Новички, которые только начинают изучать фронтенд, сталкиваются с множеством новых терминов.
Сегодня мы кратко разберем, что такое Node.JS, NPM и Git, зачем эти инструменты будущему фронтендщику и почему мы изучаем их на курсе «Frontend разработка 2022. Junior верстальщик». Начнем с самого начала.
Что такое фронтенд и какая зарплата у специалистов
Фронтенд — это любой пользовательский интерфейс, видимая часть сайта или приложения.
Фактически вы прямо сейчас видите перед собой фронтенд — «лицо» сайта с текстами, изображениями, кнопками, блоками и так далее. Все это — результат работы фронтенд-разработчиков (но не только их).
Фронтендщик — это верстальщик и программист в одном лице. А если максимально обобщить список его задач, то это перевод дизайн-макета в легко читаемый и расширяемый код.
И тут у вас, вероятно, возникает вопрос: «А стоит ли сейчас учиться на фронтенд-разработчика? Сколько можно зарабатывать и как развиваться?»
Отвечаем!
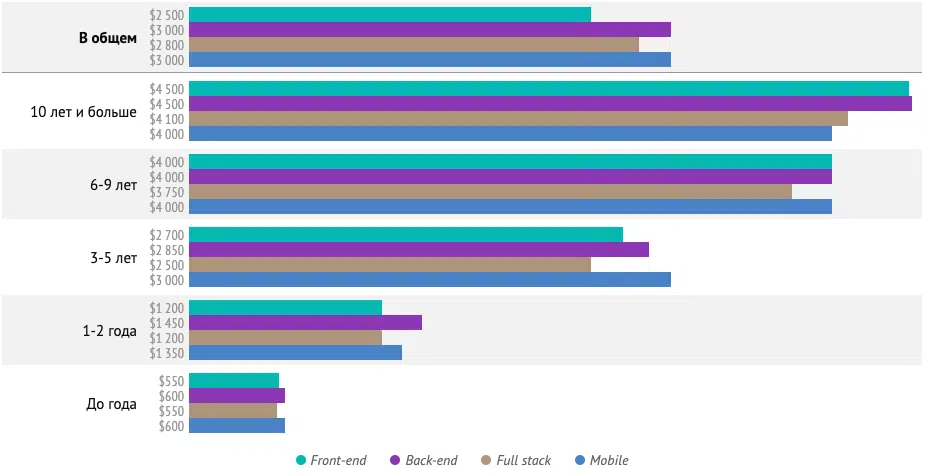
Фронтендщик-новичок в Украине может рассчитывать на «входную» зарплату $500-600 долларов в месяц. Но по мере профессионального роста уровень дохода повышается кратно. Предлагаем взглянуть на результаты опроса разработчиков от DOU.
Здесь важно понимать, что современный фронтенд — это не только HTML, CSS и немного JavaScript. По мере профессионального роста предстоит изучать и использовать:
- Node.JS;
- NPM;
- Git;
- методологию БЭМ
БЭМ (Блок, Элемент, Модификатор) — компонентный подход к веб-разработке;
- JavaScript Core (DOM, AJAX, JSON);
- инструменты управления приложениями;
- Webpack;
- Gulp / Grunt;
- TypeScript.
Разумеется, невозможно за полгода или год вырасти из неопытного джуна в сеньора. И пытаться учить все сразу — совершенно провальная затея. После изучения базиса HTML, CSS и JS мы рекомендуем переходить к изучению Node.JS, NPM и Git. Подробнее о том, что это и зачем используется — далее!
Что такое Node.JS
Node.js — это платформа для работы с JavaScript, с помощью которой можно писать серверный код для динамических страниц, веб-приложений и командной строки.
До появления Node приложения на JS можно было запускать исключительно в браузере, но сейчас вы можете запускать их прямо на сервере, что существенно расширяет возможности применения JavaScript в принципе. Фреймворк Node.js используют такие гиганты, как Netflix, Uber, PayPal, eBay, Yahoo! и другие.
Причин популярности Node.js много:
- высокая скорость работы;
- универсальность;
- огромное количество модулей и библиотек;
- работа на высокоэффективном движке Chrome V8.
К преимуществам также можно отнести простоту установки Node.js. Вам нужно установить консоль или эмулятор консоли (например, CMDER), скачать актуальную версию Node.js с официального сайта и запустить инсталлятор.
Как расшифровывается NPM
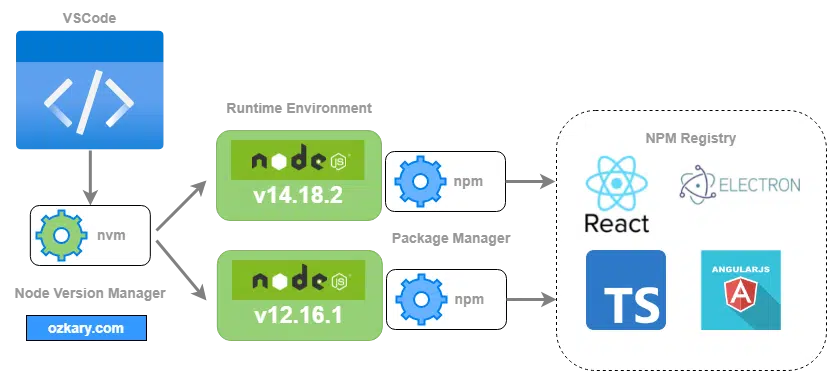
NPM (Node Package Manager) — это пакетный менеджер JavaScript, который работает на Node.js.
NPM — это одновременно репозиторий для публикации проектов Node.js и инструмент командной строки для взаимодействия с онлайн-платформами. Если же попытаться максимально просто объяснить, что такое NPM, то это менеджер пакетов, с помощью которого можно быстро и удобно подключить к вашему проекту библиотеку или фреймворк.
Например, чтобы подключить фреймворк Bootstrap, вам не придется вручную загружать соответствующие js- и css-файлы, а затем хранить их в GIT. Достаточно ввести одну строчку в конфиге NPM, и пакетный менеджер подключит Bootstrap к вашему проекту. Это удобно и экономит просто массу времени!
Важное уточнение! Если вы правильно установили Node.js, то NPM уже будет включен в его состав. Дополнительные действия с вашей стороны не потребуются.
Что такое Git
GIT — самая популярная в мире система контроля версий, с помощью которой можно делать ответвления в проекте, откатываться к предыдущим наработкам, параллельно работать над совершенно разными функциями одного проекта.
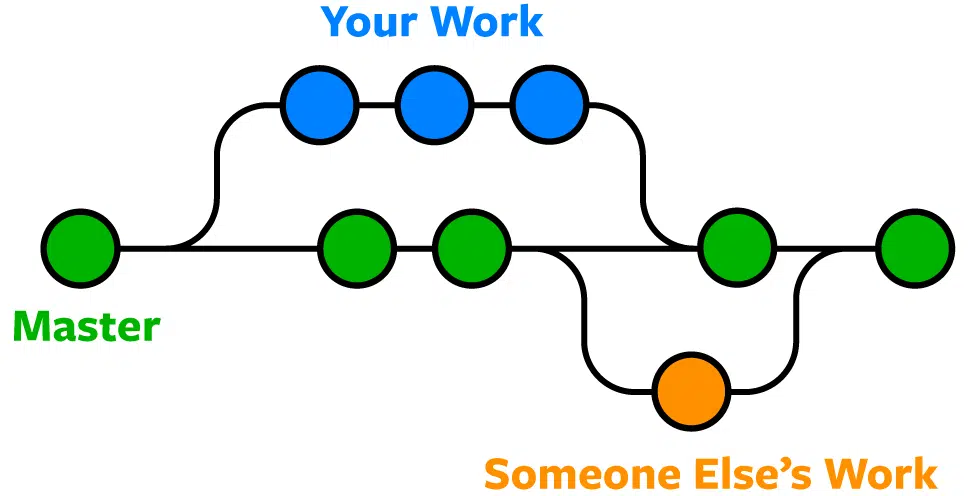
Представим, что вы разрабатываете, например, калькулятор. У вас есть основная ветвь разработки master — основа. Вы принимаете решение добавить функцию конвертера валют. А еще находите какой-то мелкий баг в приложении. Суть в том, что вам не обязательно вносить изменения в master, чтобы добавить новую функцию и исправить баг.
Для каждой задачи в Git можно создать отдельную ветку и работать с ней. А когда задача будет выполнена — подключить к master.
Естественно, над разными задачами могут работать разные люди и разные команды. И таких ответвлений может быть сколько угодно.
Установка и настройка Git для разных операционных систем отличается. Советуем ознакомиться с информацией на официальном сайте. Здесь же можно скачать GIT для вашей ОС и почитать документацию для понимания принципов работы с системой контроля версий.
Как использовать эти инструменты
Описать даже на базовом уровне принципы работы с Git, Node.js и NPM в рамках одной статьи нереально. А их поверхностное рассмотрение только еще сильнее запутает начинающего фронтендщика. Поэтому мы поступим немного иначе — дадим несколько полезных советов, которые в дальнейшем помогут вам быстрее подружиться с этими инструментами:
- Начинайте с Git, а Node.js и NPM оставьте на потом. Последние два инструмента актуальны, когда вы начинаете работать с JavaScript. На начальном этапе в них обычно нет необходимости.
- Постарайтесь понять, как Node.js и NPM упрощают работу. Поначалу может показаться, что они ее только усложняют, но это не так. Поэтому тут важно оценить реальные преимущества, а не просто заучивать команды.
- Не бойтесь просить помощи и совета у более опытных коллег или своего наставника. Это не самые простые темы для изучения, и разобраться в них самостоятельно бывает проблематично.
Git, Node.js и NPM оптимизируют и ускоряют рабочий процесс в разы. При изучении главное — помнить: не все так сложно, как может показаться вначале. Успехов!
Этот материал – не редакционный, это – личное мнение его автора. Редакция может не разделять это мнение.







Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: