Moment.js — простая работа с датами в JavaScript
Редакция highload.today разобралась, как легко работать с датами в JavaScript с помощью библиотеки Moment.js. Эта статья призвана объяснить основы и наиболее распространенные способы использования этой популярной библиотеки.
Установка модуля Moment.js
Модуль Moment может работать как с браузером, так и с Node.js.
Moment.js и Node.js
Для установки Moment с Node.js запустите в консоли команду npm install moment (в версиях npm до 5.0.0 для сохранения модуля в качестве зависимости воспользуйтесь опцией —save; в версиях, начиная с 5.0.0 опция не нужна, потому что это поведение принято по умолчанию):

installation-test.js со следующим кодом:
var moment = require('moment'); // затребовать используемый модуль
console.log(moment().format()); // вывести текущую дату/время
Запустим его с помощью команды node installation-test.js. При успешной установке будет выведено текущее значение даты/времени.
Курсы от наших друзей помогут вам выйти на новый уровень знаний, рекомендуем ознакомиться с занятиями от школ Hillel и Mate Academy.
Moment.js в браузере
Для использования модуля Moment.js на веб-странице нужно включить этот модуль в код страницы как активный сценарий. Это можно сделать двумя способами.
Локальная копия Moment.js
С сайта https://momentjs.com/ можно загрузить минимальную конфигурацию или конфигурацию с локалями.
Для проверки работоспособности используем такой тестовый HTML-файл:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Тест Moment.js в браузере</title>
</head>
<body>
<div id="datetime"></div>
<script src="moment.js"></script>
<script>
document.getElementById("datetime").innerHTML = moment().format();
</script>
</body>
</html>
Здесь мы включаем в код минимальную версию модуля Moment, которая находится в одной папке с HTML-файлом.
Открыв такую страницу в браузере, получим примерно такой вывод:
Чтобы не хранить модуль локально, можно импортировать его из интернета. Ссылки на разные версии модуля Moment.js можно получить на cdnjs.com и на jsDelivr. Для импорта интернет-версии измените ссылку на одну из показанных ниже:
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/moment.min.js"></script>
Получение текущей даты и времени
В качестве упражнения для получения текущего значения даты и времени вызовите moment() без параметров:
console.log(moment().format()); // вывести текущую дату/время
По сути этот вызов эквивалентен вызову moment(new Date()). С версии 2.14.0 текущую дату и время возвращают также moment([]) и moment({}), которые до этого возвращали время начала дня.
Когда moment() вызывается без параметров, они получают значение undefined, поэтому вызов moment(undefined) равносилен вызову moment().
Преобразование строк в дату/время
Для получения текущего момента из строки используется следующий вызов:
moment(String);
При создании своего момента из строки производится ее анализ на соответствие форматам в следующем порядке:
- известные форматы ISO 8601;
- формат даты/времени RFC 2822;
- строка, принимаемая конструктором new
Date(string).
Форматы ISO 8601
Дата
| 2021-10-29 | Дата |
| 2021-10 | Месяц |
| 2021-W43-5 | Неделя и день недели |
| 2021-302 | Порядковый номер дня |
Короткий формат
| 20211029 | Полная дата |
| 202110 | Год и месяц |
| 2021 | Только год |
| 2021 W435 | Неделя и день недели |
| 2021 W43 | Неделя |
| 2021 302 | Год и порядковый номер дня |
Дата и время
| 2021-10-29T14 | Час, отделенный буквой T |
| 2021-10-29 14 | Час, отделенный пробелом |
| 2021-10-29 14:55 | Час и минута |
| 2021-10-29 14:55:55 | Час, минута и секунда |
| 2021-10-29 14:55:55.123 | Час, минута, секунда и миллисекунда |
| 2021-10-29 24:00:00.000 | Час в 24-часовом формате, минута, секунда, миллисекунда (0 означает полночь следующего дня |
Короткий формат
| 20211029T145555,123 | Дата и время до мс, отделенных пробелами |
| 20211029T145555.123 | Дата и время до мс |
| 20211029T145555 | Дата и время до секунд |
| 20211029T1455 | Дата и время до минут |
| 20211029T14 | Дата и время (только часы) |
Время можно указывать с любым форматом даты, например 2021-W43-5 14:55. Кроме того, для времени можно указывать смещение относительно UTC в формате +-HH:mm, +-HHmm, +-HH или Z.
Поддержка недели и порядкового номера дня добавлена в версии 2.3.0.
Поскольку форматы по-разному воспринимаются разными браузерами, для преобразования дат (кроме ISO 8601) рекомендуется при вызове указывать формат.
Форматы даты RFC 2822
Перед преобразованием строки в этом формате она сначала очищается от комментариев и символов новой строки. После очистки строка проверяется на соответствие следующим разделам, разделенным пробелом (на английском языке):
| 0 | День недели из трех букв, за которым может следовать необязательная запятая (необязательный) |
| 1 | День месяца (1 или 2 цифры), за которым следует трехбуквенное обозначение месяца и год из 2 или 4 цифр |
| 2 | Часы и минуты (по 2 цифры), разделенные двоеточием, за которыми может следовать еще одно двоеточие и секунды из 2 цифр |
| 3 | Часовой пояс или смещение в одном из следующих форматов: |
| 4 | UT : +0000 |
| 5 | GMT : +0000 |
| 6 | EST | CST | MST | PST | EDT | CDT | MDT | PDT : часовые пояса US* |
| 7 | A – I | K – Z : военные часовые пояса* |
| 8 | Временной сдвиг +/-9999 |
* Подробности см. в разделе 4.3 спецификации.
Строки, принимаемые конструктором new Date(string)
Для анализа таких дат используется moment с указанием формата, например:
moment("12-25-1995", "MM-DD-YYYY").
Подробнее см. в документации по объекту Date в JavaScript.
Форматирование даты
Чтобы преобразовать дату в строку для вывода, используйте метод
moment().format().
Он принимает строку с маркерами и подставляет вместо них соответствующие значения:
var moment = require('moment');
console.log(moment().format());
console.log(moment().format("dddd, MMMM Do YYYY, HH:mm:ss"));
moment.locale('ru');
console.log(moment().format("LLLL"));
В первом случае будет выведена дата в формате ISO 8601, за ней — полная дата в английской локали. После этого меняем локаль на русскую и вызываем метод с указанием локализованного формата.
Таблица форматов приведена в документации Moment.js.
Проверка даты
Чтобы проверить, правильно ли указана дата, используется метод isValid().
var moment = require('moment');
m = moment();
console.log("Moment: " + m.format());
console.log("Is valid: " + m.isValid());
m2 = moment("YYYY MM DD");
console.log("Moment: " + m2.format());
console.log("Is valid: " + m2.isValid());
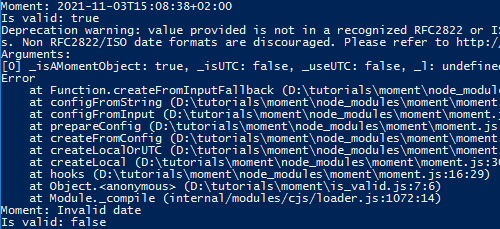
В первом случае указывается допустимая дата, и isValid() возвращает значение true.
Затем в качестве упражнения мы пытаемся создать moment с использованием недопустимого формата. В результате получаем сообщение об ошибке и isValid() возвращает значение false.
Время, прошедшее с момента, и время, оставшееся до момента
Чтобы узнать временную разницу между текущим и указанным моментом, используется метод fromNow(). С его помощью можно вывести время прошедшее с указанного момента, или время, которое до него осталось. Если передать методу значение true, то временной промежуток будет указан без отсылки к прошлому или будущему.
var moment = require('moment');
moment.locale('ru');
console.log(moment([2011, 11, 11]).fromNow());
console.log(moment([2023, 11, 12]).fromNow());
console.log(moment([2023, 11, 12]).fromNow(true));
Результат:
Манипуляции с датами
С помощью Moment.js можно производить различные манипуляции с датами. При этом следует помнить, что вызов любого метода манипуляции изменит изначальный объект, потому что moment — изменяемые величины.
Если нужно оставить исходный moment без изменений, можно манипулировать его клоном. Клон можно создать двумя способами: вызвав moment(moment) или вызвав метод clone() moment.
Заключение
Как видим, Moment.js предоставляет удобные методы работы с датами. Это обширная библиотека, описание которой можно найти на официальном сайт проекта. Тем не менее, она создана для прошлой эпохи JavaScript. Современный интернет использует другие средства. Поэтому команда проекта не реализует новые возможности, а отдает предпочтение стабильности, поскольку библиотека Moment.js имеет широкое применение и от нее зависит множество проектов.
В качестве закрепления материала можно посмотреть вот это замечательное тематическое видео:





Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: