Swagger: что это такое и как с ним работать?
Для взаимодействия с любой программой используется API. Он может быть закрытым для внешнего взаимодействия или открытым. В любом случае разработчикам следует уделять внимание его спецификации. Это в том числе нужно для того, чтобы новые члены команды быстрее и проще вовлекались в проект.
Ручное формирование документации — утомительное занятие. Поэтому разработчики придумали Swagger. С его помощью на основе кода можно автоматически сгенерировать спецификации API.
Содержание статьи:
Что такое Swagger
Основные подходы
Swagger Core
Swagger Codegen
Swagger UI
Swagger Editor
Использование Petstore для знакомства
Авторизация
Создание запроса
Проверка результата
Как выглядят сайты с документацией Swagger UI
Как встроить Swagger UI в существующий сайт
Заключение
Что такое Swagger?
Swagger — это набор инструментов, которые помогают описывать API. Благодаря ему пользователи и машины лучше понимают возможности REST API без доступа к коду. С помощью Swagger можно быстро создать документацию и отправить ее другим разработчикам или клиентам.
В 2015 году проект Swagger сделали открытым и передали OpenAPI Initiative. Теперь сама спецификация называется OpenAPI. Swagger — инструментарий для работы с OpenAPI, название которого используется в коммерческих и некоммерческих продуктах. Если кто-то называет саму спецификацию Swagger, то это не совсем верно.
Документ спецификации OpenAPI использует YAML, но также может быть написан в формате JSON. Сам по себе он является объектом JSON.
Получить высокий уровень знаний в разработке, можно закончив курсы наших партнеров школы Mate Academy. Менторство у практикующих экспертов и индивидуальный подход выведут вас на высокий профессиональный уровень.
Основные подходы
Swagger предлагает два основных подхода к генерированию документации:
- Автогенерация на основе кода.
- Самостоятельная разметка-написание.
Первый подход проще. Мы добавляем зависимости в проект, конфигурируем настройки и получаем документацию. Сам код из-за этого может стать менее читабельным, документация тоже не будет идеальной. Но задача минимум решена — код задокументирован.
Чтобы пользоваться вторым подходом, нужно знать синтаксис Swagger. Описания можно готовить в формате YAML/JSON. Можно упростить эту задачу, используя Swagger Editor. Конечно, второй подход позволяет сделать документацию более качественной и кастомной для каждого конкретного проекта и его особенностей, к тому же все не так сложно как может показаться, это потребует минимальных дополнительных усилий.
Swagger Core
Это Java-реализация спецификации. Для ее использования потребуется:
- Java 8 и выше
- Apache Maven 3.0.4 и выше
- Jackson 2.4.5 и выше
Для его внедрения в проект используются две зависимости. Вот примеры:
<dependency>
<groupId>io.swagger.core.v3</groupId>
<artifactId>swagger-annotations</artifactId>
<version>2.1.11</version>
</dependency>
<dependency>
<groupId>org.springdoc</groupId>
<artifactId>springdoc-openapi-ui</artifactId>
<version>1.5.2</version>
</dependency>
Другой способ — настроить maven-плагин. Тогда описания при сборке проекта будут генерироваться в файл YAML. Пример:
<plugin>
<groupId>org.springdoc</groupId>
<artifactId>springdoc-openapi-maven-plugin</artifactId>
<version>0.3</version>
<executions>
<execution>
<phase>integration-test</phase>
<goals>
<goal>generate</goal>
</goals>
</execution>
</executions>
<configuration>
<apiDocsUrl>http://localhost:3080/v3/api-docs</apiDocsUrl>
<outputFileName>openapi.yaml</outputFileName>
<outputDir>${project.build.directory}</outputDir>
</configuration>
</plugin>
Для конфигурации нужны еще два бина (beans). В них мы описываем название приложения, версию API, добавляем другие важные данные. Посмотреть примеры можно в этом репозитории на GitHub. В нем представлены образцы Swagger Core из библиотеки Java. Каждый образец содержит файл Readme, в котором подробно описано, как его запускать и что проверять.
После настройки конфигурации мы получим аннотации, которые можно использовать для документирования кода.
| Аннотация | Использование |
@Operation |
Для описания операции или метода HTTP |
@Parameter |
Для представления одного параметра в операции |
@RequestBody |
Для представления тела запроса в операции |
@ApiResponse |
Для представления тела ответа в операции |
@Tag |
Для представления тегов операции или определения OpenAPI |
@Server |
Для представления серверов операции или определения OpenAPI |
@Callback |
Для описания набора запросов |
@Link |
Для представления ссылки времени разработки для ответа |
@Schema |
Для определения входных и выходных данных |
@ArraySchema |
Для определения входных и выходных данных для типов массивов |
@Content |
Для представления схемы и примеров для мультимедиа |
@Hidden |
Для скрытия ресурса, операции или свойства |
Swagger Codegen
Это проект для автоматического генерирования клиентских библиотек API, заглушек сервера и документации. Поддерживает большое количество технологий. Посмотреть полный список можно в репозитории Swagger Codegen на GitHub.
В этом же репозитории вы найдёте примеры того, как можно генерировать документацию, используя различные шаблоны.
| API клиенты | ActionScript, Ada, Apex, Bash, C#, C++, Clojure, Dart, Elixir, Elm, Eiffel, Erlang, Go, Groovy, Haskell, Java (Jersey1.x, Jersey2.x, OkHttp, Retrofit1.x, Retrofit2.x, Feign, RestTemplate, RESTEasy, Vertx, Google API Client Library for Java, Rest-assured), Kotlin, Lua, Node.js, Objective-C, Perl, PHP, PowerShell, Python, R, Ruby, Rust (rust, rust-server), Scala (akka, http4s, swagger-async-httpclient), Swift (2.x, 3.x, 4.x, 5.x), Typescript |
| Заглушки | Ada, C# (ASP.NET Core, NancyFx), C++ (Pistache, Restbed), Erlang, Go, Haskell (Servant), Java (MSF4J, Spring, Undertow, JAX-RS: CDI, CXF, Inflector, RestEasy, Play Framework, PKMST), Kotlin, PHP (Lumen, Slim, Silex, Symfony, Zend Expressive), Python (Flask), NodeJS, Ruby (Sinatra, Rails5), Rust (rust-server), Scala (Finch, Lagom, Scalatra) |
| Генераторы документации | HTML, Confluence Wiki |
| Файлы конфигурации | Apache2 |
| Другое | JMeter для нагрузочного тестирования |
Плюсы Swagger Codegen:
- Генерирование серверов — позволяет избавиться от рутины, создавая шаблонный код на 20+ языках.
- Упрощенное генерирование SDK — можно создавать клиентские наборы на 40+ языках для быстрой интеграции с вашим API.
- Постоянное обновление инструментов.
Чтобы добавить Swagger Codegen в проект, используйте зависимость:
<dependency>
<groupId>io.swagger.codegen.v3</groupId>
<artifactId>swagger-codegen-maven-plugin</artifactId>
<version>3.0.24</version>
</dependency>
Как и в случае с Swagger Core, можно настроить maven-плагин для генерации клиента или мок-сервера.
<plugin>
<groupId>org.openapitools</groupId>
<artifactId>openapi-generator-maven-plugin</artifactId>
<version>3.3.4</version>
<executions>
<execution>
<phase>compile</phase>
<goals>
<goal>generate</goal>
</goals>
<configuration>
<generatorName>spring</generatorName>
<inputSpec>${project.basedir}/src/main/resources/api.yaml</inputSpec>
<output>${project.build.directory}/generated-sources</output>
<apiPackage>com.api</apiPackage>
<modelPackage>com.model</modelPackage>
<supportingFilesToGenerate>
ApiUtil.java
</supportingFilesToGenerate>
<configOptions>
<groupId>${project.groupId}</groupId>
<artifactId>${project.artifactId}</artifactId>
<artifactVersion>${project.version}</artifactVersion>
<delegatePattern>true</delegatePattern>
<sourceFolder>swagger</sourceFolder>
<library>spring-mvc</library>
<interfaceOnly>true</interfaceOnly>
<useBeanValidation>true</useBeanValidation>
<dateLibrary>java8</dateLibrary>
<java8>true</java8>
</configOptions>
<ignoreFileOverride>${project.basedir}/.openapi-generator-ignore</ignoreFileOverride>
</configuration>
</execution>
</executions>
</plugin>
Swagger Codegen предоставляет следующие команды:
Config-help— помощь с настройкой выбранного языка.Generate— генерирование кода с выбранным генератором.Help— вывод справочной информации проopenapi-generator.List— список доступных генераторов.Meta— генератор набора шаблонов и настроек Codegen. Использует информацию о выбранном языке.Validate— проверка спецификации.Version— отображение используемой версии.
Самые полезные команды — generate и validate. Первая позволяет создать клиент, а вторая — проверить его соответствие спецификации. Посмотреть полный список возможностей можно с помощью команды help после запуска jar-файла.
Swagger UI
Swagger UI визуализирует ресурсы OpenAPI и взаимодействие с ними без отображения логики реализации. Этот инструмент берет спецификацию и превращает ее в интерактивный проект, где можно выполнять разные запросы для тестирования API.
Плюсы Swagger UI:
- Нет зависимостей. Интерфейс доступен в любой среде разработки.
- Полная поддержка браузерами.
- Удобное взаимодействие для других разработчиков и клиентов. Можно проверить все операции, предоставляемые API, даже не имея специальных знаний.
- Простая навигация. Ресурсы и конечные точки представлены в виде аккуратно распределенного на категории списка.
- Можно настраивать стиль и пользовательский интерфейс так, как вам хочется.
Пользовательский интерфейс Swagger полностью размещен в SwaggerHub. Вы можете написать и визуализировать API или импортировать существующие определения для создания интерактивного интерфейса, размещенного в облаке. Благодаря встроенной интерактивности SwaggerHub позволяет безопасно предоставлять доступ к документации внешним пользователям или другим разработчикам.
Swagger Editor
Это онлайн-редактор для изменения и проверки API внутри браузера. Позволяет просматривать документацию в реалтайме. С его помощью можно создать описания, а затем использовать их с полным набором инструментов для генерации документации.
Плюсы Swagger Editor:
- Работает в любой среде разработки, локально и в сети.
- Дает обратную связь — показывает ошибки в синтаксисе по мере написания, проверяя его на соответствие OpenAPI.
- Позволяет мгновенно визуализировать API через Swagger UI.
- Помогает писать документацию быстрее благодаря интеллектуальному автозаполнению.
- Предоставляет гибкие инструменты для настройки конфигурации — от темы оформления до межстрочного интервала.
- Предлагает создание серверных заглушек и клиентских библиотек для вашего API на всех популярных языках.
Верхний уровень спецификации OpenAPI 3.0 содержит восемь объектов. Внутри этих верхнеуровневых объектов есть много вложенных объектов. Давайте далее последовательно рассмотрим все объекты верхнего уровня.
- Openapi
Первое и самое важное свойство в документации. Объект содержит информацию о спецификации OpenAPI. Пример:
openapi: "3.0.2"
- Info
В объекте info содержится основная информация об API: заголовок, описание, версия, ссылки на лицензию, обслуживание, контактные данные. Не все свойства обязательны к заполнению.
Пример:
info:
title: "My API"
description: "Get anything"
version: "1.1"
termsOfService: "https://terms"
contact:
name: "API"
url: "https://api"
email: "[email protected]"
license:
name: "CC"
url: "https://price"
- Servers
Объект содержит базовый путь, который используется в запросах через API. Под базовым путём понимается часть адреса, которая находится перед конечной точкой. Servers можно гибко настраивать, например, указывая несколько адресов для тестирования:
servers:
- url: https://api/
description: Production
- url: http://beta/
Description: Other
- Paths
Спецификация OpenAPI определяет path как объект для указания конечной точки. Каждый path содержит вложенный объект operations — методы GET, POST, PUT, DELETE. Например:
paths:
/weather:
get:
- Components
В этом объекте хранятся различные схемы спецификации. Схемы позволяют заметно ускорить процесс составления описаний. Например:
components:
schemas:
User:
Properties:
name:
type: string
Теперь можно ссылаться на эту схему и при необходимости без проблем дополнять её новыми полями.
- Security
Объект для объявления того, какие механизмы безопасности можно использовать в API.
Например, требование безопасности OAuth2:
{
"petstore_auth": [
"write:pets",
"read:pets"
]
}
- Tags
Объект добавляет метаданные к тегу, который используется объектом operations. Например:
{
"name": "pet",
"description": "Pets operations"
}
- externalDocs
В этом объекте можно указать дополнительную информацию. Например:
{
"description": "More info",
"url": "https://here.com"
}
Онлайн-редактор Swagger позволяет удобно работать над документацией со спецификацией. Он предлагает разделенный интерфейс. Слева вы пишете спецификацию, а справа видите отображение Swagger UI. В него даже можно отправлять запросы, чтобы сразу проверить правильность кода.
Использование Petstore для знакомства
Petstore — это простой пример, который помогает понять логику работу с интерфейсом Swagger. Сам сайт сгенерирован с помощью Swagger UI. Он предоставляет три конечные точки: user, store и pet. Вы можете выбрать протокол — HTTPS или HTTP.
Авторизация
Прежде всего нужно авторизоваться. Для этого нажмите на кнопку Authorize и заполните необходимую информацию.
В примере используется модель авторизации OAuth 2.0. На самом деле, код представлен в демонстрационных целях, никакой реальной логики за авторизацией нет. Так что можно просто закрыть окно.
Создание запроса
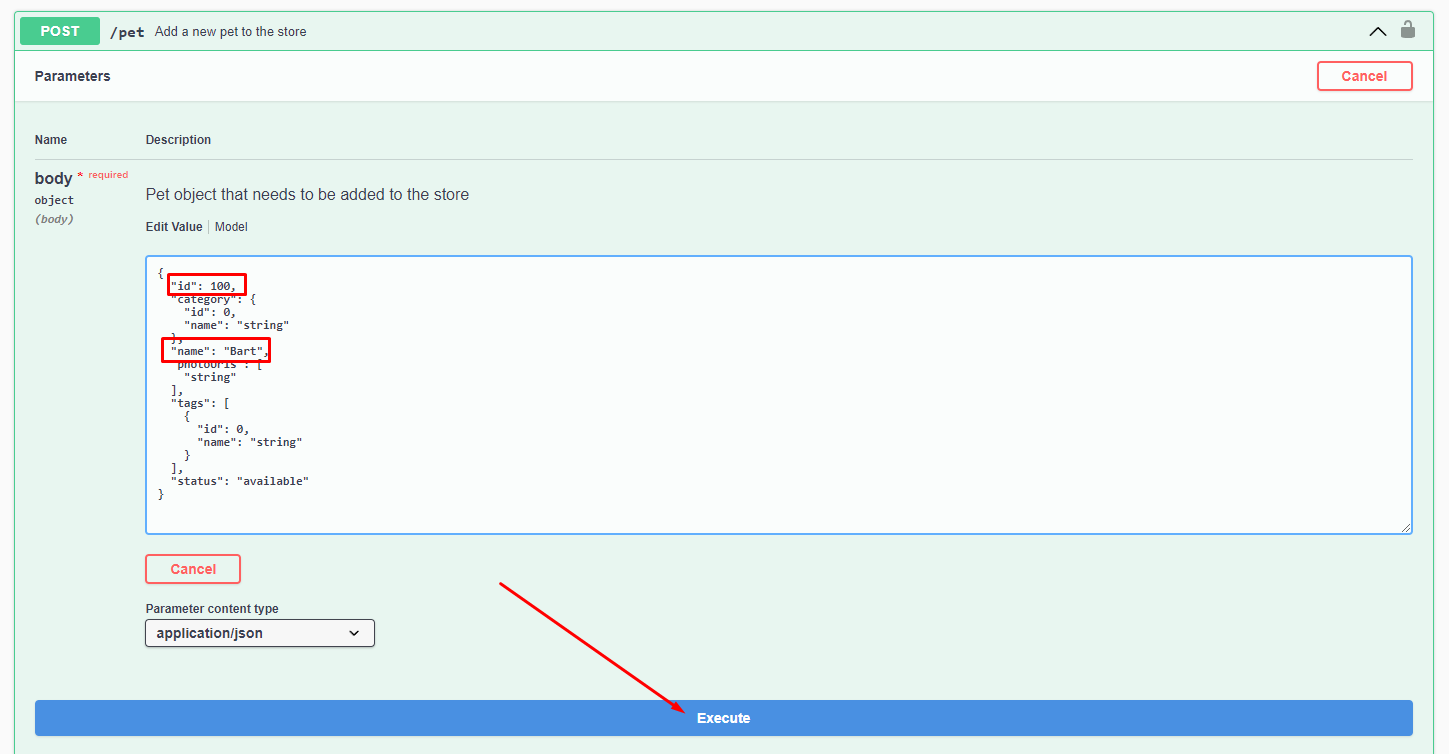
Создадим первый запрос к API. Для этого:
- Разверните конечную точку
POST/pet. - Нажмите на кнопку
Try it out. После этого тело запроса станет редактируемым. - Найдите поле
Example Valueи изменитеidна случайное число. - Измените
nameна любое имя. - Нажмите
Executeдля выполнения запроса.
Система отправит запрос и покажет curl. Вы можете выбрать, в каком формате отобразить ответ — XML или JSON.
Проверка результата
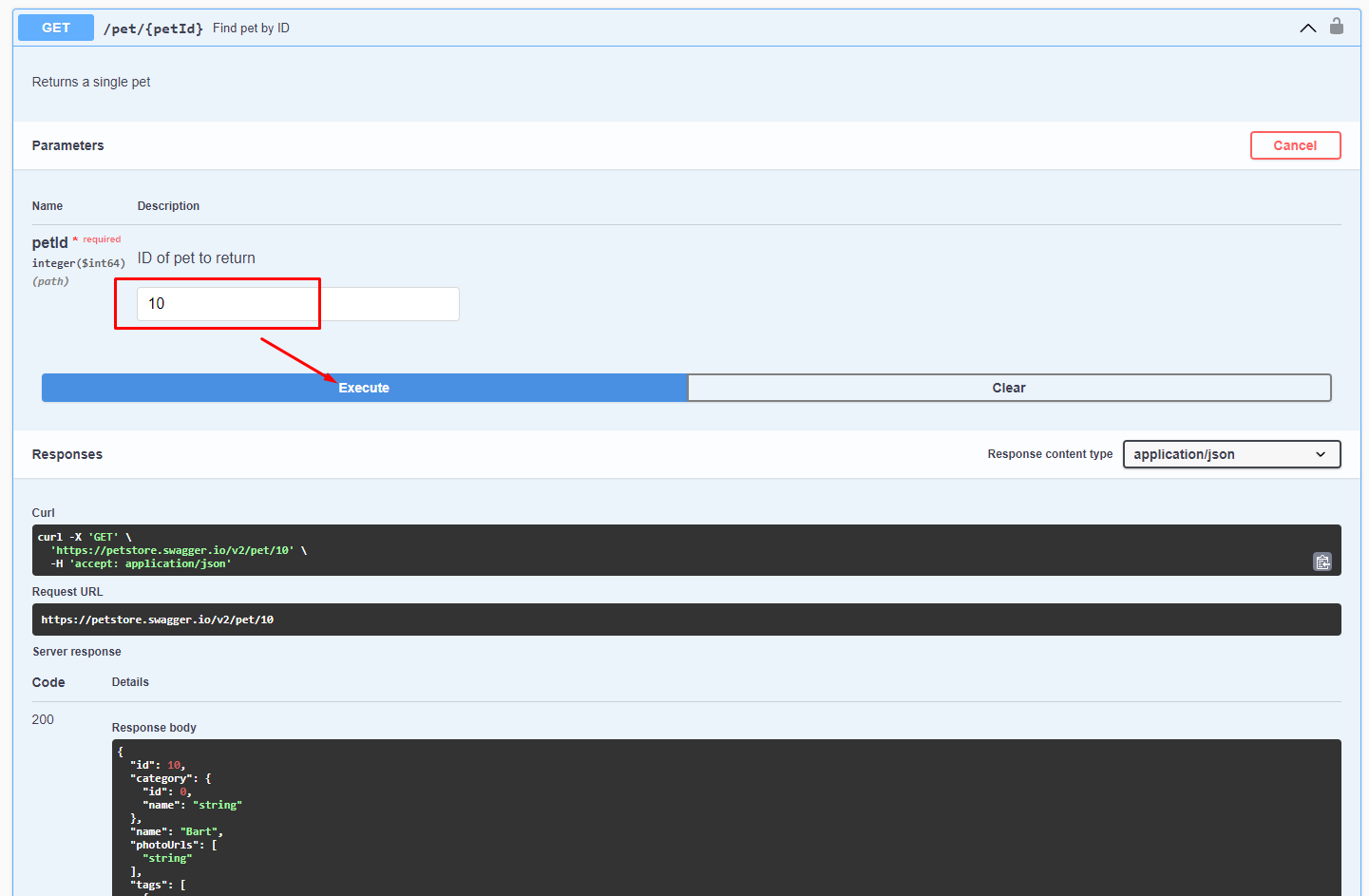
Напоследок выполним ещё один запрос, чтобы убедиться, что питомец создан.
- Разверните конечную точку
GET/pet/{petId}. - Нажмите на кнопку
Try it out, чтобы сделать тело запроса редактируемым. - Введите
idпитомца, который вы указали ранее в запросеPOST. - Нажмите
Execute, чтобы выполнить запрос.
В ответе должно отобразиться имя созданного ранее питомца.
Это пример очень простой документации, которая позволяет быстро проверить работу доступных методов. Вы можете создать такой сайт самостоятельно или встроить интерфейс Swagger на страницу существующего ресурса — например, в справку о работе своего сервиса.
Как выглядят сайты с документацией Swagger UI
Вот ещё несколько примеров реализации Swagger:
- https://reverb.com/swagger#/feedback — описание API онлайн-магазина музыкальных инструментов.
- https://developers.themoviedb.org/3/account/mark-as-favorite — описание API базы данных фильмов и ТВ-шоу.
Обращает на себя внимание краткость документации, реализованной с помощью Swagger. Это объясняется тем, что сам по себе Swagger UI предназначен для интерактивного взаимодействия. Нет смысла читать пространные описания, когда можно просто выполнять указанные запросы и проверять, какие ответы приходят.
Как встроить Swagger UI в существующий сайт
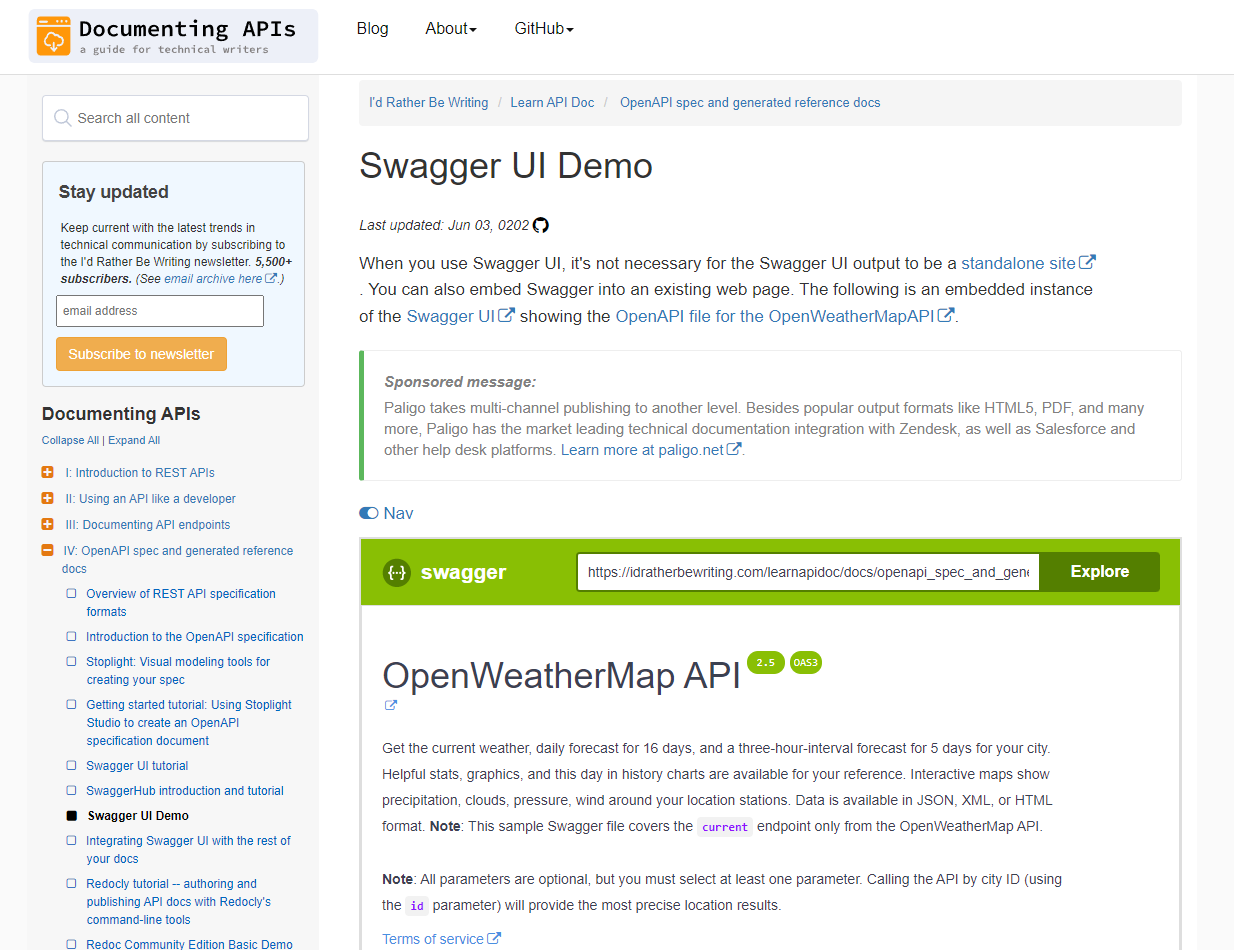
При использовании Swagger UI необязательно использовать автономный сайт по типу Petstore. Можно встраивать Swagger в существующую страницу. Вот пример такой страницы:
Здесь встроен экземпляр Swagger UI, который показывает файл OpenAPI для OpenWeatherMapAPI. Выглядит как неплохо сверстанная документация, хотя в оформлении остались дефолтные элементы. При большом желании их тоже можно поменять. Гораздо важнее, что можно автоматизировать процесс обновления такой внешней документации.
Чтобы встроить Swagger UI на свой сайт:
- Подготовьте документ спецификации OpenAPI.
- Клонируйте себе или скачайте в виде архива с GitHub содержимое репозитория Swagger UI.
- Извлеките папку
dist. Остальные каталоги и файлы не понадобятся. - Перетащите созданные ранее файл OpenAPI в папку
dist. - Откройте файл
index.htmlв папкеdist. - Найдите строку с URL. Там будет ссылка на Petstore: ‘http://petstore.swagger.io/v2/swagger.json’.
- Замените URL. Вместо
Petstoreукажите относительную ссылку на ваш файл с документацией. - Сохраните изменения в файле
index.html.
Отображение документации можно проверить локально. Если всё в порядке, загрузите папку dist (ее можно переименовать) на сервер и добавьте документацию на существующий сайт.
Подробную инструкцию можно найти на этой странице на GitHub.
Заключение
Swagger — удобный инструмент для создания документации API, который помогает разработчикам сэкономить время. Он предлагает несколько решений для интеграции в проект и формирования интерактивной версии документации, с которой будет удобно взаимодействовать другим разработчикам, внешним пользователям, клиентам.
Чтобы разобраться со Swagger дополнительно, посмотрите эти видео или запишитесь на онлайн курсы от Mate Academy.
Например, вот доклад технического писателя из «Яндекса» о том, что такое вообще API и как работать со Swagger. Много времени также уделено практической части — в ней делается простой Swagger, который затем отображается в Swagger UI и в документации.
Ещё одно классное видео — подробное объяснение, как использовать Swagger:






Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: