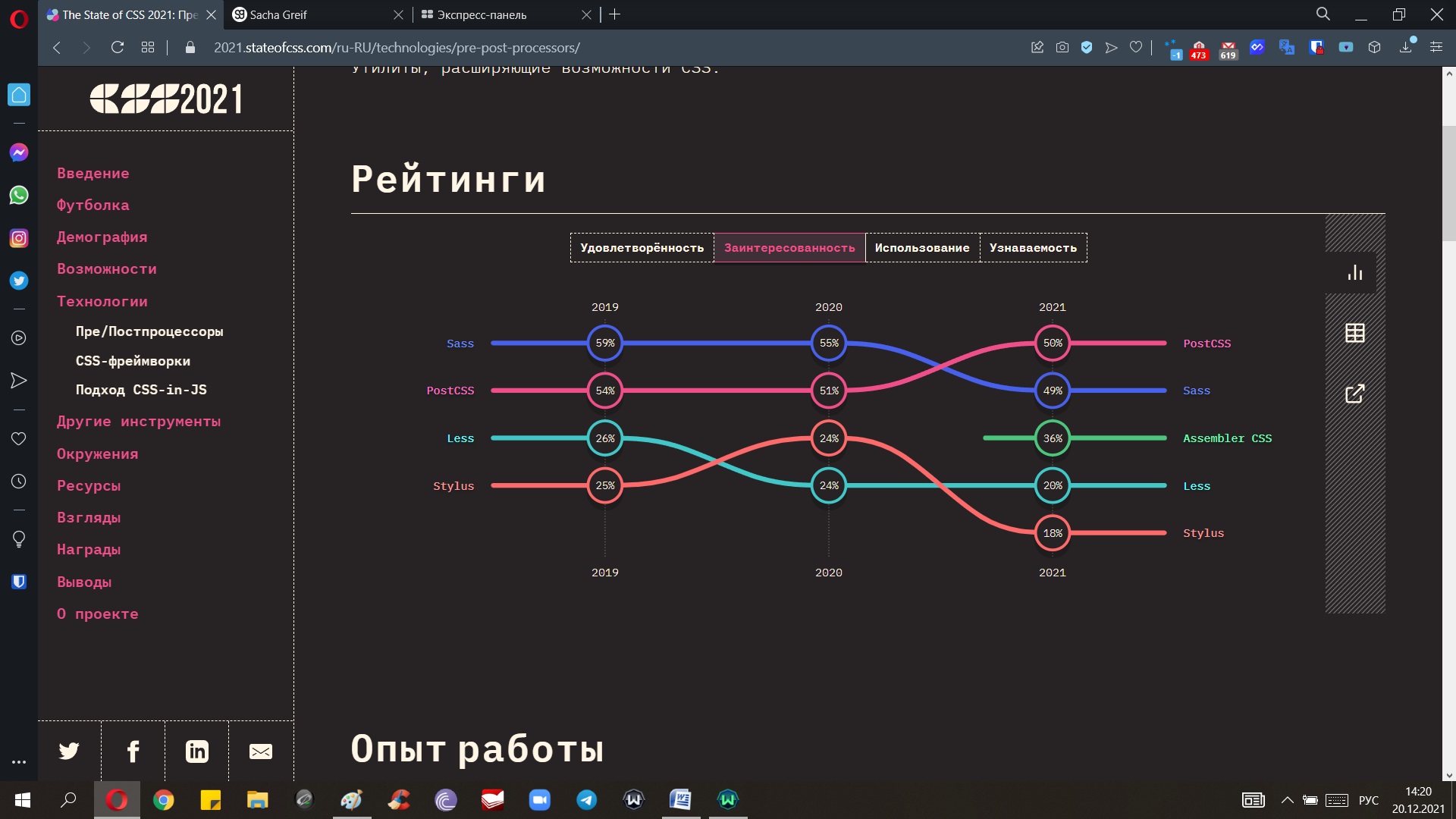
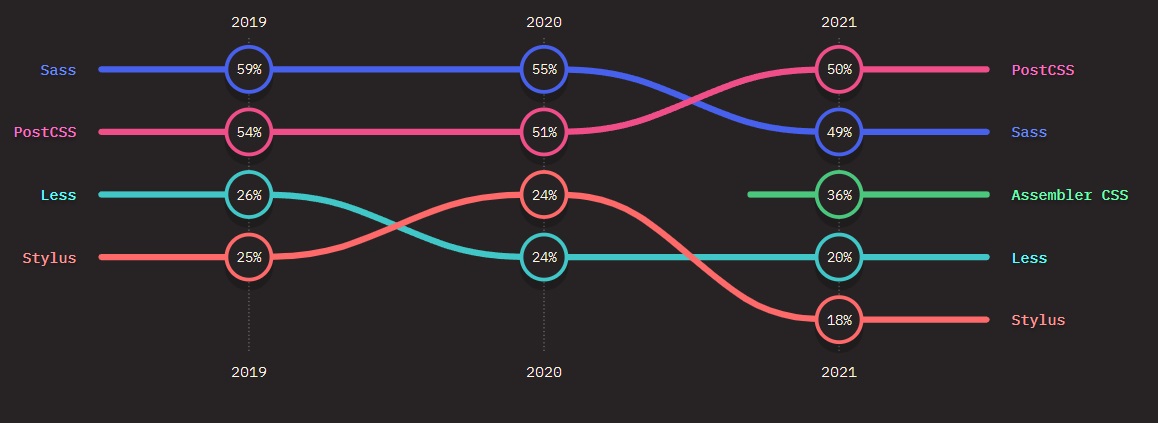
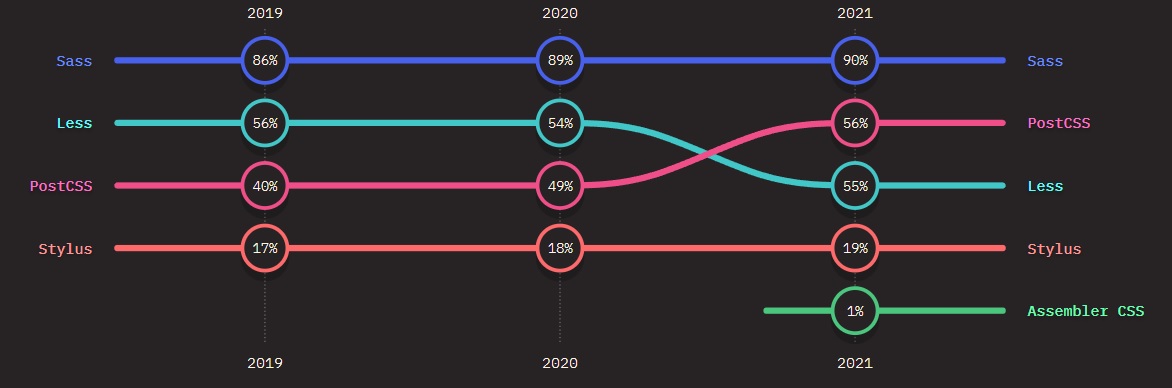
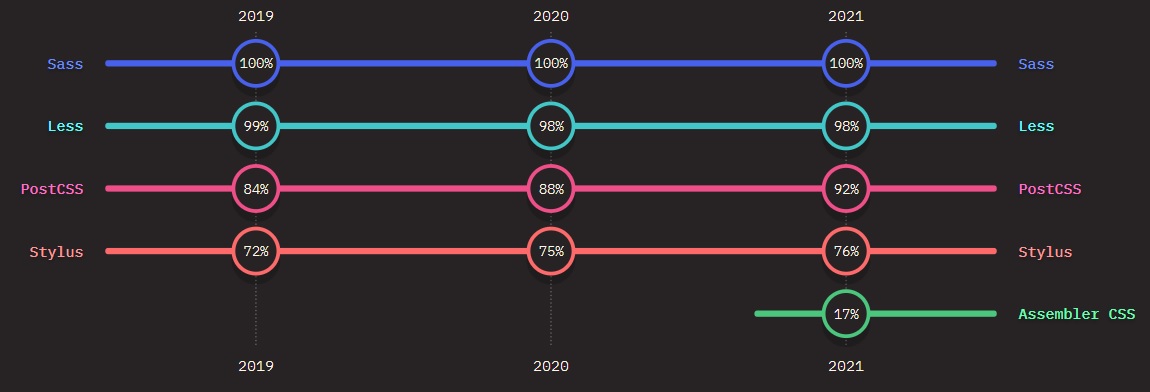
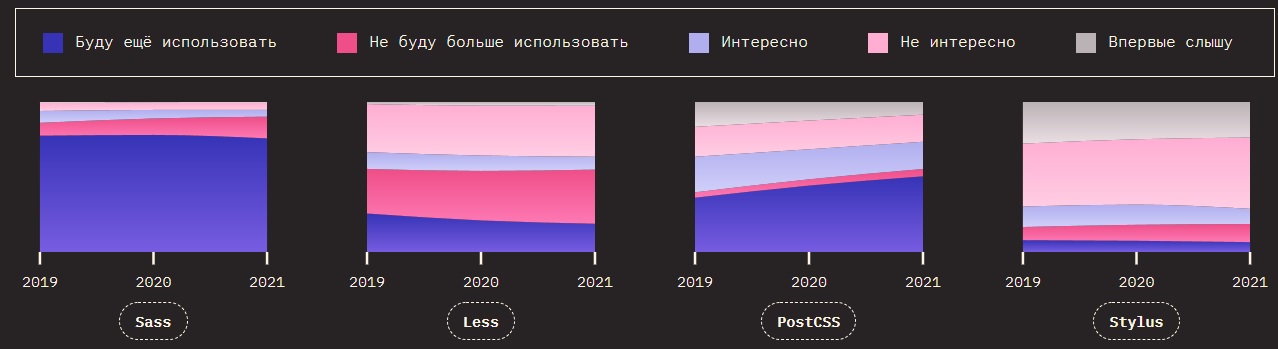
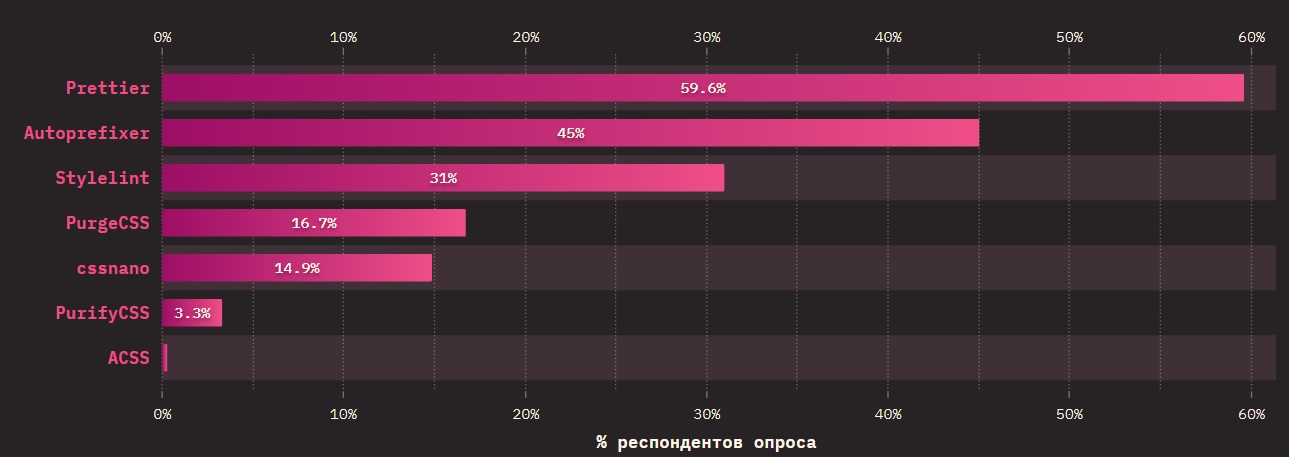
Пре/постпроцессы
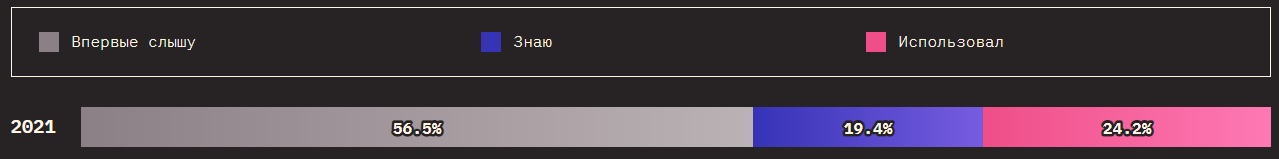
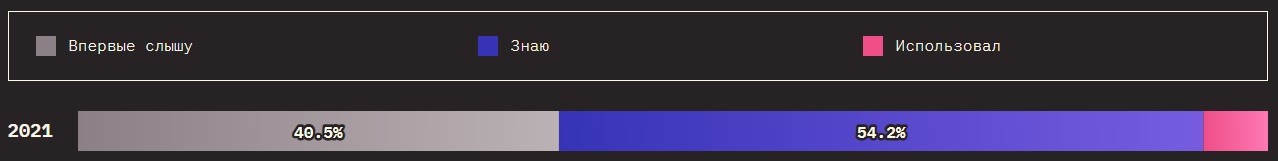
Ниже представлен рейтинг утили, расширяющих возможности CSS.
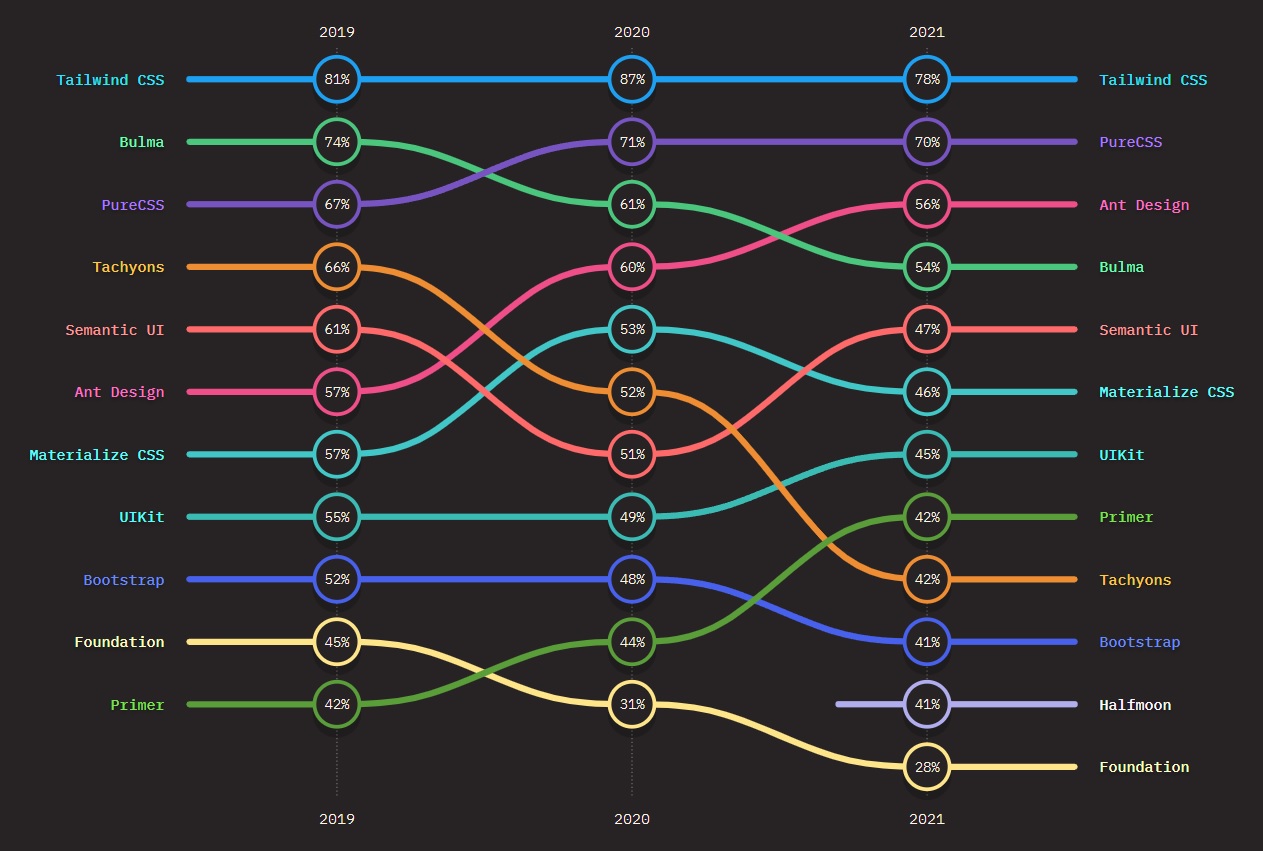
CSS-фреймворки
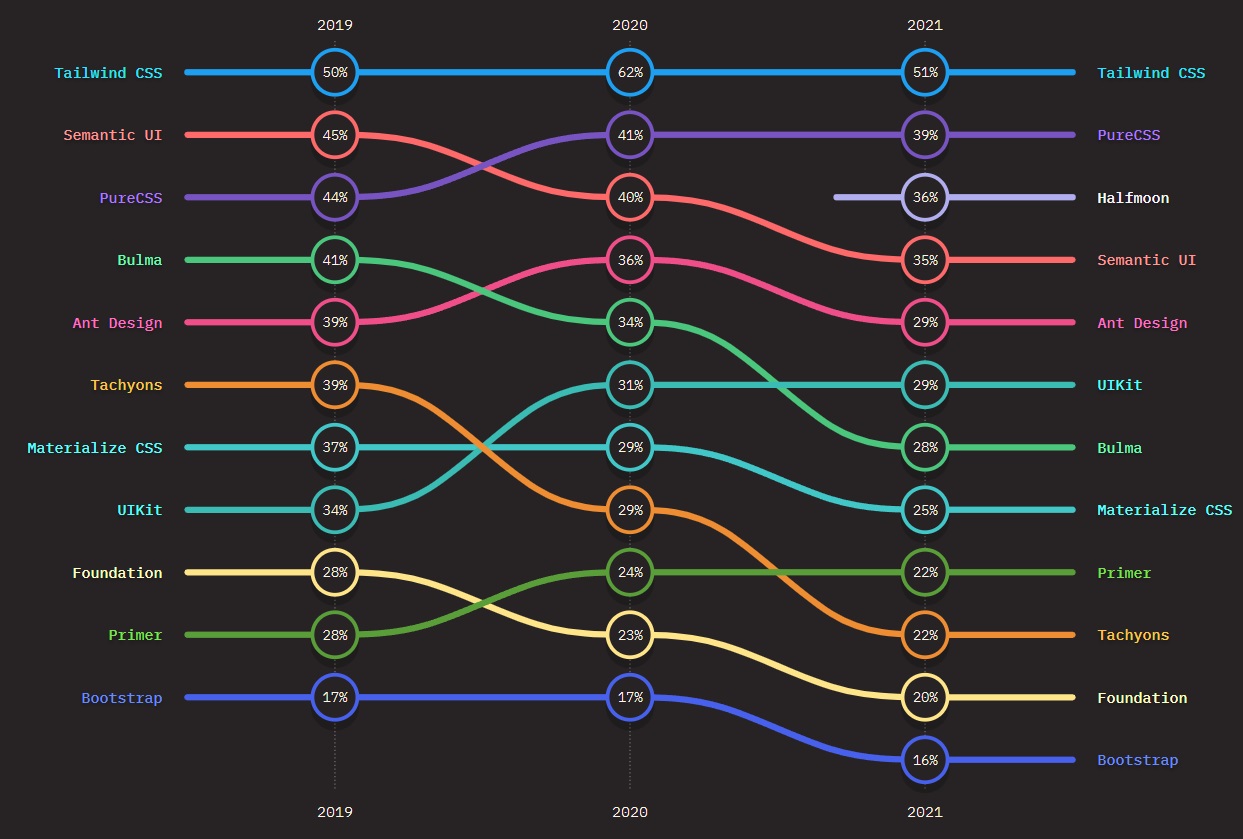
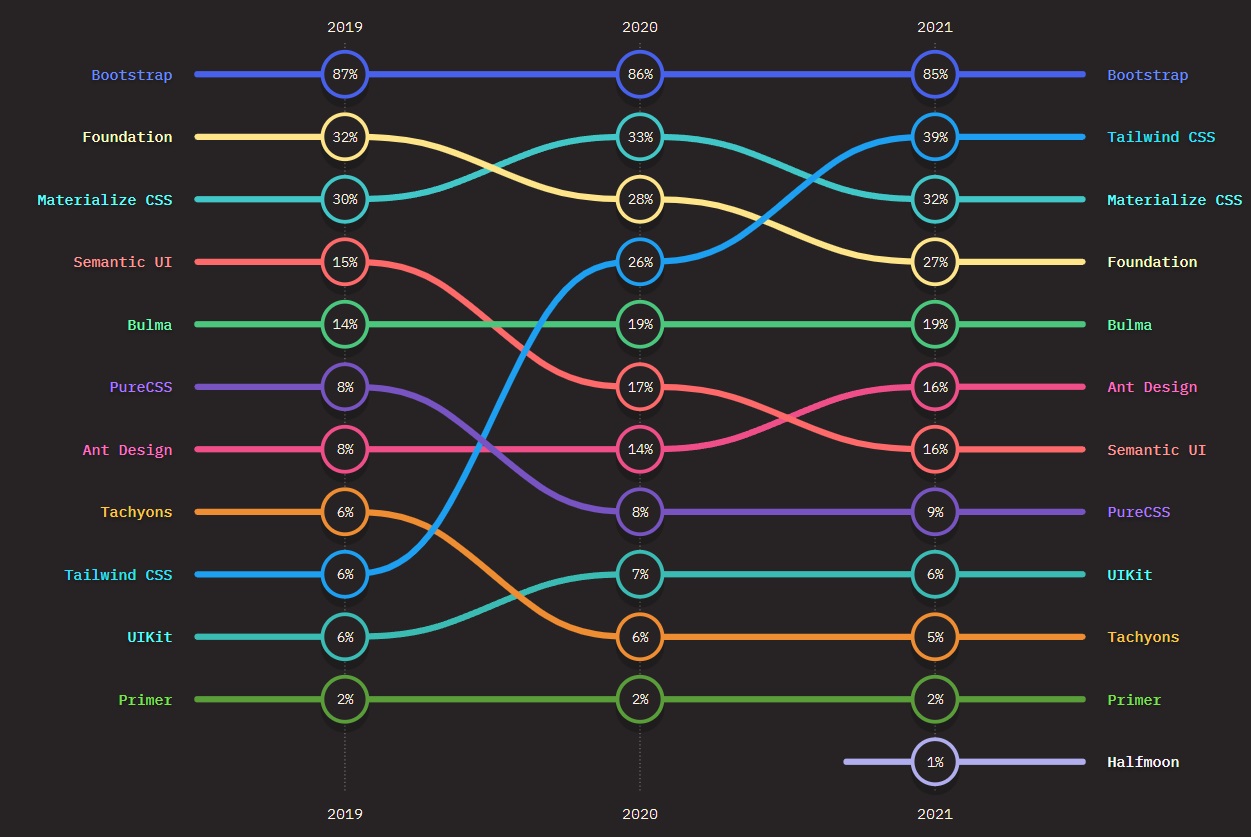
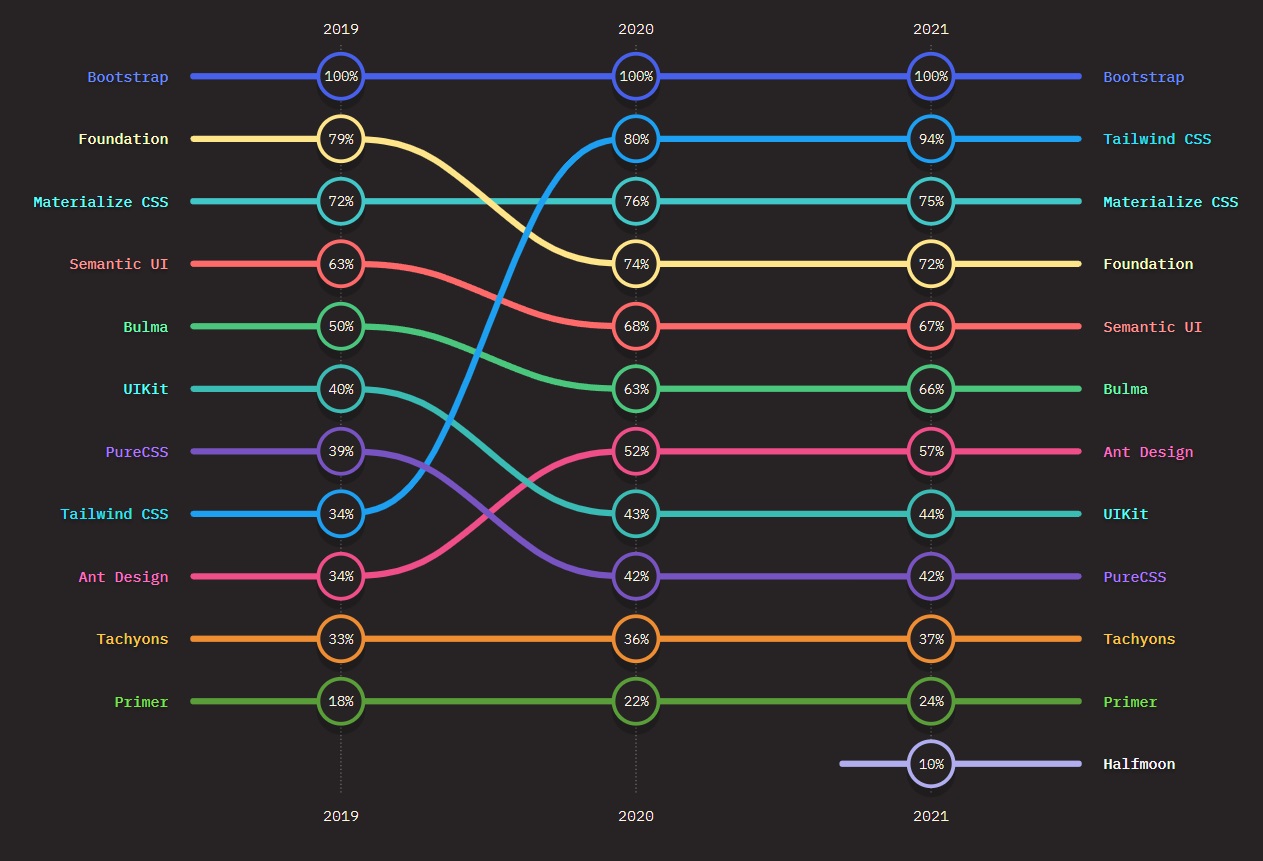
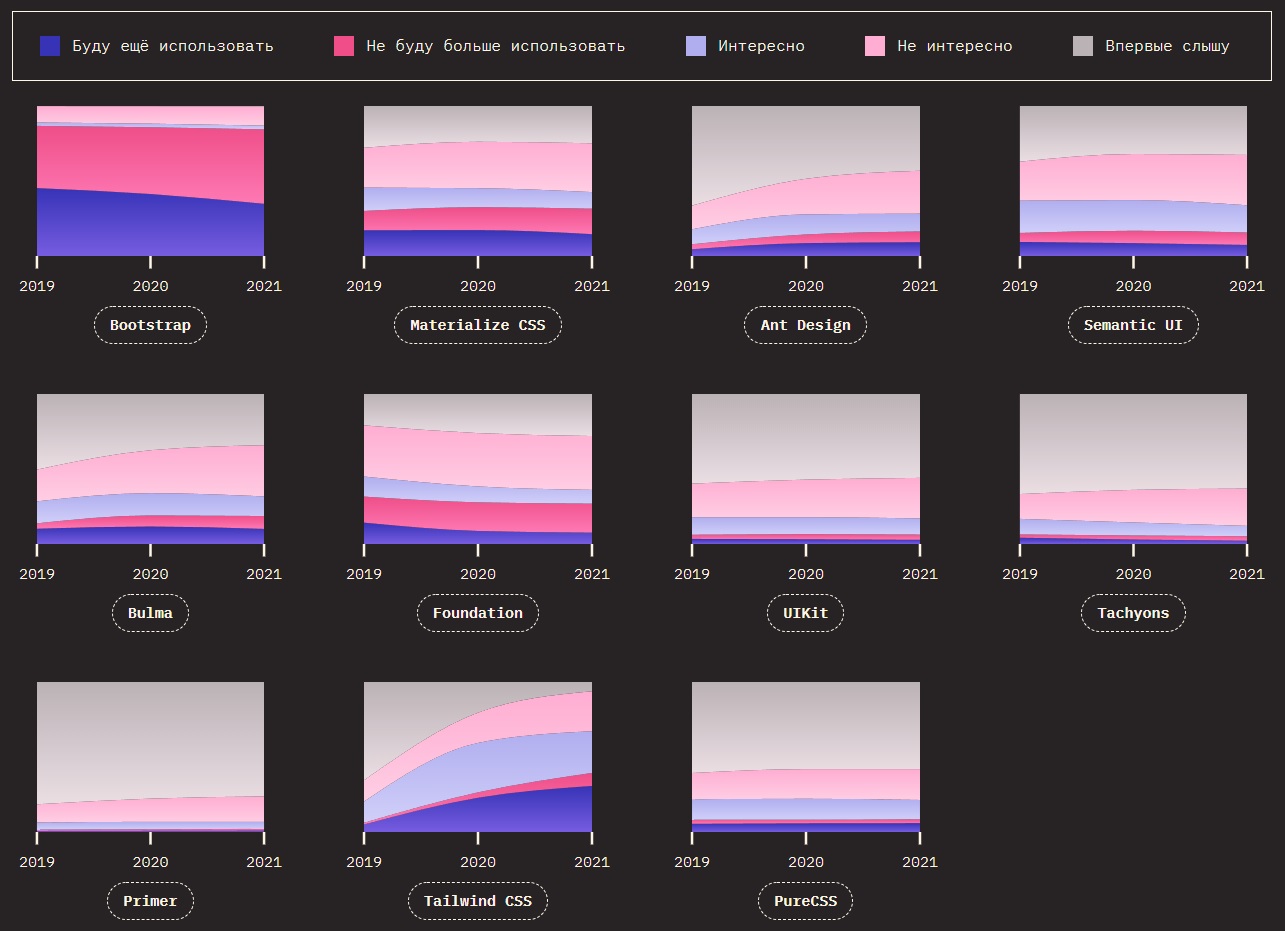
Ниже представлен рейтинг библиотек с готовыми компонентами и стилями.
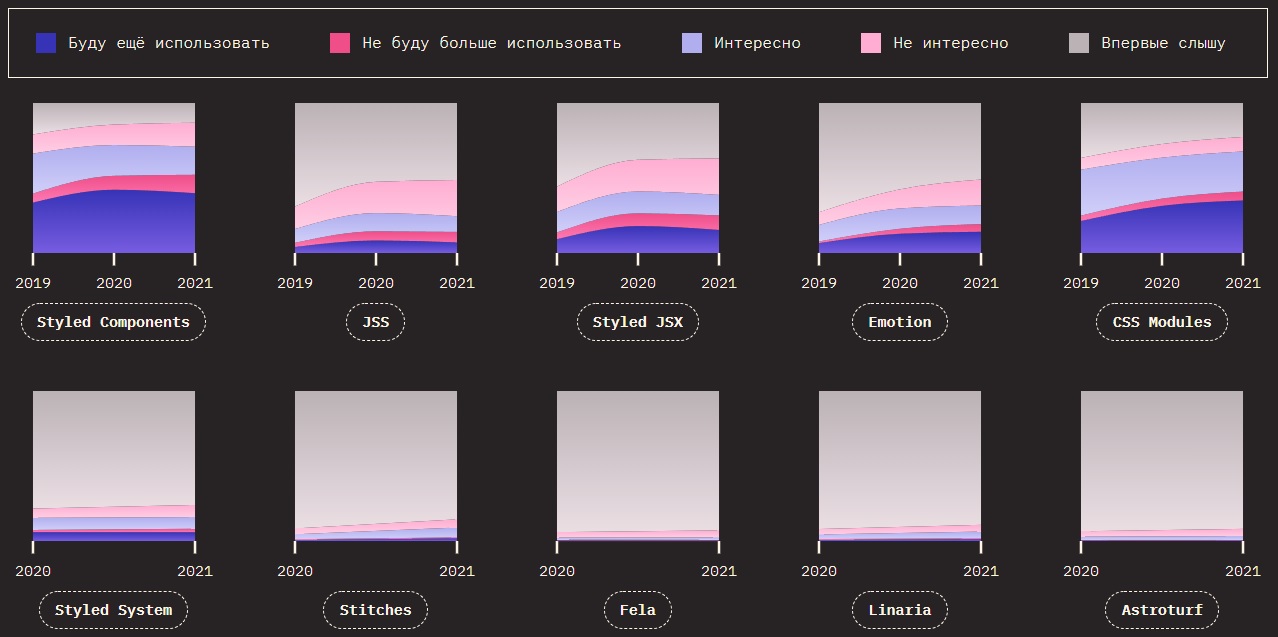
Подход CSS-in-JS
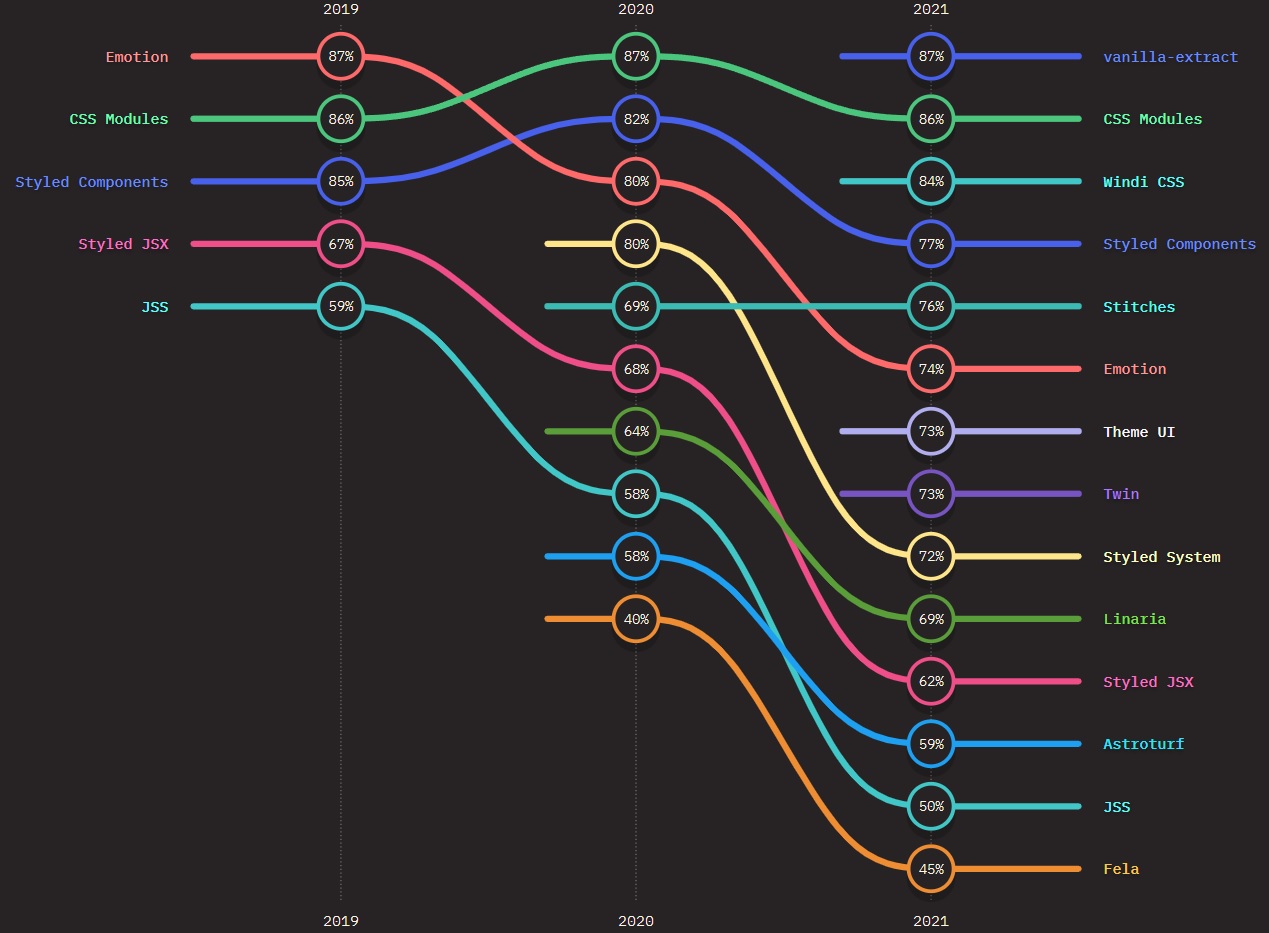
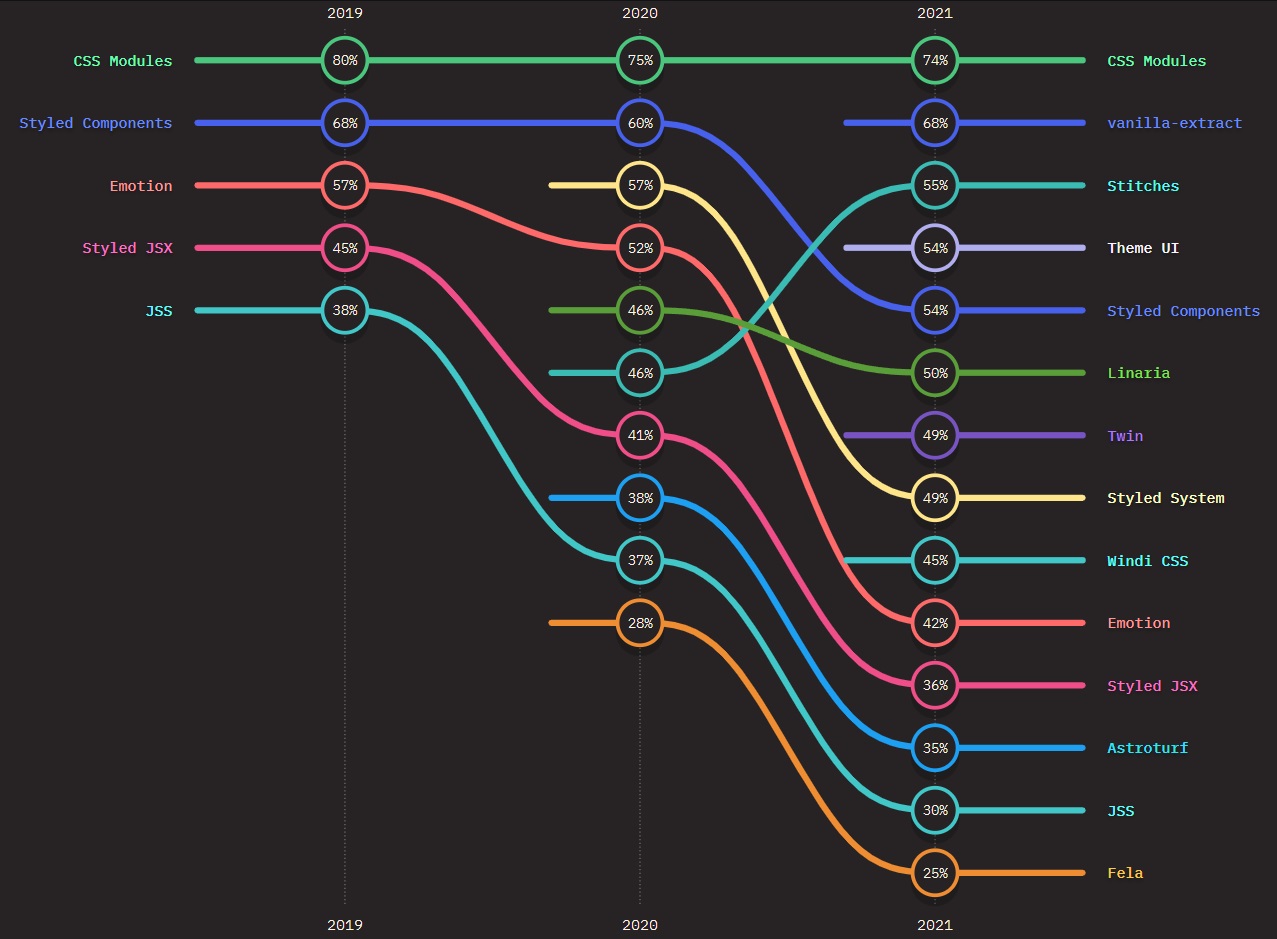
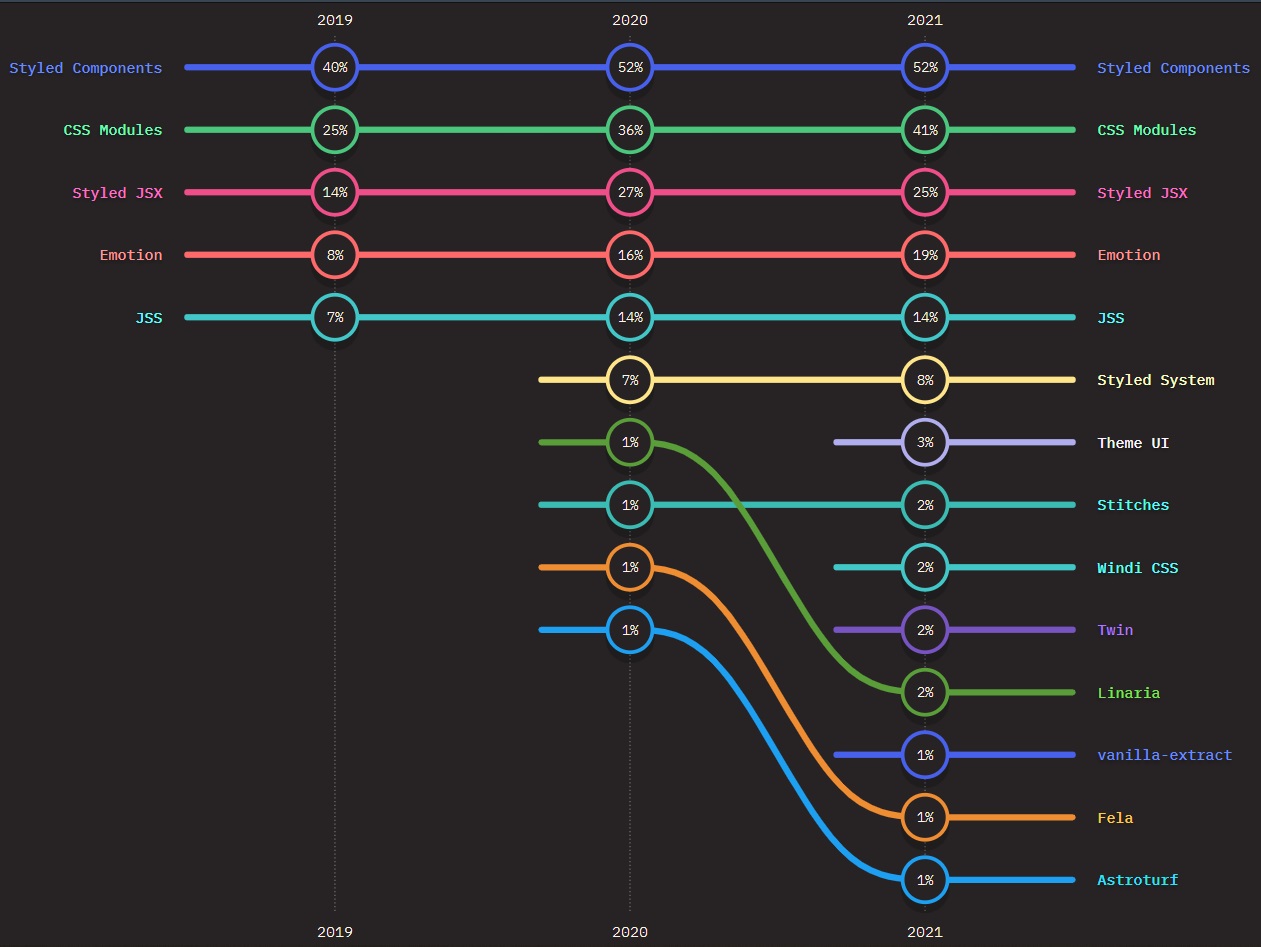
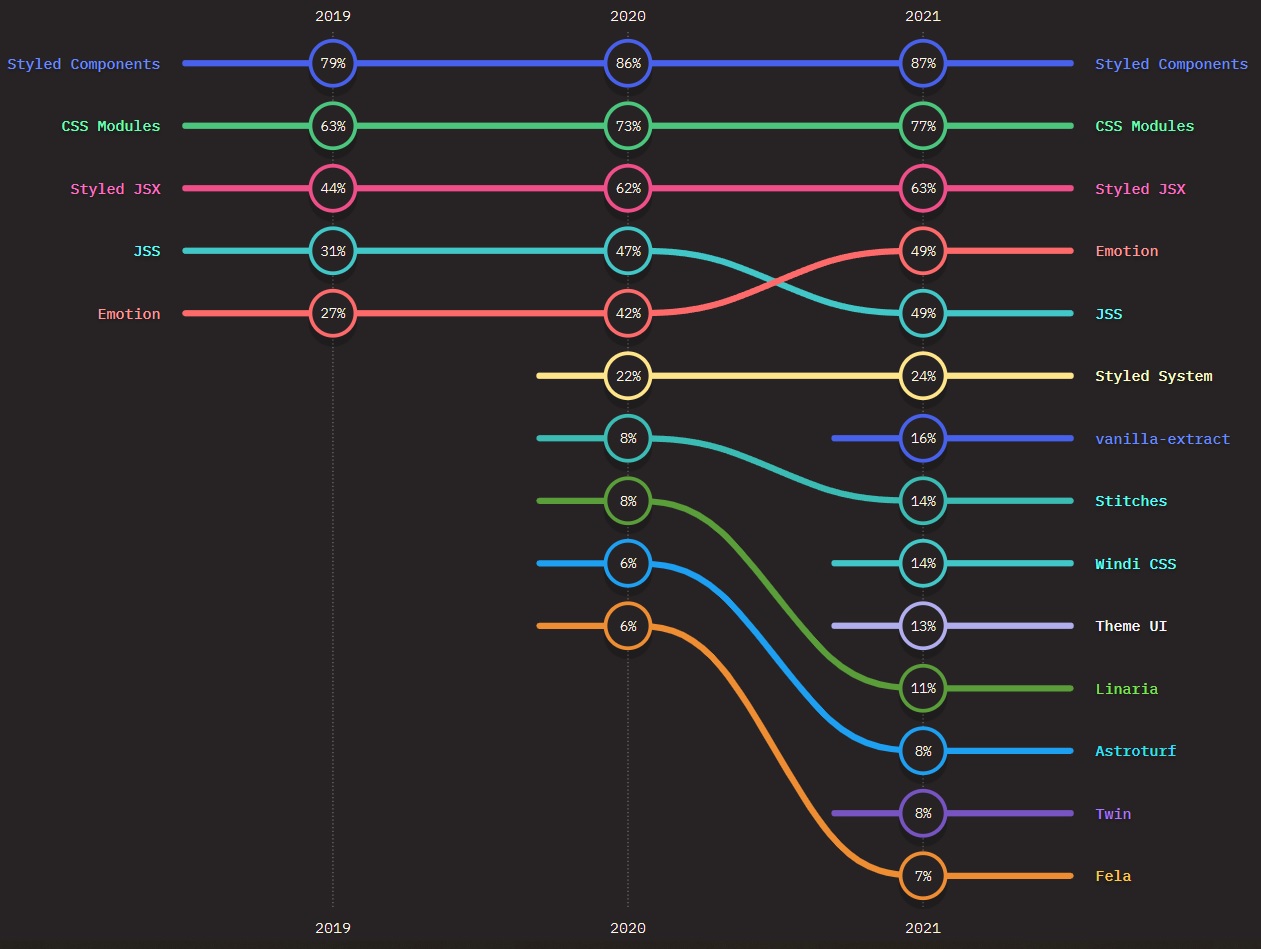
Ниже представлен рейтинг библиотек для написания CSS в JavaScript-коде.
CSS-разработчики в основном используют следующие утилиты или инструменты:
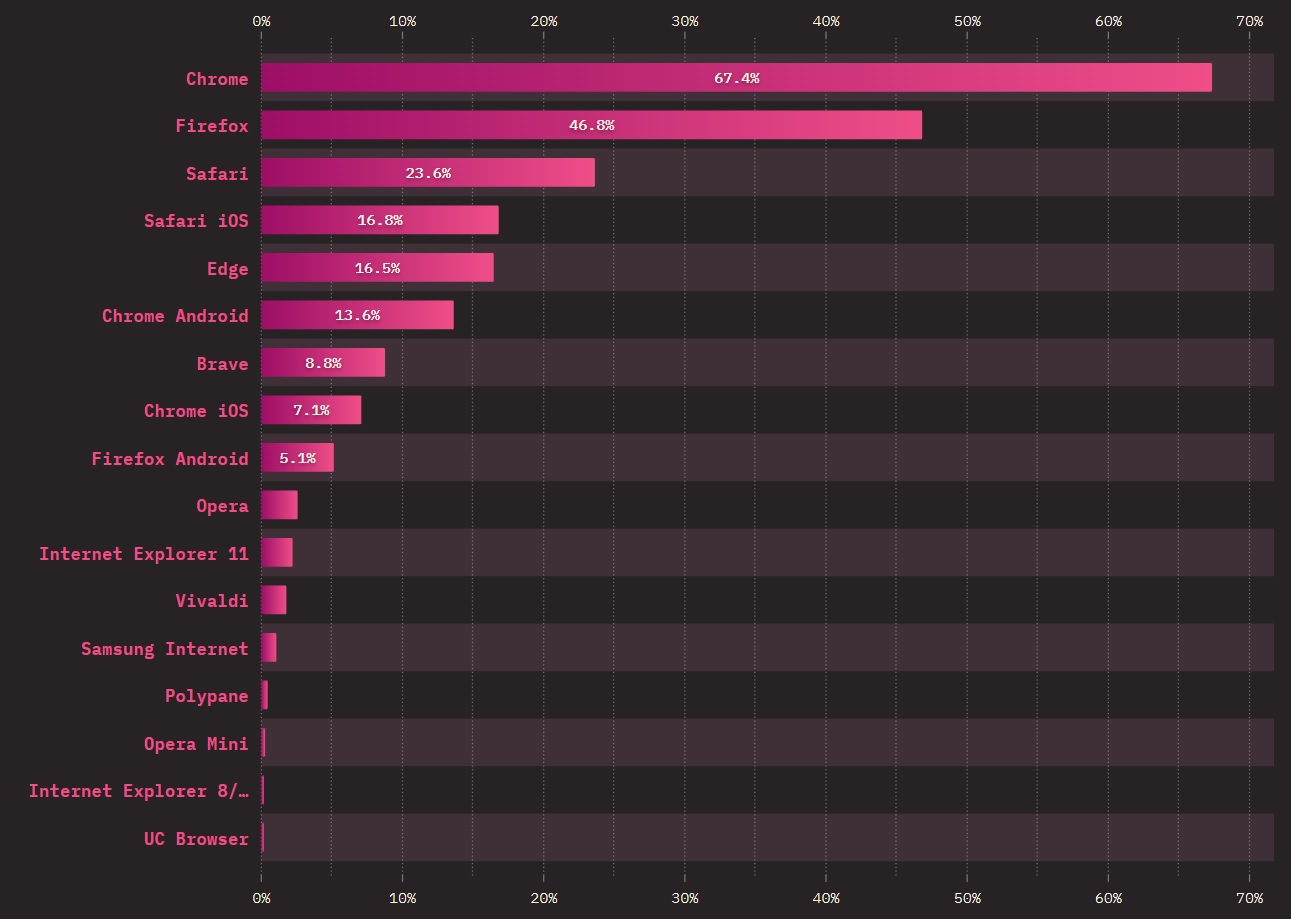
Самые популярные браузеры для разработки:
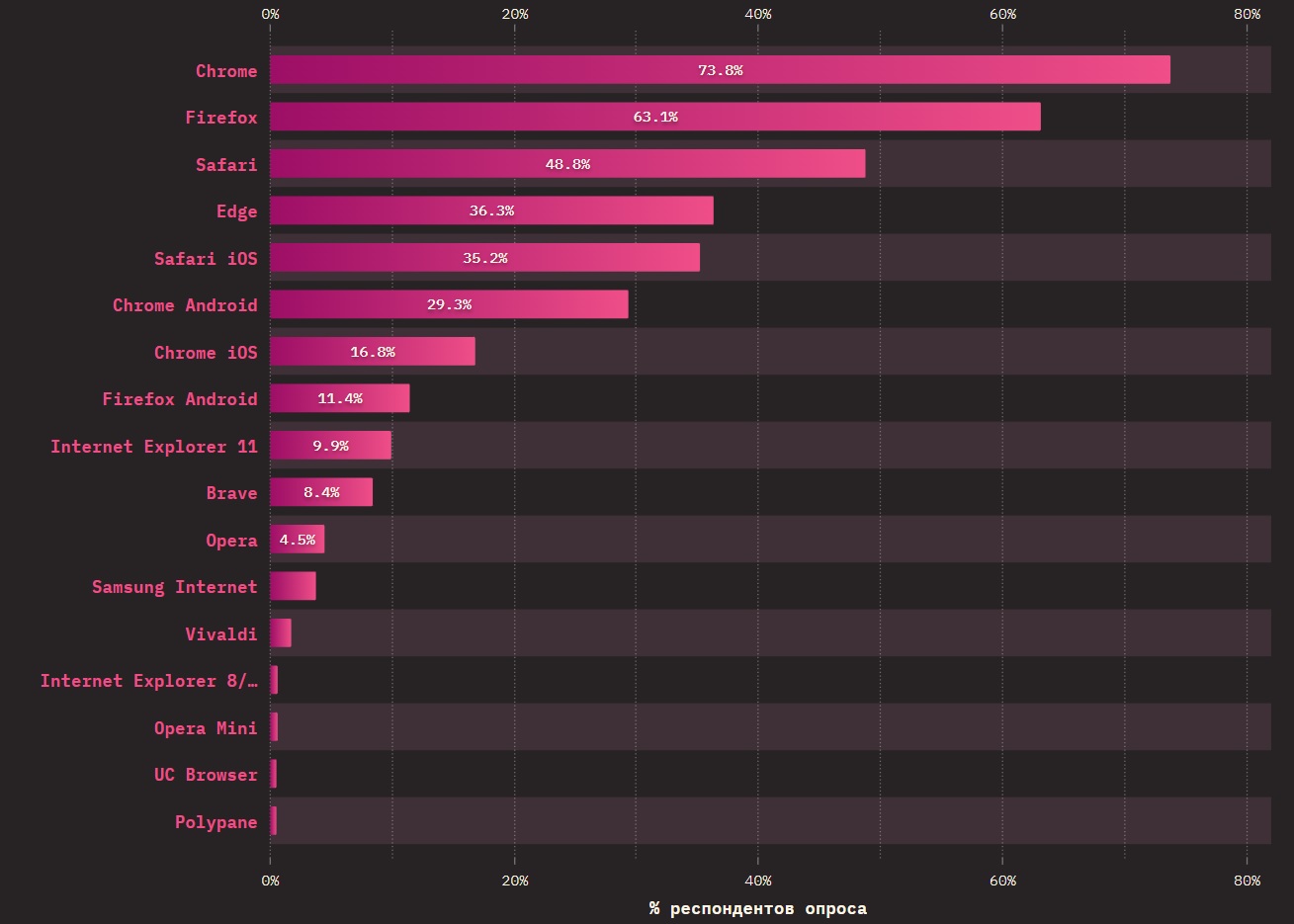
Самые популярные браузеры для тестирования:
Взгляды
Создатели опроса также узнали о разработчиках, что они думают о CSS в целом.
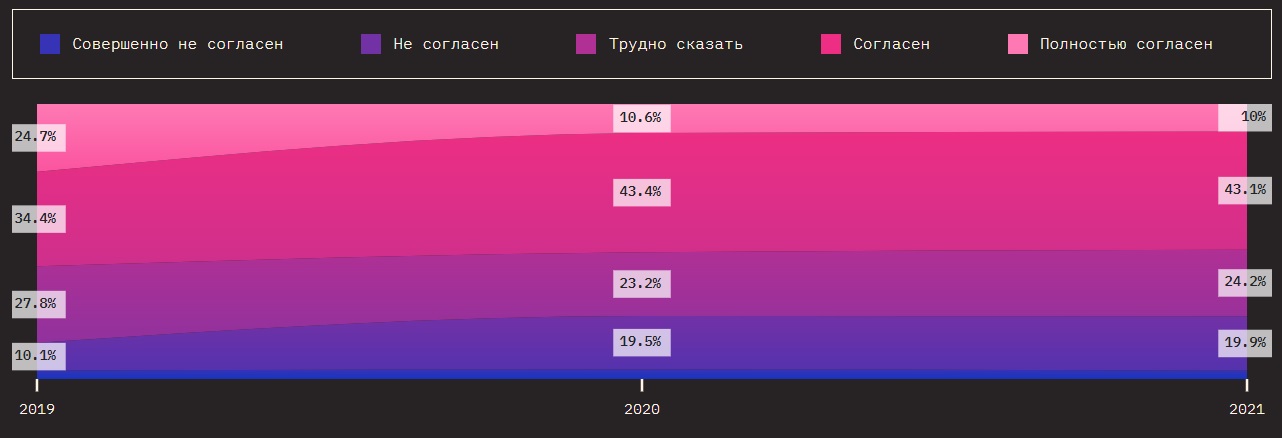
Легко ли изучить CSS?
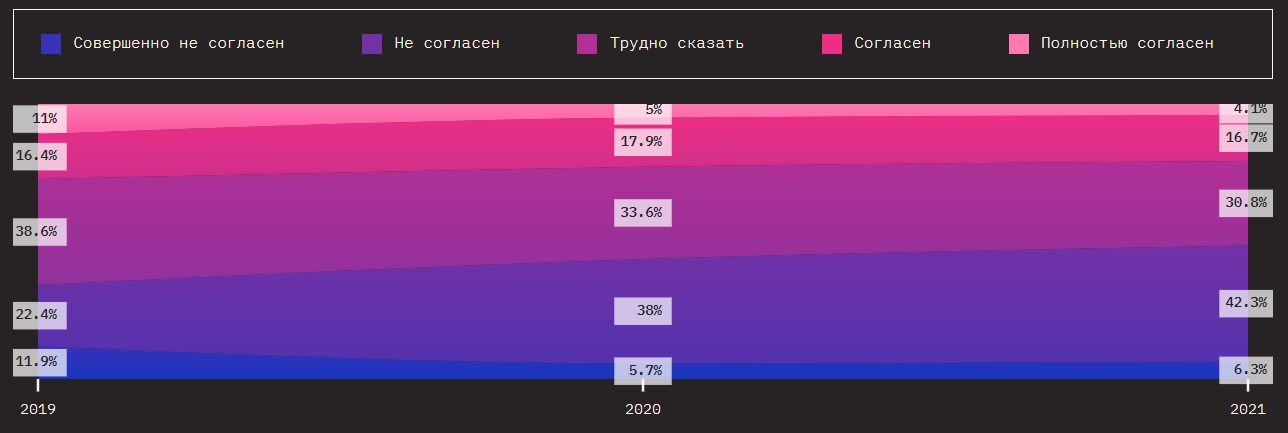
CSS развивается медленно?
Главные проблемы технологии, по мнению разработчиков, связаны с:
- браузерной несовместимостью;
- архитектурой и поддержкой;
- стилизацией элементов формы;
- отзывчивым дизайном;
- раскладкой и позиционированием;
- производительностью;
- взаимодействием;
- контекстом и специфичностью.
По словам разработчиков, в CSS им не хватает следующих фич:
- выражение от контейнера;
- родительский селектор;
- поддержка браузерами;
- вложенность;
- область видимости;
- миксины;
- сабгрид;
- цветовые функции.
Выводы
По мнению авторов опроса, CSS ждут перемены, потому что технология прогрессирует и совершенствуется. Например, выражения от контейнера должны открыть новую эру отзывчивого дизайна, а каскадные слои упростят использование фреймворков, тематизацию и управление проектами с большой кодовой базой. А если заглянуть еще дальше, то на очереди — условные конструкции @when/else, которые позволяет объединять разные типы выражений, такие как @media, @container и @supports, в одно @-правило.
Учитывая все вышеописанные, вероятнее всего, считают создатели опроса, кардинально изменится способ написания нативного CSS-кода. Скоро узнаем!
Примечание: создатели опроса советуют пользователям проанализировать полученные данные самим. Для этого можно использовать публичный API или загрузив данные в виде JSON-файла.

Только будьте осторожны)
Также стало известно, что из-за нехватки времени проведение опроса State of JavaScript за 2021 год перенесено на январь 2022-го. Highload будет следить за новостями.







































Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: