Любимчик фронтендеров: дорожная карта для изучения React в 2022 году
React — самый популярный JavaScript-фреймворк, который зарекомендовал себя как мощный инструмент для создания UI. Решили освоить его или прокачать имеющиеся навыки? Держите дорожную карту, которая поможет вам определиться со стеком технологий для освоения с нуля ли продолжения изучения React.
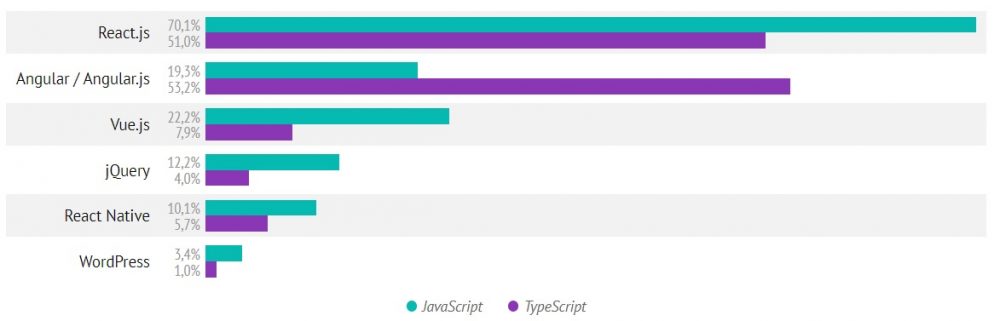
По данным исследования, на React предпочитают работать 70% фронтендеров. Хотите присоединиться к их числу и воспользоваться всеми плюсами этого фреймворка, но не знаете с чего начать или что изучать дальше? Вот что для этого нужно.
Примечание: изучение React по этой дорожной карте предполагает, что вы уже знакомы с HTML, CSS и JavaScript.
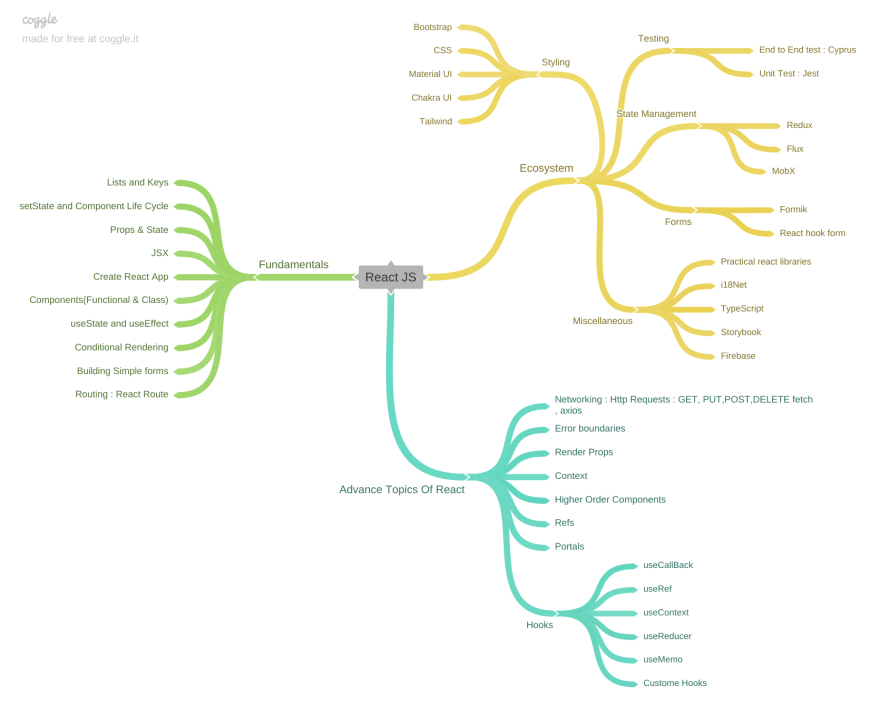
Основы
- Create React App. Набор инструментов для настройки среды разработки, чтобы получить доступ к новым JavaScript-функциям и простой оптимизации приложения для продакшена.
- Компоненты. приложение React состоит из многократно используемых частей кода, называемых компонентами. В React можно создать функциональный компонент или классовые компоненты.
- JSX. Простыми словами, это расширение синтаксиса JavaScript, с помощью которого разработчик описывает то, как должен выглядеть UI.
- Пропсы. Это очень простой механизм передачи данных в компоненты. Главное, что нужно запомнить при работе с пропсами, — это то, что они доступны только для чтения и их нельзя изменять.
- Состояние и жизненный цикл.
- Хук состояния useState.
- Списки и ключи.
- Создание простых форм.
Экосистема
Для создания веб-приложения на React нужна стабильная экосистема, которая будет отвечать за стилизацию, тестирование, масштабируемость, производительность и зависимости, ориентированные на продукт. Например, для перевода интерфейса на разные языки подойдет плагин i18next, а для создания бессерверного приложения можно использовать Firebase или AWS Lambda.
Вот какие еще инструменты и для каких нужд пригодятся React-разработчику.
-
- управление состоянием: Redux, Mobx, Flux, redux-toolkit;
- маршрутизация: React Router;
- стилизация: Styled Components, Material UI, Chakra, Tailwind CSS, Bootstrap и так далее;
- работа с формами: Formik, React Hook Form;
- тестирование:
- а также:
-
- TypeScript;
- Storybook;
- React i18next;
- Firebase.
После изучения вышеперечисленных тем вы достаточно прокачаетесь в знании React и будете готовы к созданию проектов в реальном времени. Дальше не помешает обратить внимание на изучении вопросов оптимизации производительности, кэширования, работы с cookies, безопасности и SEO. После этого переходите к более сложным темам. О них — далее.
Продвинутые темы
- изоморфные React-приложения;
- GraphQL (но он не всем заходит);
- компоненты высшего порядка;
- рендер-пропсы;
- рефы;
- границы ошибок;
- порталы;
- HTTP-запросы: GET, PUT, POST, DELETE (метод fetch () или Axios);
- Кэширование, файлы cookie, локальное и сессионное хранилище;
- React-хуки:
Еще несколько советов
Если вы зашли так далеко в изучении React, не помешает освоить Next.js, который устранил несколько недостатков React и имеет множество дополнительных функций. Также некоторые разработчики изучают React Native, который позволяет создавать приложения для Android и iOS.
Ранее мы публиковали дорожные карты для дата- и DevOps-инженеров, а также Java-, Angular-, фронтенд-, бэкенд-, фулстек-разработчиков и разработчиков игр.
А о том, как писать чистый код на React, читайте здесь.



Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: