Привет! Меня зовут Александр, я Senior Full-Stack Developer в компании Israel IT. В этой статье я хочу поделиться своим опытом и рассказать о том, что надо знать и уметь программисту, с чего начинать карьеру, чтобы стать Full-Stack-разработчиком.
Начнем с информация для тех, кто начал свой путь разработчика недавно (до года рабочего стажа):
- Для начинающего специалиста очень важно как можно больше узнать о профессии, получать ответы на вопросы и не бояться делать ошибки! И идти дальше.
- Задавать правильные вопросы, искать логические ответы и решения — это ваша основная задача всегда, на каком бы языке не пришлось кодить.
- Также очень важно уметь разграничивать фронтенд и бэкенд. Ведь это отдельные вещи.
Самый минимум: что нужно знать, чтобы стать Full-Stack Developer?
Давайте рассмотрим минимальный набор знаний которые необходимо иметь, чтобы быть Full-Stack-девелопером.
HTML: теги, основы работы браузера
Full-Stack Developer — это человек, который ежедневно работает с браузером. Безупречное знание того, как работает браузер, очень помогает. Когда вы будете сталкиваться с проблемами, вы оцените это знание по достоинству.
СSS: знание адаптивной верстки
Стилизация страниц и адаптация их под разные размеры экранов — основы основ. Адаптивность — это умение вашего приложения или сайта подстроиться под размер экрана. Прежде всего это предполагает работу с Flexbox и кредами.
JavaScript
Знание JavaScript — это мастхэв, поскольку этот язык до сих пор остается одним из самых популярных и востребованных.
Рано или поздно любой Full-Stack столкнется с необходимостью понимать JS.
Фреймворки и библиотеки
Если вы уже получили приведенные выше базовые знания, то дальше можно начать знакомство с фреймворками и библиотеками, такими как React, Angular. Эти знания очень пригодятся, ведь чистый JavaScript редко используют.
Фреймворки и библиотеки — это то, что уже существует, то есть уже написано. Соответственно, нам ничего не нужно писать или придумывать, а просто брать и использовать. Лучше в этом попрактиковаться путем самостоятельного создания небольших приложений или скопировать проект, который уже есть: создать свой Instagram, например.
Знание алгоритмов и паттернов программирования
Также в работе является важным знание алгоритмов и паттернов программирования. Распространено мнение о том, что алгоритмы — это уже что-то постоянное, это учить не нужно, только бери и используй. Но рано или поздно даже фронтенд-разработчик столкнется с тем, что нужно будет сделать свой алгоритм, который будет идеально вписываться в проект. Тут вам и пригодится это алгоритмическое мышление.
Когда у вас уже появится больше опыта и умений, то не лишним будет изучить паттерны. Их можно использовать при написании определенного кода — это значительно уменьшает количество ошибок.
Система контроля версий
Следующий уровень — знать системы контроля версий. Над проектом может работать определенное количество людей, эти люди могут меняться и все эти версии нужно будет где-то хранить. Именно этот инструмент поможет управлять проектом, когда над ним работает несколько разработчиков. Эти знания необходимы для лидов.
Пара слов о бэкенде
Отдельно хотелось бы выделить бэкенд-часть работы. Безусловно, чем больше языков ты знаешь, тем лучше для тебя, но на начальном этапе нужно выбрать один язык программирования и углубиться в его основы: рассмотреть функционал, возможности и что вообще можно сделать с его помощью.
После можно познакомиться с фреймворками, которые помогут построить приложения на выбранном языке программирования. Также важно знать работу протокола HTTP, то есть каким образом происходит взаимодействие между клиентами и сервером.
Важно познакомиться с базами данных и так же, как и в случае с фронтендом, нужно знать алгоритмы и паттерны программирования. Для бэкенда это еще более важно. Ведь здесь много значимой бизнес-логики, которую надо обрабатывать.
Прикладные скиллы для Full-Stack Developer
Важно осознавать, что программирование связано и с другими отраслями, смежными науками.
Вам может показаться, что то, что вы учили на высшей математике, не пригодится вам в жизни. Но опыт разработчиков показывает, что очень даже пригодится.
Особенно необходимо выделить математический анализ.
Приведу реальный пример «ненужных знаний», которыми часто пренебрегают студенты, думая что они не понадобятся. Итак, имеем преобразования Фурье — одно из привычных явлений во время обучения в вузах на технических специальностях. Это такая формула, которая в определенной степени нормализует входные данные. Многие люди не задумываются о том, что популярное приложение для распознавания музыки Shazam использует алгоритм этого анализа.
То есть все знания можно нужно использовать по максимуму. Не стоит пренебрегать базовыми понятиями в математике, даже самой скучной теорией.
Матрица компетенций Full-Stack Developer
Когда мы определились с минимальными навыками и набором знаний, самое время поговорить о матрице компетенции.
Ведь не имея матрицы компетенции, ты словно идешь по пути без карты.
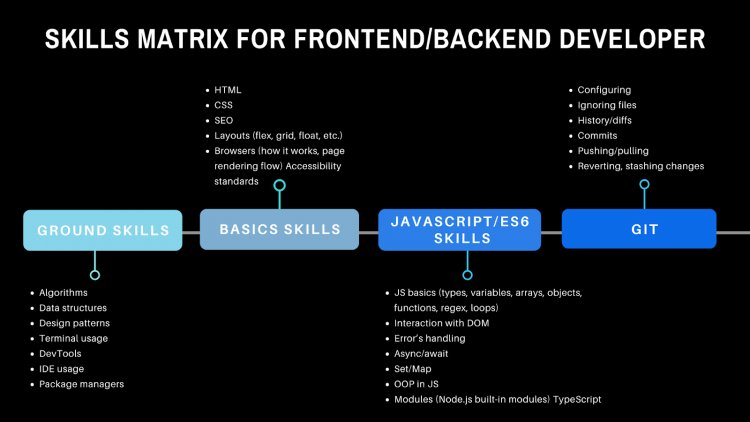
Обратите внимание на изображения, здесь я выделил основные компетенции и разделил их на группы. Среди них — ground skills, которые, на первый взгляд, не касаются непосредственного программирования, но ими нужно обладать. Ознакомьтесь с ними подробнее.
Далее basic skills — уже более технические вещи. Следующая вещь — это JavaScript, я уже упоминал об этом выше. Я вам очень советую исследовать эту схему подробнее, ведь это отличная карта, которая поможет ориентироваться в процессах. Удачи!
Этот материал – не редакционный, это – личное мнение его автора. Редакция может не разделять это мнение.





Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: