гайд
Cron Jobs: полное руководство для начинающих с примерами
Авторка та перекладачка

Cron Jobs — мощный инструмент, который помогает автоматизировать повторяющиеся задачи и процессы, высвобождая время и ресурсы для достижения более важных целей. Этот планировщик заданий позволяет создавать, редактировать и удалять задачи, выполняемые автоматически в назначенное время, с определенной периодичностью или по заданному расписанию.
Не читал документацию — не специалист: гайд, как правильно это делать (для самоучек и не только)
Редакторка у Highload

Можно ли стать хорошим специалистом, ни разу не заглянув в документацию? QA Engineer, автор курсов по тестированию и YouTube-блогер Артем Русов на этот вопрос отвечает однозначным «нет».
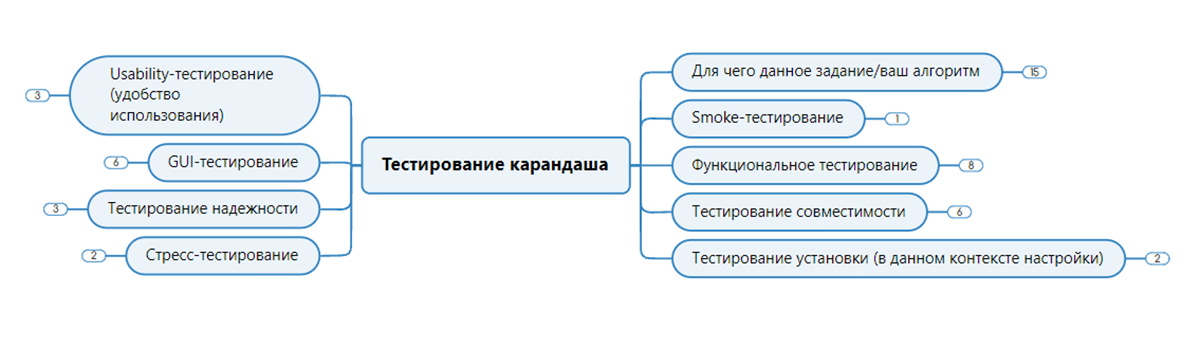
Вот карандаш — тестируй: почему на собеседовании просят протестить бытовой предмет (и как это сделать)
Редакторка у Highload

Начинающего тестировщика в качестве тестового задания или даже вопроса на собеседовании могут попросить протестировать бытовой прибор или предмет — например, карандаш. Как не потеряться, а внятно рассказать и показать, что вы не лыком шиты, в своем недавнем видео на YouTube объяснил QA-блогер Артем Русов.
Как писать доступные сайты: гайд по accessibility
Редакторка у Highload
Accessibility (a11y) — это доступность интерфейса для пользователей с ограниченными возможностями. Речь идет не только, например, о людях с проблемами зрения или сильным тремором, но также о ситуациях, когда плохо ловит интернет или не работает мышка.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: