10 лучших платформ для практики навыков фронтенда
Теоретические знания важны, но их сложно закрепить без практики и решения реальных задач. Чтобы усвоить все, чему вы научились в учебниках, предлагаем рассмотреть десять ресурсов для отработки навыков фронтенда. Их разработчик программного обеспечения Мутху Аннамалай опубликовал у себя в блоге. Вот они.
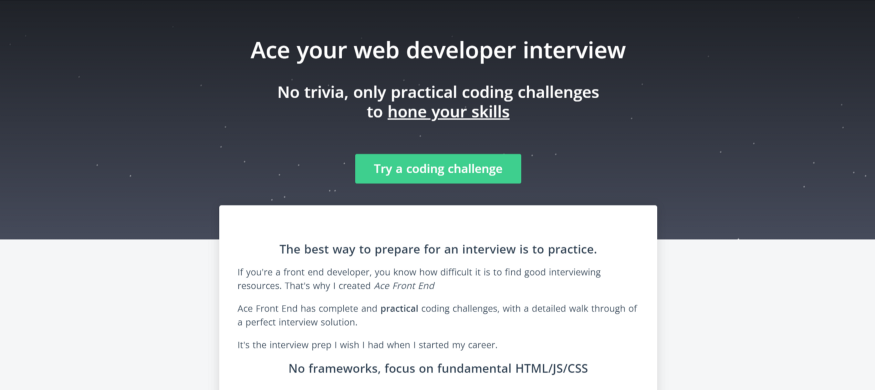
#1 Ace Front-End
Нужен ресурс для практики прохождения собеседований? Ace Front End был создан для этого. На сайте собраны комплексные задачи по написанию кода и советы по тому, как отвечать на вопросы интервьюера.
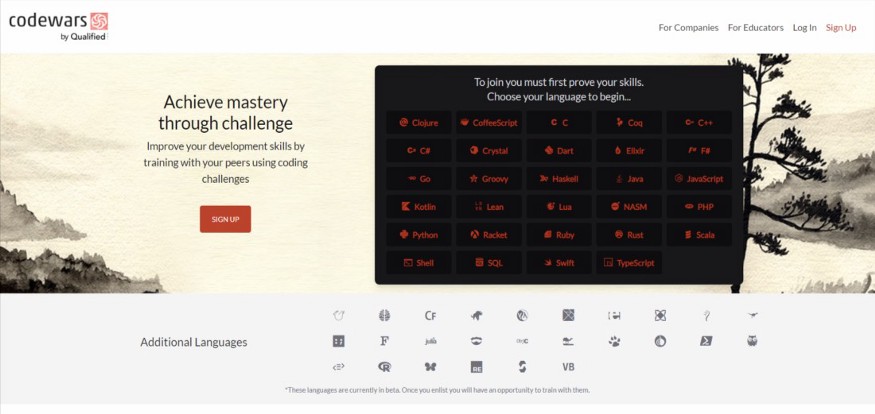
#2 Codewars
На платформе доступно почти 30 языков программирования для проверки навыков. Ресурс в основном фокусируется на задачах по написанию кода. Платформу можно использовать для развития и оттачивания навыков для создания проекта.
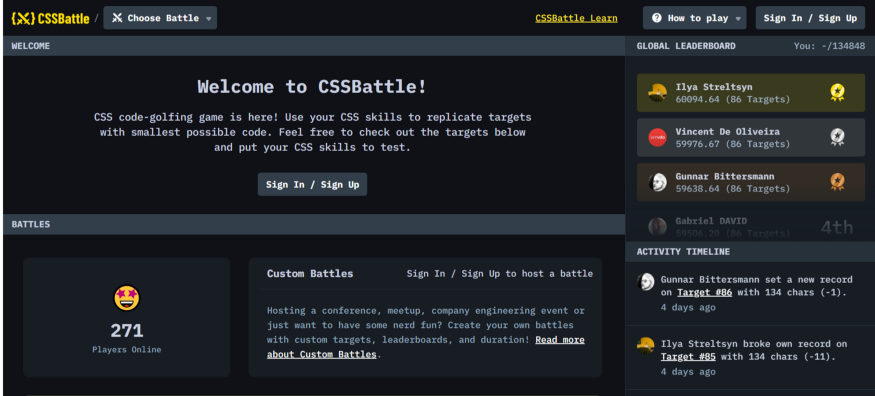
#3 CSS Battles
Оттачивание навыков CSS в игровой форме. После прохождения некоторых сражений можно получить призы. Битвы на сайте не научат создавать веб-макеты, но определенно помогут освоить некоторые сложные свойства CSS.
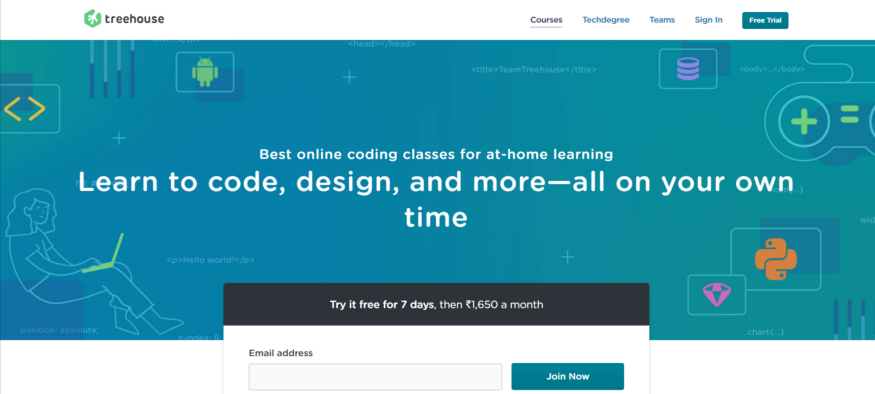
#4 Tree House
Платный образовательный ресурс для изучения языков программирования, в том числе JavaScript и PHP. Стоимость курса — $25.
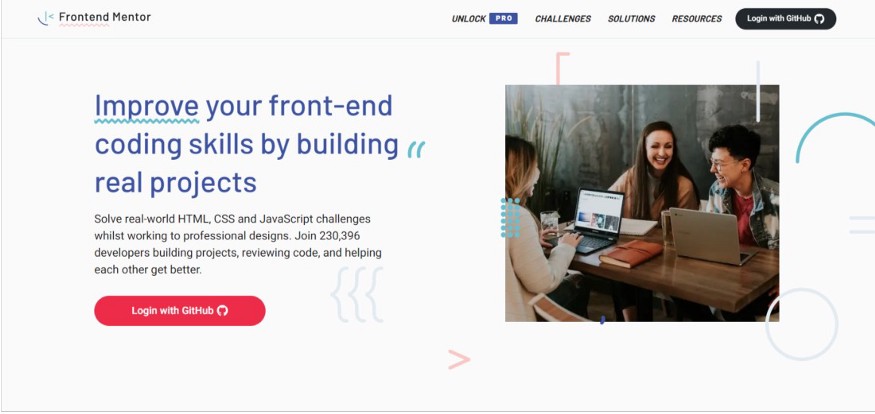
#5 Front-end Mentor
Front-end Mentor позволяет отработать навыки фронтенда, используя реалистичный рабочий процесс. Задачи включают в себя дизайн для мобильных платформ и настольных компьютеров, есть и руководство по стилю. На платформе можно работать с HTML, CSS, JavaScript, фреймворками (такими как React, Vue.js и так далее) и взаимодействовать с API. Платформа регулярно пополняется новыми задачами.
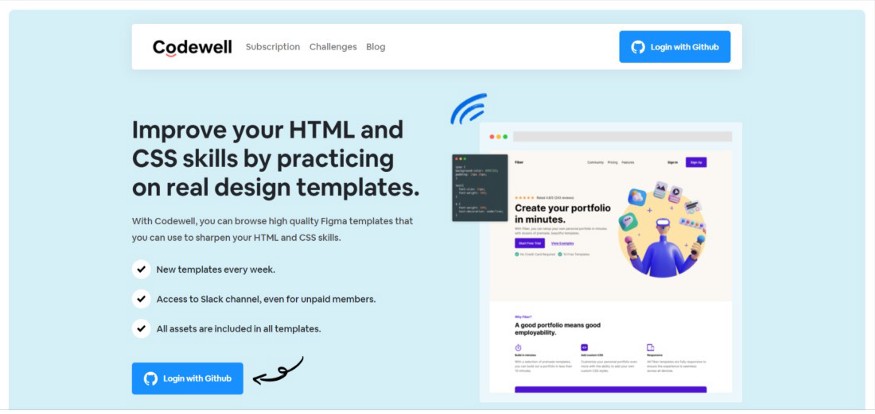
#6 Codewell
На сайте собраны шаблоны Figma, которые можно использовать для совершенствования навыков HTML, CSS и JavaScript. Можно даже поделиться решением через веб-сайт или через сообщество Slack.
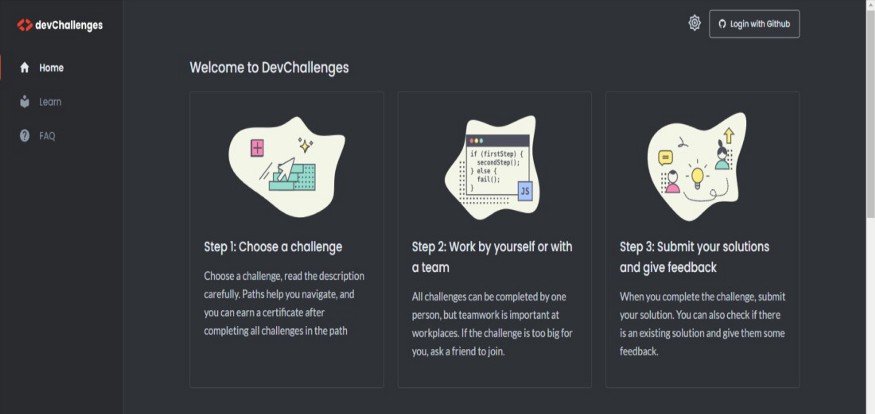
#7 Dev challenges
Платформа похожа на Front-end Mentor, поскольку на ней тоже можно настраивать задачи в зависимости от уровня сложности, а также разделить их на три группы — адаптивный дизайн, фронтенд- и фулстек-разработка. Фронтенд-специалисты могут сосредоточиться на первых двух направлениях и проектировать и разрабатывать проекты из этих категорий. Каждая содержит восемь проектов.
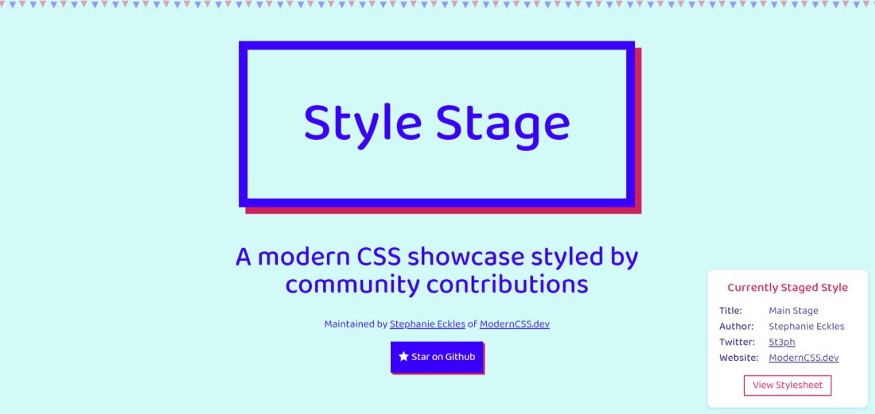
#8 Style Stage
Платформа предоставляет базовый HTML-файл, для которого можно изменить стиль. Создатели ресурса требуют, чтобы пользователи сайта создавали доступные проекты. После отправки запроса на исправление поступает сообщение о необходимости внесения изменений, которые вносятся до тех пор, пока проект не будет соответствовать требованиям, после чего он будет запущен. На платформе пользователи смогут в первую очередь развить свои навыки CSS.
#9 Coderbyte
Платформа предлагает несколько бесплатных заданий, чтобы пользователи могли опробовать ее возможности, прежде чем переходить на тарифный план стоимостью $35 в месяц. Codebyte предлагает все инструменты, необходимые для обучения фронтенду.
#10 Frontloops
Доступ к задачам на платформе платный. На ней доступны две категории задач:
- «Разметка» — поможет улучшить навыки HTML и CSS;
- «Элементы» — поможет улучшить навыки JavaScript.
На платформе найдете 30 задач, а также 30 решений кода (первое решение бесплатно), технические подсказки и советы. Пожизненный доступ к задачам и ресурсам для любой выбранной категории стоит около $19.













Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: