Front-end — Highload.today
Курсы Front-end для тех, кто только хочет войти в профессию
Журналіст

Все чаще новички и свичеры, приходящие в ІТ, выбирают для старта front-end разработку. Ведь, по мнению многих, это относительно быстрый и не самый сложный способ стать разработчиком ПО.
Шесть объемных курсов по Python для новичков и прокачанных разработчиков
Журналіст

В июне Stack Overflow опубликовал исследование сообщества Developer Survey 2023, включая рейтинг языков программирования. На третьем месте, сразу за бессменным лидером JavaScript и языками программирования HTML/CSS расположился Python.
Як User Research допоможе вам кайфувати від проєкту
Марина Озерова BLOG
UX/UI-дизайнерка в NIX

Уже шесть лет я работаю в коммерческом дизайне, последние три из которых провожу UX-исследование. И знаете, когда действительно полюбила дизайн? Конкретно с момента участия в этих исследованиях.
Знать CSS — недостаточно: что такое SCSS и как с ним работать. Разбор синтаксиса
Автор, розробник та перекладач

В этой статье мы рассмотрим особенности SCSS и его практическое применение. Также мы сравним языки препроцессора SCSS и Sass с чистым CSS и узнаем, почему пользоваться препроцессорами удобнее.
Что такое npm (Node Package Manager)? Как установить и разместить пакеты
Автор, розробник та перекладач

Node Package Manager (npm) — это менеджер пакетов JavaScript, который управляет зависимостями в проектах, написанных на Node.js.
Grid в CSS: полное руководство и справочник по верстке
Журналіст

К моменту прочтения этой статьи вы будете знать о технологии Grid CSS все: научитесь быстро и точно располагать веб-элементы, а также сможете создавать адаптивный веб-дизайн для любых веб-проектов.
Синтаксис языка программирования: сравнение языков и чем отличается от code style
Журналіст

Синтаксис языка программирования — это набор правил, которые определяют способ написания кода. У каждого языка свой уникальный синтаксис, который состоит из команд, операторов, функций и структур данных.
Подробно о Gatsby.js: создаем собственный сайт шаг за шагом
Автор, розробник та перекладач

Gatsby.JS — генератор статических сайтов. Он создает статические HTML-страницы с использованием шаблонов, компонентов и данных.
Как стать фронтенд-разработчиком и получать $3 тыс.? Рассказываем, что он должен уметь и где этому учат

Если вам интересно программирование и вы хотите, чтобы результат вашей работы могли оценить пользователи, обратите внимание на профессию фронтенд-разработчика. Именно он разрабатывает видимую пользователю часть сайта.
«Фронтенд — это просто?»: почему я не выбрал бэкенд и ни о чем не жалею
Редакторка у Highload

Наверное, слышали эту фразу, если у вас есть опыт в разработке фронтенда? Интересно, как вы отреагировали: согласились ли начали горячо убеждать собеседника в противоположном? Этот вопрос задает фронтендщик Сержио Винисиус де Са Лусена. Передаем ему слово.
Если хотите стать крутым фронтендщиком, клонируйте эти сайты: 17 лучших примеров
Редакторка у Highload

Зачем клонировать веб-сайты? Если сайт загружается дольше двух секунд, большинство пользователей не будут ждать: они просто закроют вкладку. Не стоит недооценивать дизайн: он имеет такое же значение, как программирование интерфейса, выполняемого в фоновом режиме.
Через год — $1200, а потом можно повысить почти вчетверо: что важно уметь начинающему фронтенд-разработчику
Діана Смєлікова BLOG
Операційний директор WEZOM.ACADEMY

Новички, которые только начинают изучать фронтенд, сталкиваются с множеством новых терминов.
Можно ли быстро и бесплатно выучить JavaScript: советы для тех, кто хочет войти в IT
Діана Смєлікова BLOG
Операційний директор WEZOM.ACADEMY

В Украине словосочетJание «войти в IT» давно стало мемом — все хотят работать в бурно растущей индустрии с быстро растущими зарплатами. Но сегодня нам уже не до смеха — для многих украинцев смена профессии стала вопросом выживания.
GraphQL решает кучу проблем — рассказываем, за что мы его любим
Сергій Гузенко BLOG
CEO у WEZOM

Не так давно на глаза нашим ребятам попался материал, в котором фулстек-разработчик критикует «фундаментальные проблемы» языка обмена данных GraphQL. И это показалось нам любопытным, ведь на протяжении всего минувшего года наши специалисты целеустремленно мигрировали на GraphQL.
Как писать чистый JavaScript-код: 13 стандартов от разработчиков из Google
Анастасия Бортничук BLOG
JavaScript Developer в NIX

В первой части материала на Highload я рассказала о популярных принципах в разработке, которых стоит придерживаться при написании кода, а также о том, как правильно называть переменные. Сегодня поговорим о стилизации JS-кода, таких инструментах как ESLint, Prettier, Code Spell Checker и SonarQube, а также о выстраивании архитектуры проекта. Начнем!
«Профессионала от новичка отличает качество разработки»: 7 принципов чистого и читаемого кода на JavaScript
Анастасия Бортничук BLOG
JavaScript Developer в NIX

Представьте: вы написали код, который через несколько дней, месяцев или даже лет понадобится для работы другому специалисту. Разработчик бегло просмотрит ваш код и вздохнет… А вот с облегчением или от разочарования — все зависит от качества написанного кода.
Frontend-разработка: как научиться?
Автор

В этом кратком руководстве для новичков попробуем разобраться с веб-программированием на стороне клиента. Узнаем о необходимых для этого востребованного направления знаниях, условиях обучения и перспективных возможностях.
Как писать доступные сайты: гайд по accessibility
Редакторка у Highload
Accessibility (a11y) — это доступность интерфейса для пользователей с ограниченными возможностями. Речь идет не только, например, о людях с проблемами зрения или сильным тремором, но также о ситуациях, когда плохо ловит интернет или не работает мышка.
Юнит-тесты в JavaScript: инструменты и платформы
Авторка та перекладачка
Существует три способа фронтенд-тестирования веб-приложений в JavaScript.
5 распространенных ошибок памяти в веб-приложениях на JavaScript
головний редактор Highload
Понимание того, как память и сборка мусора работают в JavaScript, крайне важно. Поскольку это происходит автоматически, у некоторых разработчиков создается ложное впечатление, что им не нужно уметь в этом разбираться. Об ошибках памяти в JavaScript и советах по предотвращению ее утечек рассказывает в своем материале фронтенд-разработчик Хосе Гранха. Делимся им с вами.
Как интегрировать нужную библиотеку или инструмент во Vue.js? Схема фронтенд-разработчика GitLab Ильи Климова
Фронтенд-разработчик в GitLab Илья Климов создал исчерпывающий гайд о том, как применить ту или иную технологию в проекте на Vue.js. Незнание ответа на этот вопрос часто ведет к проблемам, которых можно было легко избежать, если с самого начала проекта применять простую схему принятия решений.
React-JSS — альтернативный способ стилизации компонентов
JSS — это относительно новый инструмент для стилизации компонентов. Вследствие этого JSS еще не так сильно распространен . Но его репозиторий на сайте GitHub собрал уже 6.3k звезд на момент написания статьи. Он использует JavaScript для декларативного способа описания правил CSS, помогает в их переиспользовании и избежании конфликтов. Он может компилироваться в браузере, на стороне сервера или во время сборки в Node.js. Он легко интегрируется в другие JS-фреймворки. React-JSS это его адаптация для библиотеки React.js.
Практическое применение рекурсии в JavaScript
Игорь Быков, Frontend Developer в Opticks Security, написал практический гайд по применению рекурсии в JavaScript, без большого O, без чисел Фибоначчи и других скучных академических примеров. Приводим отрывок из его статьи, который демонстрирует как использовать рекурсию при работе с многоуровневыми массивами.
Зависимости JavaScript: все, что вы хотели знать, но боялись спросить
Полное руководство по пяти типам зависимостей. Каждый, кто когда-либо использовал NPM, знает о зависимостях normal и dev. А вот остальные менее популярны, хотя могут очень пригодиться.
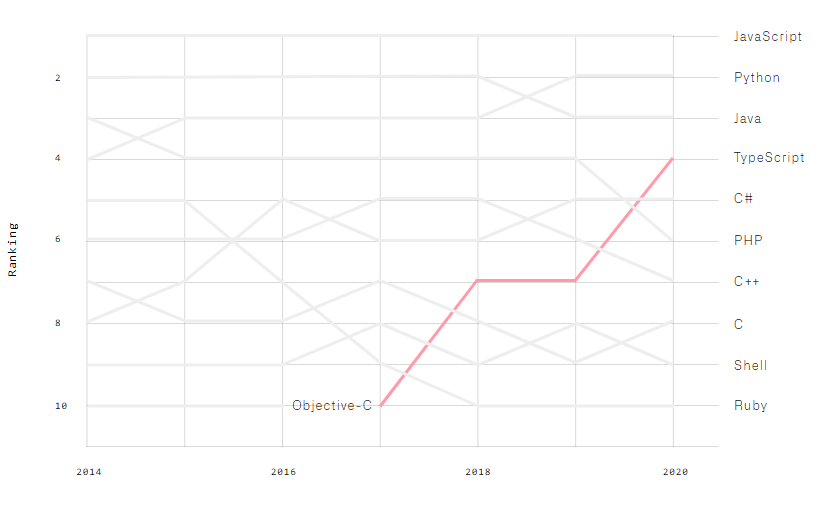
Как JavaScript превращается в TypeScript, но все никак не превратится
головний редактор Highload

В блоге на ресурсе Bits and Pieces разработчик Махди Резви (Mahdhi Rezvi) сравнивает JavaScript (JS) и TypeScript (TS) и рассуждает о том, как эти языки становятся все более похожи. Сначала напомним, что из себя представляют два этих языка.
Tailwind CSS: за и против
По данным опроса The State of CSS 2020, больше всего разработчиков в мире, использующих CSS-фреймворки, сейчас заинтересованы в изучении и применении Tailwind CSS. Он опережает конкурентов в этом рейтинге уже второй год подряд. Команда Tailwind предлагает альтернативный подход для поддержки и стилизации HTML-разметки, но у него есть и свои противники. Проштудировав статьи и комментарии на таких ресурсах, как Dev.to, Product Hunt и Codeburst, мы собрали наиболее популярные доводы за и против использования этого фреймворка.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: