Mobile app — Highload.today
Мобильные приложения: виды и особенности
Журналіст

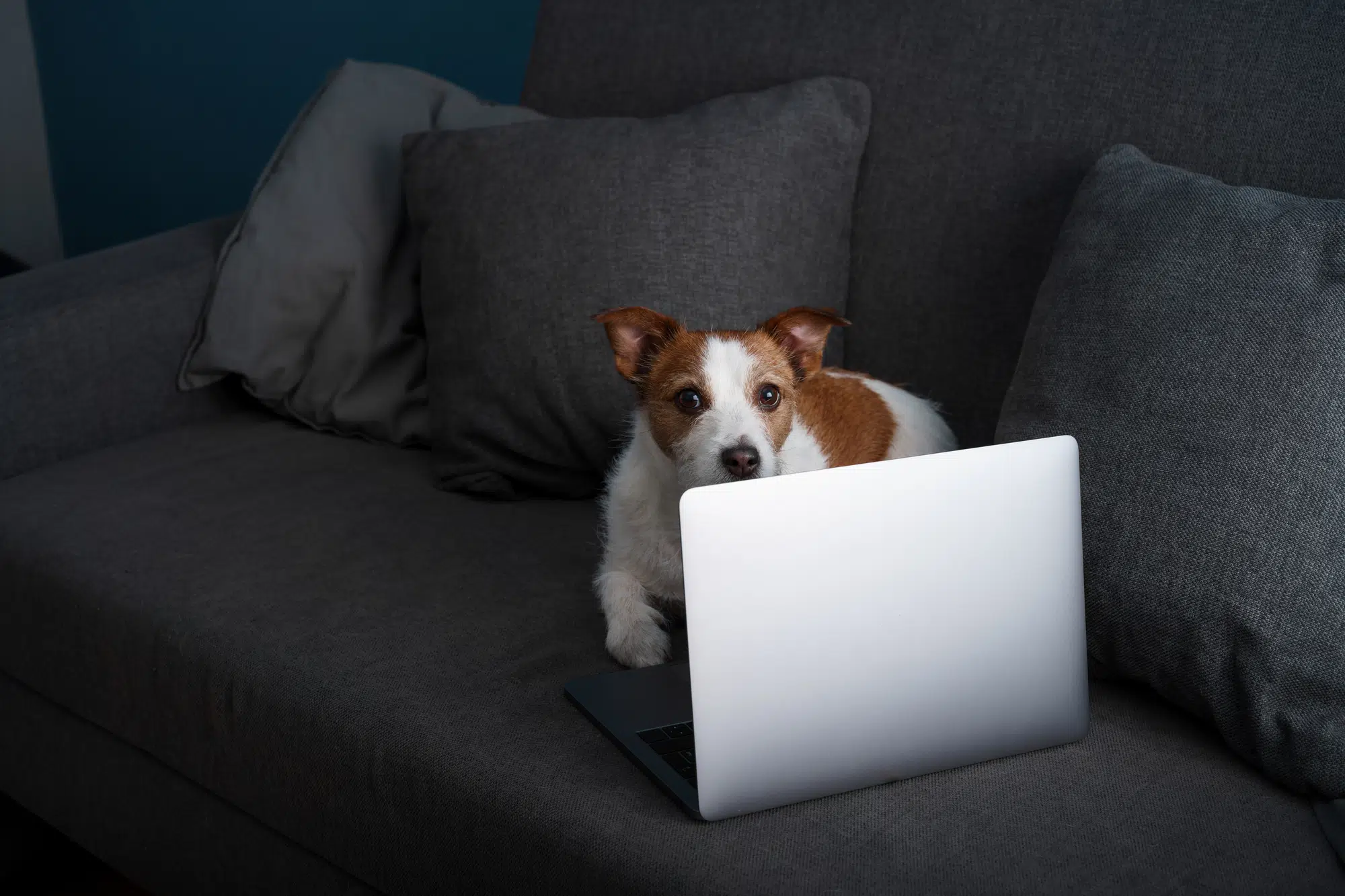
Сегодня мы разберемся в том, что такое мобильные приложения, какие бывают типы мобильных приложений, в чем их преимущества и недостатки.
Что такое Ionic Framework: преимущества и недостатки
Журналіст

Highload всегда на страже вашего свободного времени, дорогие мобильные разработчики. Поэтому мы продолжаем рассказывать вам об инструментах, которые позволяют писать приложения одновременно под несколько платформ. Все для того, чтобы вам не нужно было тратить ресурсы на написание кода отдельно под Android, iOS и ПК.
«Все схватились за головы»: обзор новых продуктов Apple 2022 от разработчика
Андрій Вітвіцький BLOG
iOS Lead в компанії Binariks

Всем привет. Я Андрей Витвицкий, iOS Lead в компании Binariks. Хочу поделиться своим впечатлением и видением новых продуктов Apple, анонсированных на ежегодной осенней презентации. Во многом обновления, представленные на этой конференции, были ожидаемы. Но сегодня мы проанализируем, как они повлияют на разработку и разработчиков.
11 сервисов для изучения языков, которые открыли бесплатный доступ украинцам
Журналістка Highload

Чтобы поддержать украинцев, вынужденных бежать от войны в другие страны, многие платные сервисы открыли доступ к премиум-подписке или сделали подборки бесплатных обучающих материалов. Они помогут улучшить грамматику, разговорный язык или подготовиться к тесту.
Хайп или революция? Почему мы выбираем писать приложения на Flutter
Сергій Гузенко BLOG
CEO у WEZOM

На протяжении трех лет с интересом наблюдаем за массовой миграцией специалистов и целых проектов мобильной разработки на фреймворк Flutter — он простой, удобный, позволяет писать шустрые приложения как под Android, так и под iOS. На такой основе можно быстро и просто создавать интернет-магазины, онлайн-школы, личные кабинеты клиентов — вообще почти все, что угодно.
Дизайн-система в три раза повышает эффективность разработки: что это и как с ней работать
Михаил Кропивка BLOG
Software Development Manager at Squad
Насколько систематизирован UI в вашем текущем проекте? Как часто вам приходилось уточнять полученный мокап (от англ. mock-up — макет — прим.) у дизайнеров? Или делать похожий на существующий скрин, но с модификациями?
Как создать приложение на Flutter Web и обойти подводные камни без вреда для проекта
Елена Бойко BLOG
Android & Flutter Developer в NIX

Технология Flutter быстро заняла почетную нишу на рынке разработки кроссплатформенных мобильных веб-приложений. Основное преимущество — единая база кода, которая позволяет одновременно разрабатывать приложения как на iOS, так и на Android, как для десктопных, так и для веб-приложений.
Просто и понятно о Xamarin: как разработать кроссплатформенное мобильное приложение. Пошаговая инструкция
Xamarin — это опенсорс-фреймворк для разработки кроссплатформенных мобильных приложений с использованием библиотек .NET.
Есть не только Google и Microsoft: топ-14 инструментов для разработчика мобильных приложений
Андрей Горленко BLOG
Xamarin Developer в IT-холдинге SvitSoft

Процесс создания качественного приложения предполагает использование большого спектра инструментов.
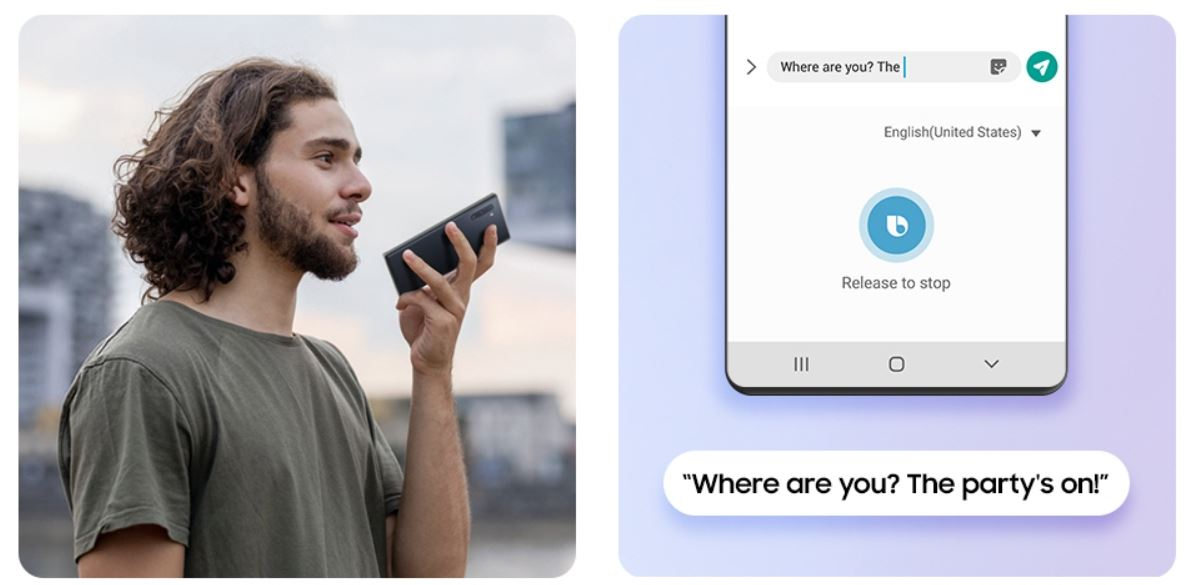
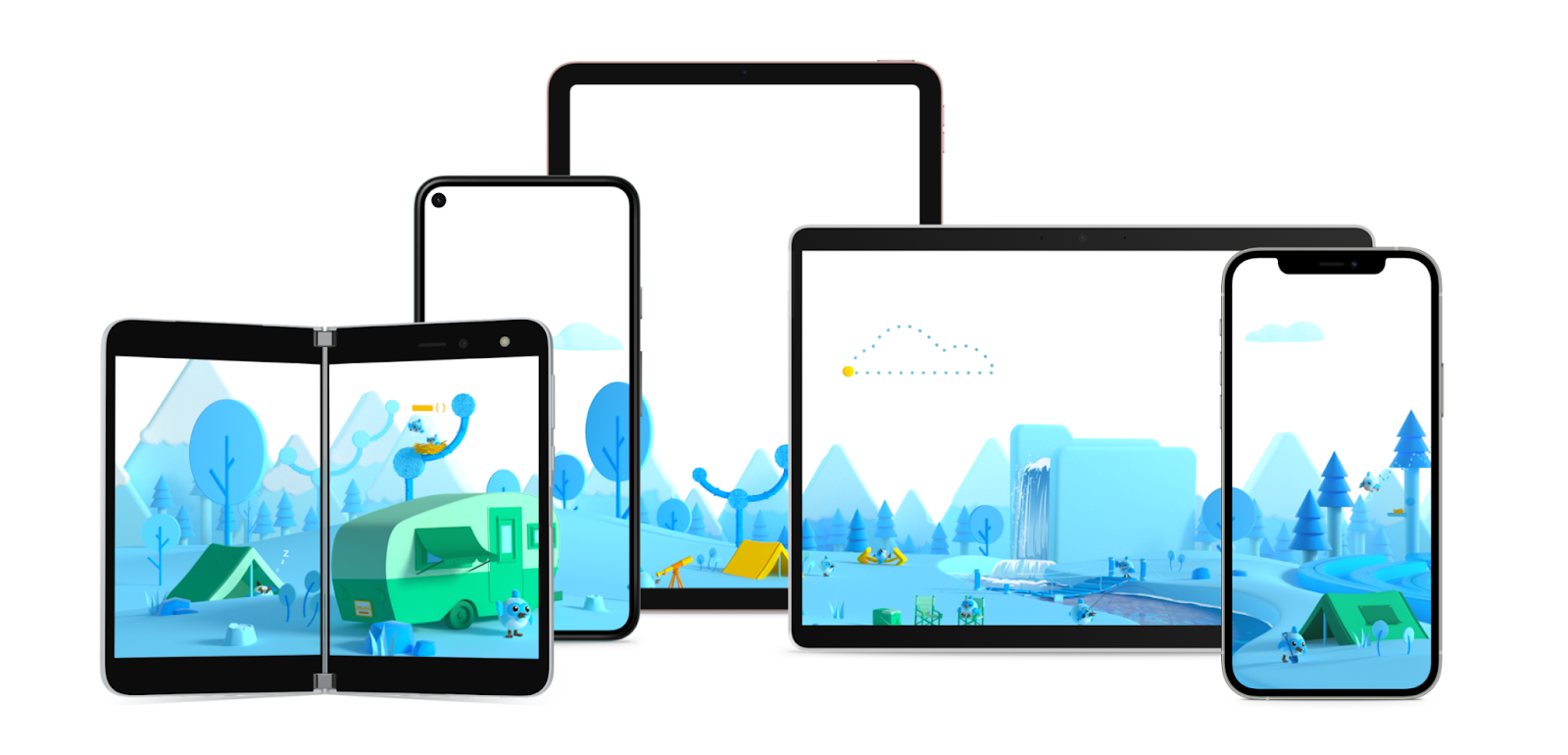
Виртуальный помощник от Samsung, дополненная реальность от Nike и ваш собственный цифровой аватар: как технологии меняют мобильную разработку
Редакторка у Highload

В компании TextMagic проанализировали тенденции развития мобильных приложений и сделали попытку заглянуть в будущее.
Как интегрировать серверный рендеринг в React-приложение, и зачем он вообще там нужен
головний редактор Highload

Когда React-разработчики придумали, как на стороне сервера упростить рендеринг, его популярность стала набирать обороты. В компании RubyGarage тоже прониклись преимуществами серверного рендеринга и решили рассказать, как и почему используют его для React-приложений.
Разработчики Foodex24: Мы попробовали Flutter сразу после релиза и сэкономили несколько недель
Сергей Тоболкин BLOG
Team Lead в Powercode
На адаптацию приложения под разные виды платформ иногда уходят недели, а баги можно вылавливать бесконечно. Поэтому когда Google зарелизил фреймворк Flutter, который обещал одинаково хорошо адаптировать интерфейс под все модели гаджетов, мы в Powercode сразу попробовали его в деле. И не прогадали: за год у нас есть уже три успешных кейса с Flutter.
Захватит ли Flutter все платформы разработки?

Flutter — это кроссплатформенное решение, позволяющее создавать приложения для веба, Android, iOS, Linux, Mac, Windows и Google Fuchsia, используя единую кодовую базу и один язык программирования — Dart.
Как создать Telegram-бота с помощью библиотеки python-telegram-bot

Делимся инструкцией, как написать бота с помощью библиотеки python-telegram-bot за считанные минуты. На примере гайда от программиста Давида Мастроматтео.
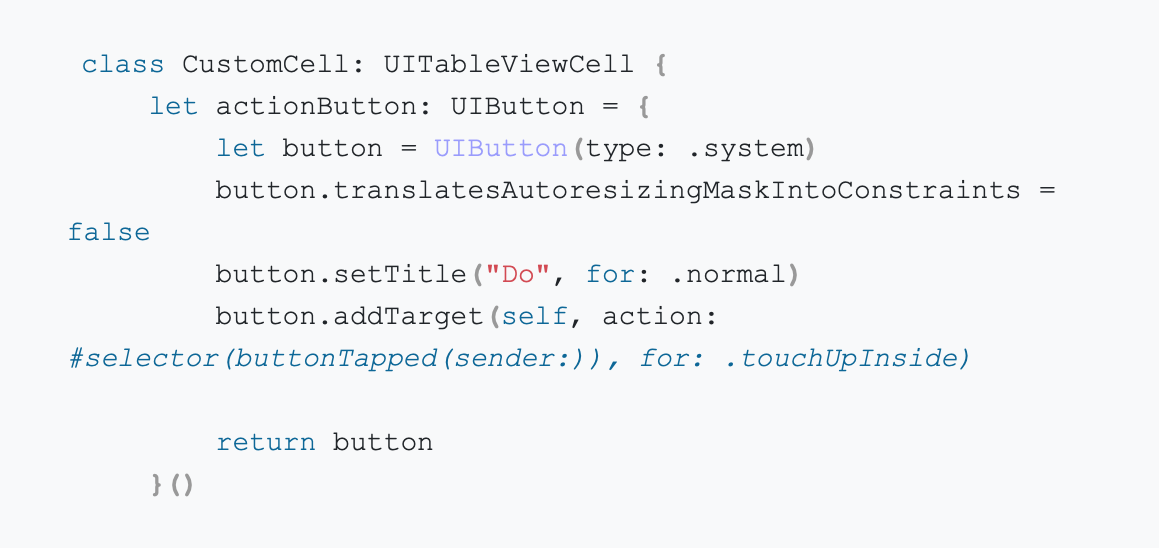
Self, да не тот: история необычного бага
Павел Дмитриев BLOG
full-stack iOS developer компании Postindustria

Интересно, есть ли еще люди, как я, — любящие программирование за тот самый момент, когда ты осознаешь причину ошибки и понимаешь, что все с самого начала было довольно очевидно? Сразу после этого мистика улетучивается, и все расставляется по своим местам.
Как сделать из веб-сайта веб-приложение (а главное — зачем?)
головний редактор Highload
В своем блоге индийский разработчик Шашват Верма (Shashwat Verma) рассказал, как преобразовать веб-сайт или веб-страницу в прогрессивное веб-приложение (PWA). В качестве примера программист создал PWA из простой классической игры Simon на основе HTML5 (вот ее гитхаб-репозиторий), которую после преобразования можно устанавливать в формате веб-приложения на устройства Android и iOS.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: