Мы постоянно используем паттерны программирования, не осознавая этого. Не задумываемся о том, почему в проектах используется именно такая архитектура, почему структуру проекта и даже названия файлов используют именно по таким общепринятым канонам.
В этой статье я предлагаю разобраться с одними из самых употребляемых паттернов — MVP и его предком MVC.
Паттерн MVC
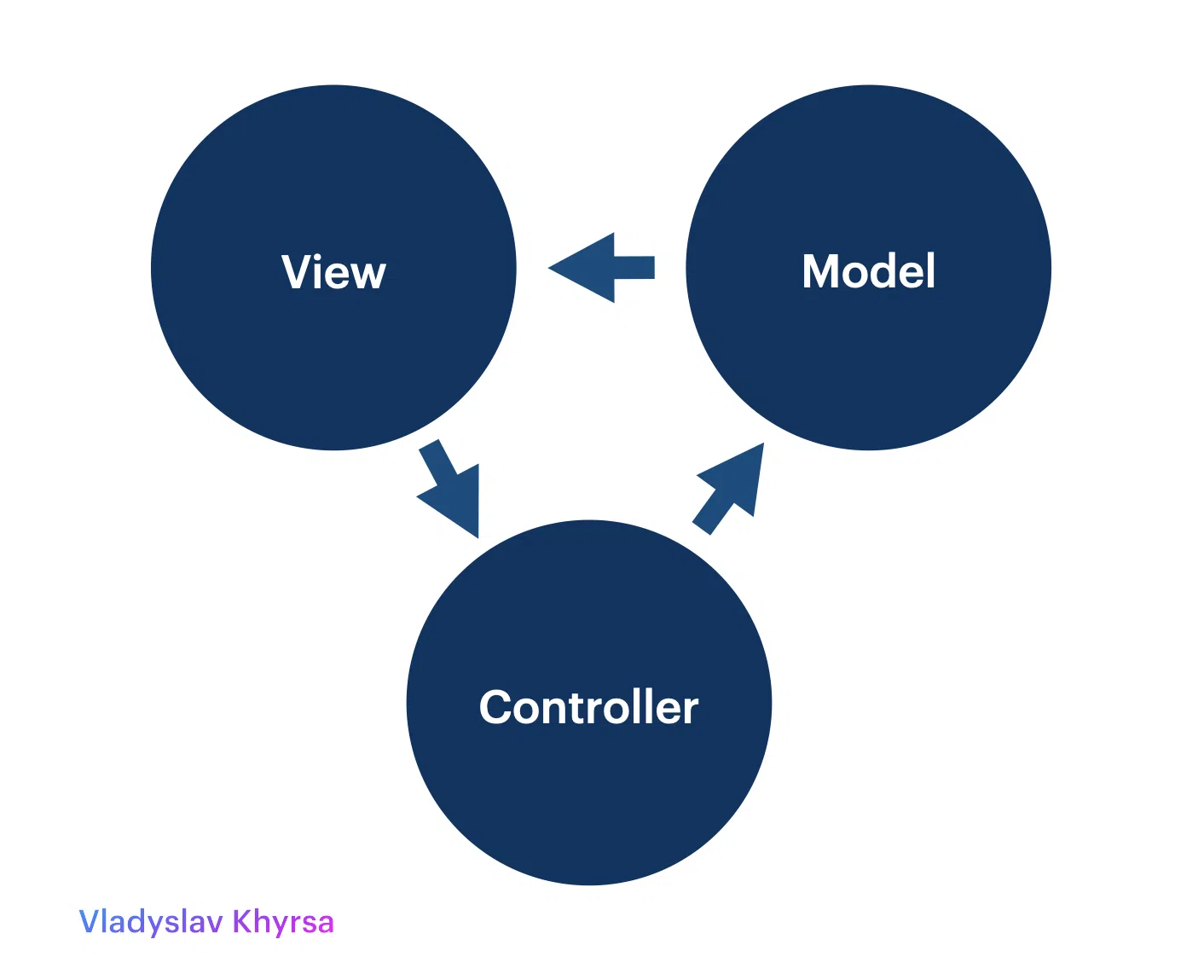
Начнем в хронологической последовательности с паттерна MVC — этот паттерн был создан в 1970-х годах и его целью было разбиение любой программы, с которой взаимодействует пользователь, на три логических блока:
- Model — это бизнес-логика приложения, в нем происходят самые тяжелые процессы (обработка, сортировка, запись данных, обращение в базу данных, генерация веб-страницы и т.п.), и после выполненного события отправляет результат во View.
- View — это интерфейс, с которым взаимодействует пользователь, визуальная часть (например, страница сайта). Задача View — считать информацию, введенную пользователем, и передать ее в конкретный метод или функцию контроллера, а также считывать действия пользователя (нажатие кнопки или обновление страницы, что тоже вызывает метод или функцию из контроллера).
- Controller — принимает данные или событие от View и может действовать таким образом, например:
- с помощью исключений выбирает конкретный метод Model, который нужно вызвать, опираясь на данные или событие от View;
- формирует объект из полученных параметров, который мы передаем Model с помощью метода, функции Model или создаем http-запрос к Model.
В общем, у нас получается циркуляционное взаимодействие наших трех модулей — то есть по кругу:
Паттерн MVP
Мы рассмотрели, с чего все началось, и теперь готовы пойти дальше.
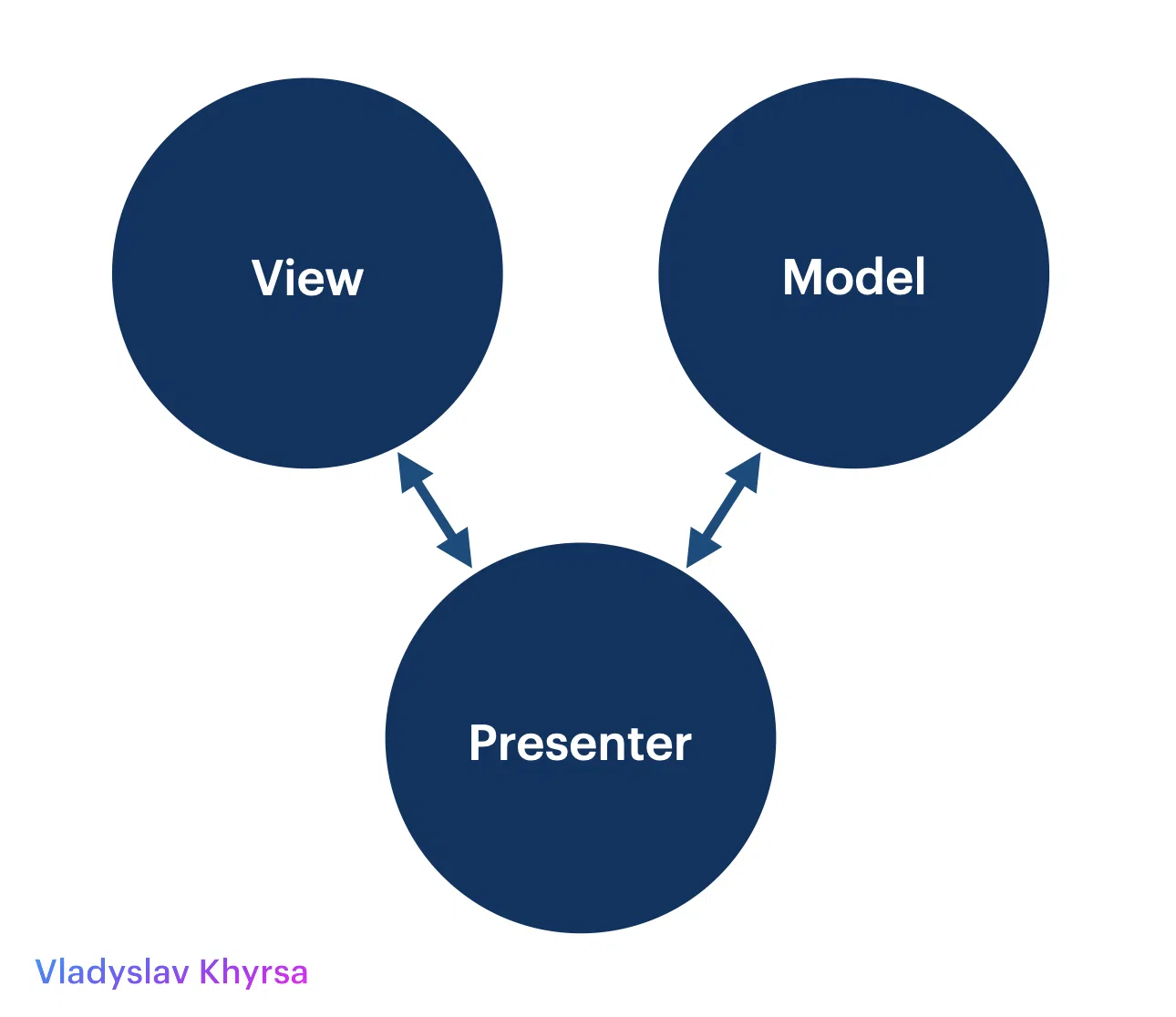
Рассмотрим паттерн MVP — он отличается только одним модулем, но совершенно другим взаимодействием между ними.
Как видим, у нас теперь вместо модуля Controller модуль Presenter, но самое главное — это то, как изменилось их взаимодействие.
Теперь модули View и Model общаются исключительно через модуль Presenter, который является посредником: делает все, что делал Controller, обращается к Model, ждет ответа, получает его и передает результат View.
Переходим к примерам
Рассмотрим все на примере простого проекта, имеющего визуальную часть View-модель (index.html), Presenter из одного файла и большой модуль Model.
Вы можете скачать и протестировать проект с GitHub.
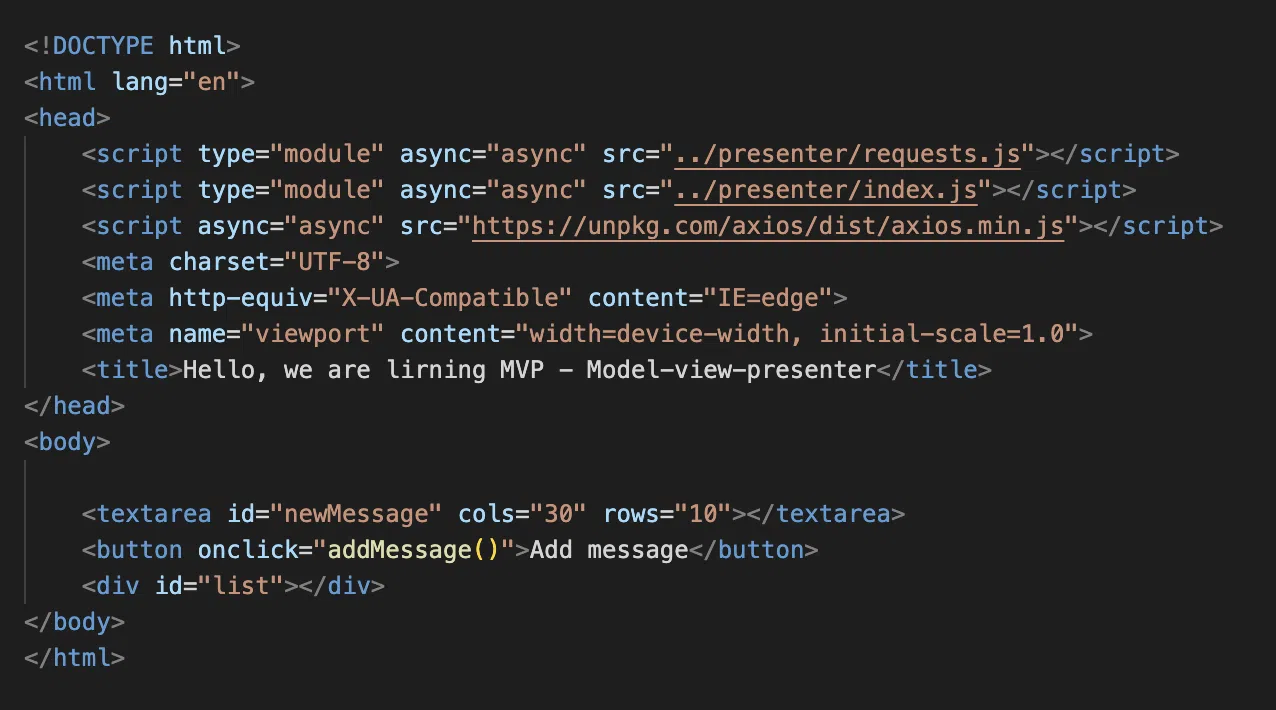
View:
В модуле View у нас есть только разметка, которая будет отображена у пользователя, и импортируем нужные нам скрипты включительно и с презентером.
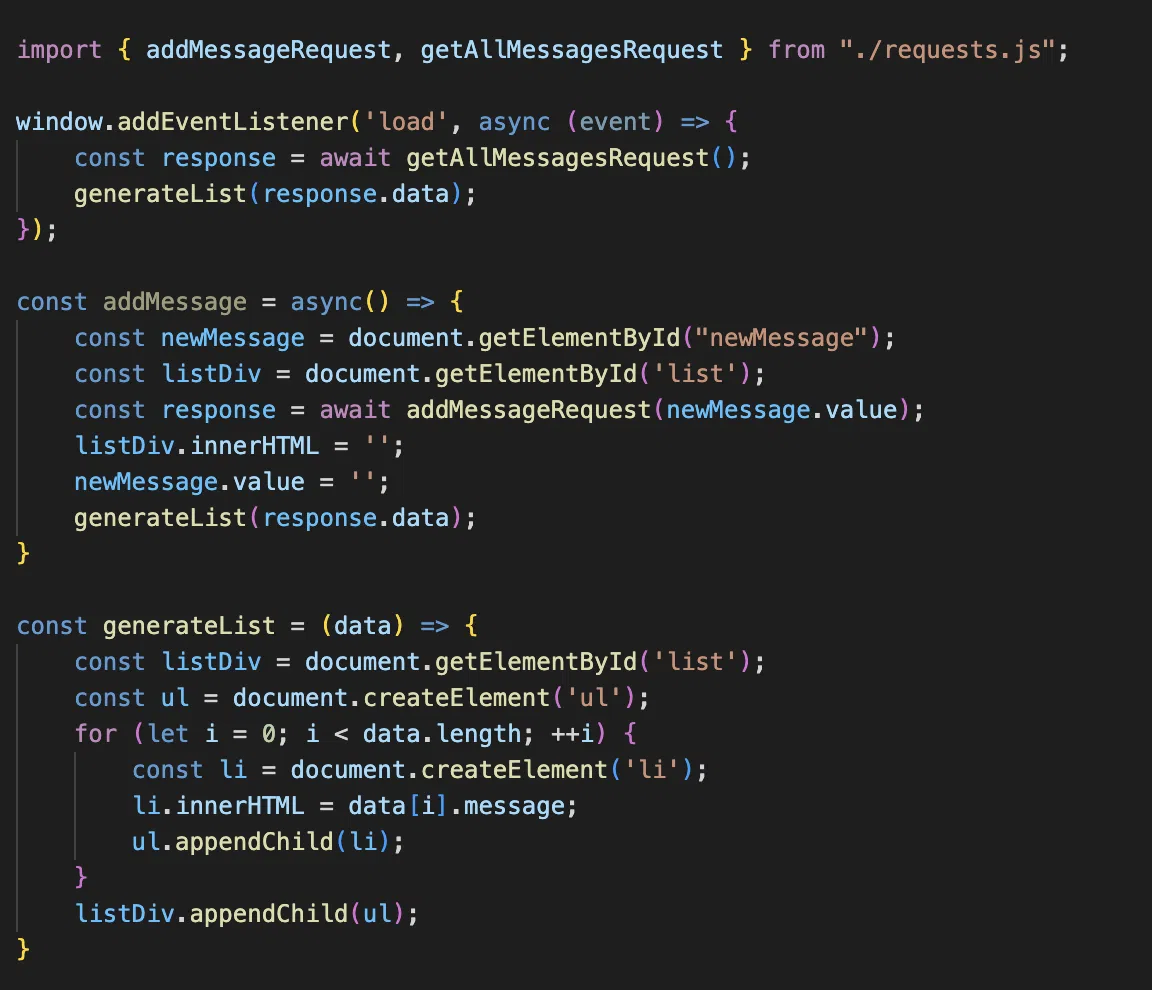
Presenter:
Файл presenter/index.js работает непосредственно с html — изменяет его, опираясь на действия пользователя и данные, получаемые от запросов к модели Model.
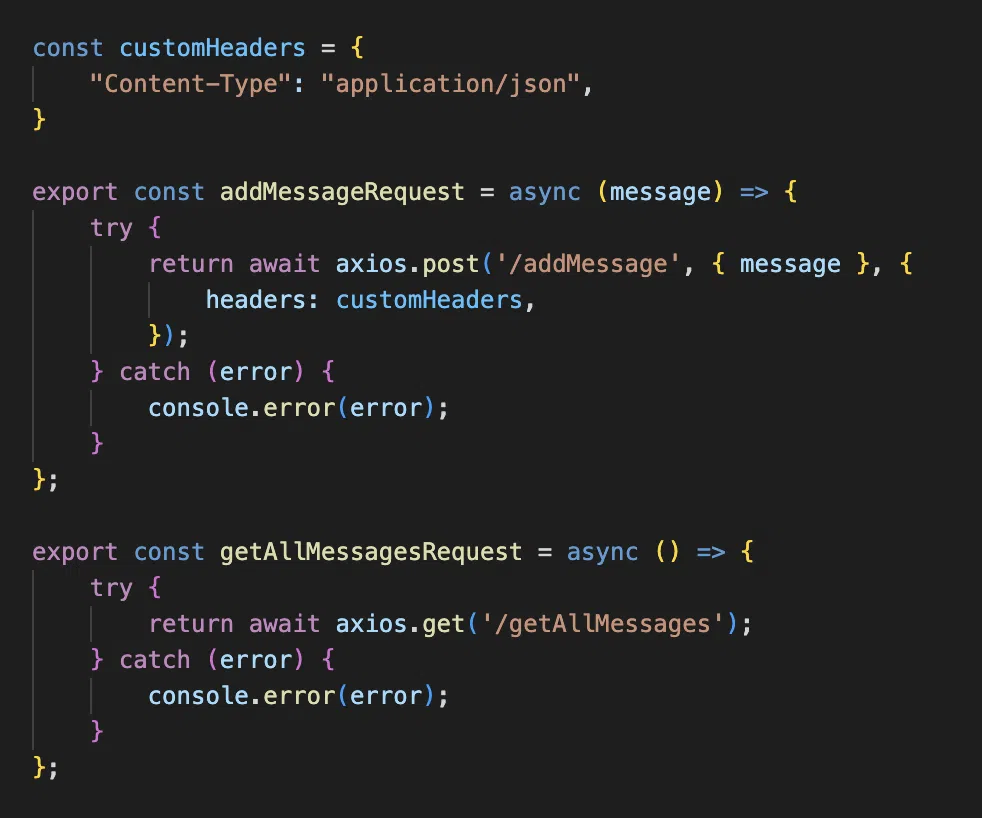
В файле presenter/requests.js есть функционал запросов к Model по url–адресам и выполняется с помощью axios.
Model:
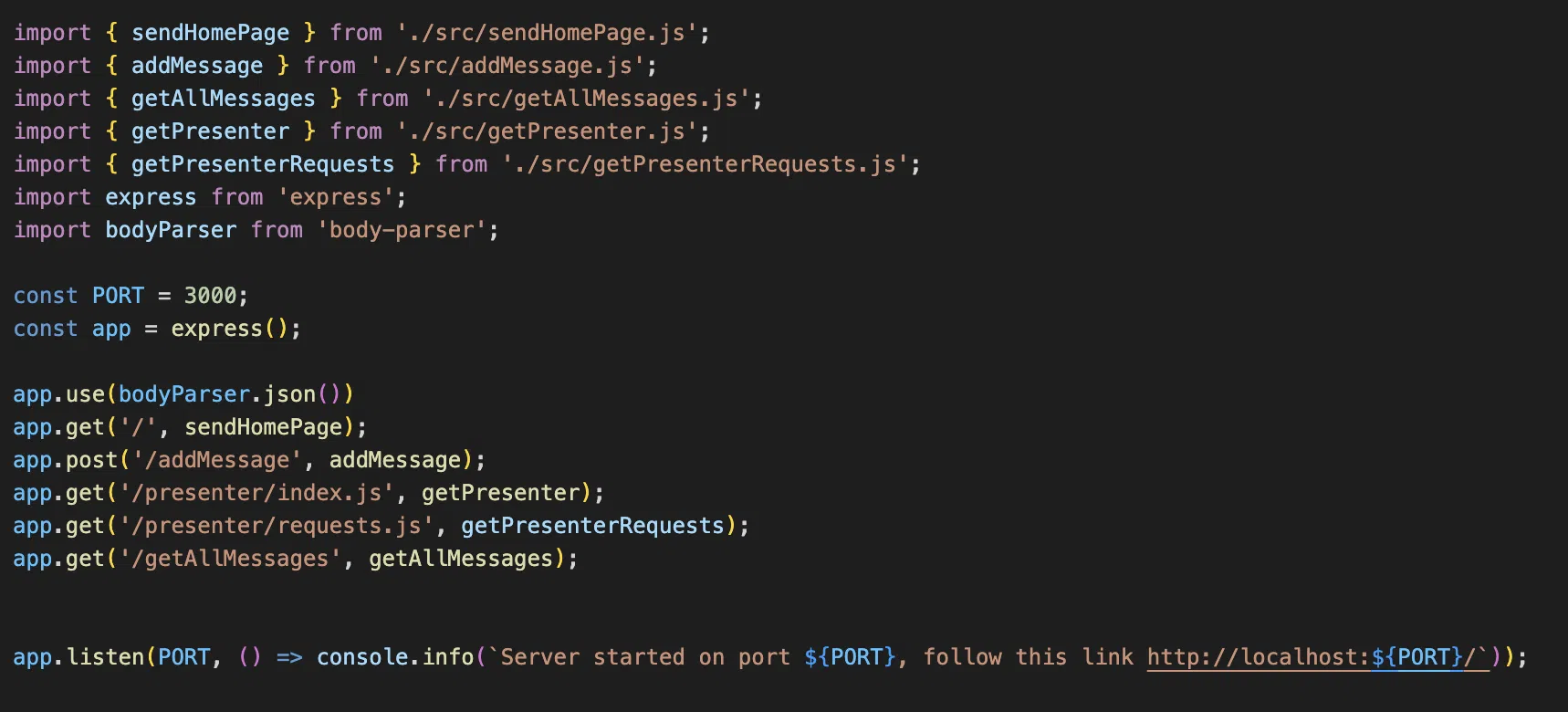
Файл model/index.js – «сердце» нашего сервера, здесь мы запускаем http-сервер и принимаем запросы по назначенным url-адресам.
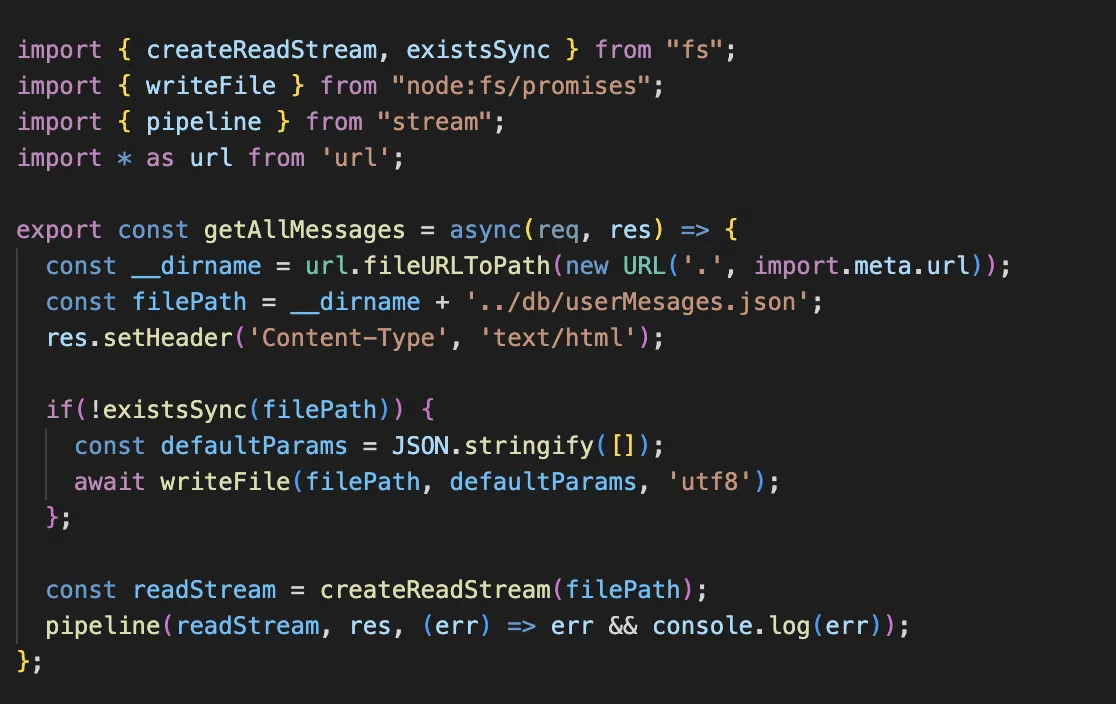
Файл model/src/getAllMessages.js — одна из наших функций, которая после выполнения отдает ответ Presenter, который, в свою очередь, меняет View, который отрисовывается по новым данным.
Вместо вывода
Мы с вами рассмотрели одни из наиболее употребляемых паттернов и теперь понимаем, что они созданы для того, чтобы изменяя логику одной модели, мы не нуждались в изменении логики во всем приложении и могли, например, по необходимости, заменить модель Model на новый код по современным стандартам или же вообще сменить сервер — и это совсем не повлияет на работу других модулей.
Итак, завершая эту статью, я хочу сказать: «Разделяйте и властвуйте».
Продуктивного вам кодинга 😉
Этот материал – не редакционный, это – личное мнение его автора. Редакция может не разделять это мнение.










Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: