Знать CSS — недостаточно: что такое SCSS и как с ним работать. Разбор синтаксиса
В этой статье мы рассмотрим особенности SCSS и его практическое применение. Также мы сравним языки препроцессора SCSS и Sass с чистым CSS и узнаем, почему пользоваться препроцессорами удобнее.
Содержание
Что такое SCSS
У CSS много возможностей, но в то же время и много ограничений. Сейчас широко используются фреймворки и библиотеки JavaScript, ES6, модули npm, и пользоваться чистым CSS уже неудобно.
Поэтому созданы удобные языки, которые компилируются в CSS. Их компилируют препроцессоры, поэтому такие языки называются языками препроцессора.
Sass (Syntactically Awesome Style Sheets) — один из самых популярных таких инструментов. В него добавлены возможности, которые пока что недоступны в CSS. Эти возможности упрощают обслуживание сайтов и приложений.
Существует два синтаксиса Sass. Для одного из них используется расширение файла .scss, а для другого — .sass. В этой статье мы будем использовать SCSS.
Это язык препроцессора, который разработали Крис Эппштейн (Chris Eppstein) и Натали Вайценбаум (Natalie Weizenbaum). Спроектировал синтаксис SCSS Хэмптон Кэтлин (Hampton Catlin).
Синтаксис SCSS (Sassy CSS) основан на CSS. Если точнее, то любой файл .css — допустимый файл .scss. Другими словами, Sassy CSS — это CSS с возможностями Sass.
Давайте для начала сравним два синтаксиса препроцессора.
Различия между SCSS и Sass
Основные различия между SCSS и Sass заключаются в синтаксисе.
SCSS больше напоминает CSS. Благодаря этому CSS-файлы легче преобразовать в формат SCSS.
Пример кода SCSS:
$primary-color: #3bbfce;
$secondary-color: #ff8700;
.content {
background-color: $primary-color;
color: darken($secondary-color, 9%);
}
В Sass не используются фигурные скобки и точки с запятой, зато имеют значение отступы и символы новой строки. Это Ruby-подобный синтаксис. За счет такого синтаксиса код Sass короче и его удобнее вводить.
Пример кода Saas:
$primary-color: #3bbfce $secondary-color: #ff8700 .content-navigation background-color: $primary-color color: darken($secondary-color, 9%)
По сути, различия между Sass и SCSS сводятся к трем пунктам:
- для разделения блоков в Sass используются отступы вместо фигурных скобок;
- для разделения объявлений в Sass используется символ новой строки вместо точки с запятой;
- у файлов Sass расширение .sass, а у SCSS — .scss.
Подробнее мы рассмотрим возможности SCSS в следующих разделах, а перед этим установим препроцессор.
Установка и компиляция
npm
Если вы пользуетесь Node.js, установите Sass с помощью npm:
npm install -g sass
Это реализация на JavaScript, потому она работает медленнее, чем другие, но интерфейс используется тот же.
Установка в Windows (Chocolatey)
Если вы пользуетесь Chocolatey, установите Dart Sass:
choco install sass
Установка в Mac OS X или Linux (Homebrew)
Если вы пользуетесь менеджером пакетов Homebrew для Mac OS X или Linux, установите Dart Sass такой командой:
brew install sass/sass/sass
Компиляция
Для компиляции используется следующая команда:
sass <исходный-файл-scss> <целевой-файл-css>
Автоматизация и подготовка к работе
Чтобы не запускать компилятор Sass при каждом изменении кода, процесс можно автоматизировать. Для этого можно дать ему команду отслеживать изменения файлов в указанном каталоге и автоматически перекомпилировать их в другом каталоге с сохранением имен файлов. При этом обеспечивается отделение исходного кода SCSS от скомпилированного кода CSS.
Создадим папку для проекта и запустим в терминале следующие команды:
mkdir src mkdir src/scss mkdir public mkdir public/css sass --watch src/scss/:public/css/
Теперь загрузим HTML-файл, на котором мы будем тренироваться:
curl -o index.html https://github.com/andriy-denysenko/scss-sample/blob/main/public/index.html
В каталоге src/scss создадим файл styles.scss, точку входа (он указан в index.html). Если вы запустили sass --watch, то он будет автоматически компилироваться в CSS-файл в папку public/css. Изменения можно просматривать, обновляя страницу.
Потренируйтесь вносить изменения в стиль и обновляйте HTML-страницу, чтобы увидеть их результаты:
body {
font-family: sans-serif;
text-align: left;
}
Синтаксис
Если вы уже знакомы с CSS, то вам не составит труда освоить SCSS. Для этого нужно только выучить синтаксис дополнительных возможностей языка.
Переменные
Переменные — одно из самых простых расширений. Перед именем переменной ставится символ $. Переменной присваивается значение, затем она используется в коде. Создадим для примера файл in.css:
$text-color: #932d44;
body {
color: $text-color;
}
Чтобы скомпилировать код, запустите следующую команду:
sass in.scss out.css
В результате будет создано два файла: CSS-файл и файл преобразований JSON-файл, связывающий CSS-файл с исходными файлами, которые обычно написаны на препроцессорах (например, Less, Sass, Stylus и т. п.). Предназначен для отладки в браузерах в режиме реального времени.:
В CSS-файле значение переменной будет подставлено в свойство:
body {
color: #2d2f30;
}
/*# sourceMappingURL=out.css.map */
Теперь представьте, что цвет #2d2f30 используется не только в элементе body, а и в других элементах или в нескольких файлах. Если в ходе работы над проектом решено изменить цвет, то придется менять его во всех файлах. Но благодаря переменной мы изменим цвет лишь в одном месте: во время инициализации $text-color.
В CSS-файле файл преобразований указан в комментарии. А как с комментариями в SCSS?
Комментирование в SCSS
В SCSS используются как однострочные, так и многострочные комментарии. В CSS оба типа комментариев заключаются между /* и */. В SCSS для однострочных комментариев также используются символы //:
// Это однострочный комментарий /* Это тоже однострочный комментарий */ /* Этот комментарий помещен на нескольких строках */
Посмотрим, что происходит с комментариями при компиляции. Добавим комментарии обоих типов в исходный код:
/* Использование переменных
и комментариев в SCSS */
$text-color: #2d2f30;
body {
color: $text-color; // Black Beauty
}
Скомпилируем файл и откроем out.css:
@charset "UTF-8";
/* Использование переменных
и комментариев в SCSS */
body {
color: #2d2f30;
}
/*# sourceMappingURL=out.css.map */
Видим, что комментарии в стиле CSS остались, а однострочные комментарии не преобразованы в другой формат, а удалены. Логично, ведь мы работаем с кодом SCSS, и комментарии нам нужны в нем.
Импорт
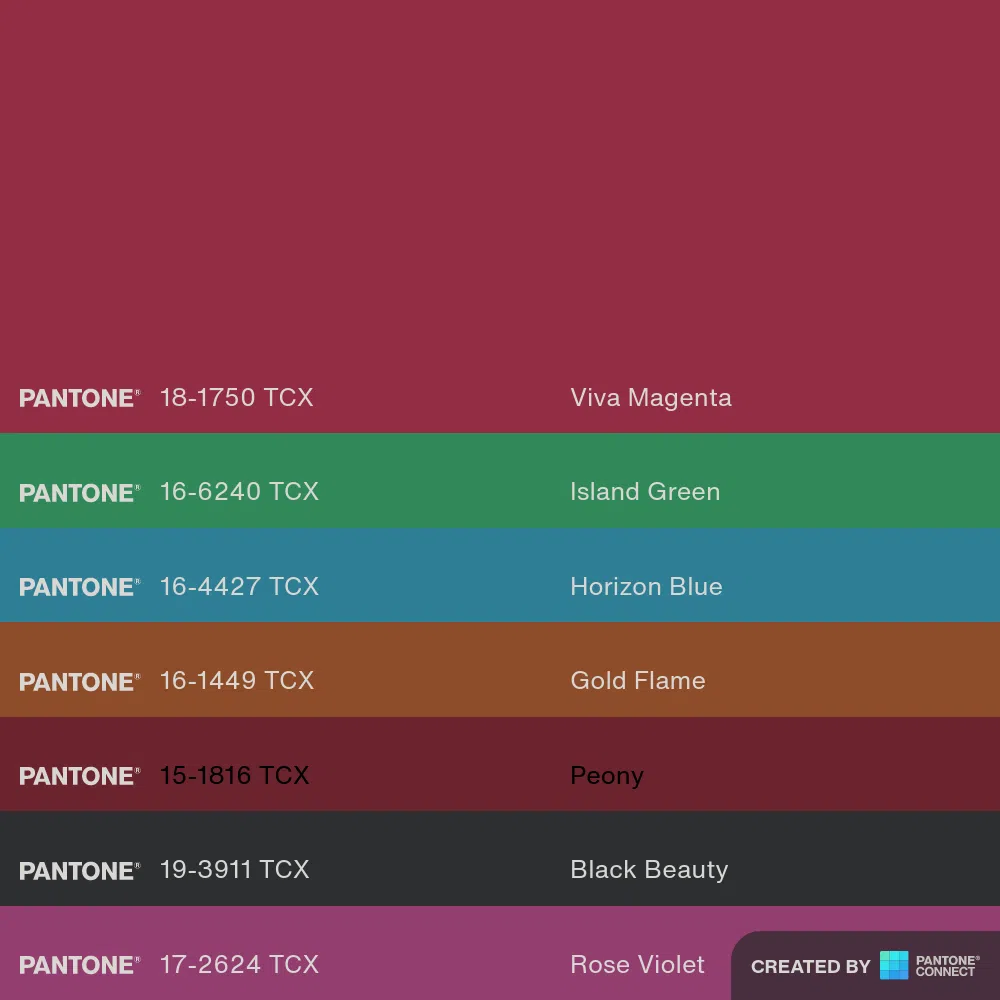
Обычно на сайтах используется палитра из пяти-шести цветов. Посмотрим, как Sass поможет нам управлять цветами сайта. Мы сохраним определения цветов в сайте _colours.scss.
Если имя файла начинается с подчеркивания, Sass не компилирует его. Такие файлы называются частичными (partials):
/* Palette based on Pantone's color of the year 2023 https://www.pantone.com/color-of-the-year/2023 */ $primary-color: #932d44; // Viva Magenta $secondary-color: #943e6f; // Rose Violet $text-light-color: #ffffff; // White $text-dark-color: #2d2f30; // Black Beauty $success-color: #318959; // Island Green $info-color: #2e7e94; // Horizon Blue $warning-color: #8e4c2a; // Gold Flame $error-color: #6b232d; // Peony
Чтобы воспользоваться этой палитрой, мы можем дать Sass инструкцию импортировать содержимое _colours.scss в нашу основную таблицу стилей. Для этого поместим оператор @import в файл styles.scss:
@import "_colors.scss";
Вложенность
SCSS позволяет вкладывать селекторы друг в друга. Благодаря этому в таблицах стилей поддерживается визуальная иерархия, как и в HTML:
.header {
color: $light-color;
font-size: 2rem;
margin: 1em 0.5em;
.logo-text {
font-weight: bold;
padding: 0.5em;
background-color: $secondary-color;
border-radius: 10px;
}
.site-title {
font-weight: normal;
padding: 0.5em;
}
}
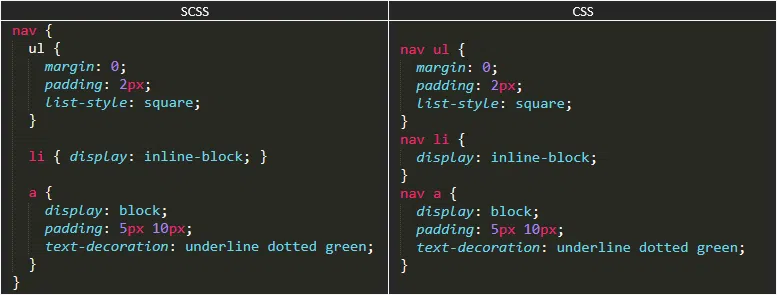
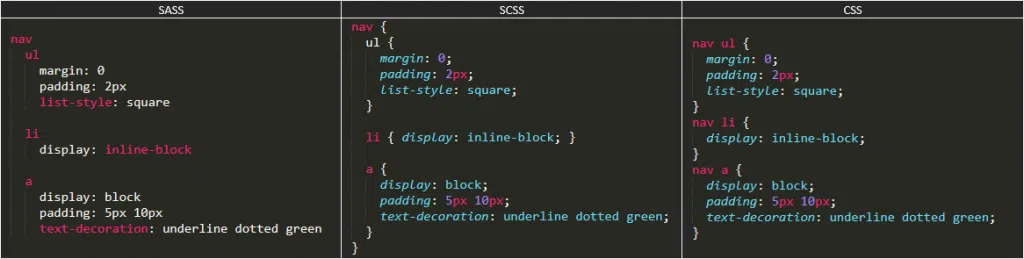
Типичным примером использования вложенных элементов может послужить навигация на сайте, когда определения элементов ul, li и a вкладываются в элемент nav.
Однако не следует чрезмерно использовать вложенность, поскольку в результате будет получен слишком перегруженный CSS, который сложно поддерживать.
Наследование
На нашей странице будет четыре типа уведомлений, которые отличаются только цветами. Мы можем определить для них родительский класс, свойства которого будут наследоваться в классах уведомлений.
Перед именем родительского класса ставится символ %:
%alert {
border: 1px solid $dark-color;
border-radius: 10px;
margin: 1em;
padding: 0.5em;
.alert-title {
font-weight: bold;
margin-bottom: 0.5em;
}
}
Чтобы определение класса унаследовало свойства родительского класса, в него надо включить директиву @extend и указать после нее имя родительского класса со знаком процента в начале:
.success {
@extend %alert;
background-color: $success-color;
}
.info {
@extend %alert;
background-color: $info-color;
}
.warning {
@extend %alert;
background-color: $warning-color;
}
.error {
@extend %alert;
background-color: $error-color;
}
Миксины
Миксины дают больше гибкости по сравнению с наследованием, потому что им можно передавать переменные.
В нашем примере есть два типа кнопок, цвета которых инвертируются при наведении курсора. Все их параметры одинаковы, кроме цвета фона (который становится цветом текста при наведении курсора).
Для создания миксина используется директива @mixin, которой присваивается имя. За именем в скобках перечисляются параметры, которые можно использовать в теле миксина.
Для параметров можно через двоеточие указать значения по умолчанию:
@mixin button($background-color: $success-color){
border: 1px solid $dark-color;
border-radius: 5px;
color: $light-color;
background-color: $background-color;
margin: 0.3em;
padding: 0.3em 0.4em;
cursor: pointer;
&:hover {
background-color: $light-color;
color: $background-color;
}
}
Чтобы использовать миксин, нужно указать директиву @include, а после нее поставить имя миксина. Для кнопки подтверждения не передаем аргумент, поскольку цветом ее фона служит указанный по умолчанию $success-color.
Для кнопки отказа мы передаем цвет фона в параметре миксина:
.confirm-button {
@include button ();
}
.reject-button {
@include button ($secondary-color);
}
Математические операторы
В SCSS поддерживаются операторы +, -, *, math.div() и %. В нашем примере определена переменная для размера шрифта:
$size: 1em;
Для указания размера текста блоков класса feature мы указываем выражение:
font-size: 0.9 * $size;
Обратите внимание, что для деления используется не символ /, а метод math.div(). Так сделано для упрощения компиляции, чтобы оставить косую черту только в качестве разделителя.
Лучшие онлайн-конвертеры SCSS в CSS
Вот пять конвертеров, которые поддерживают подсветку синтаксиса и способны выявлять синтаксические ошибки.
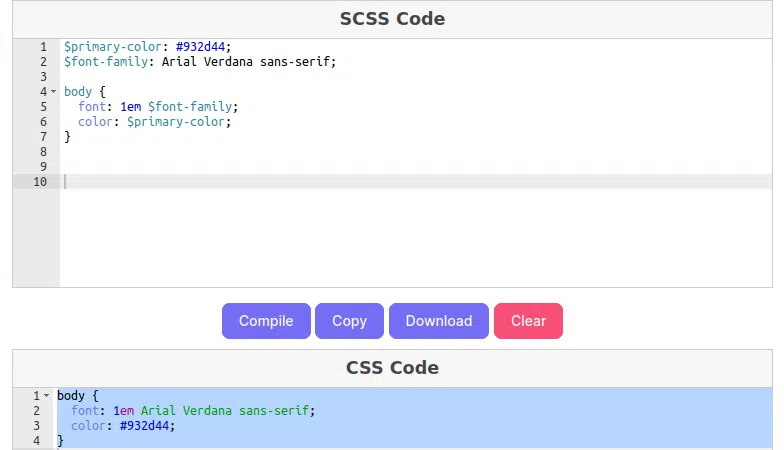
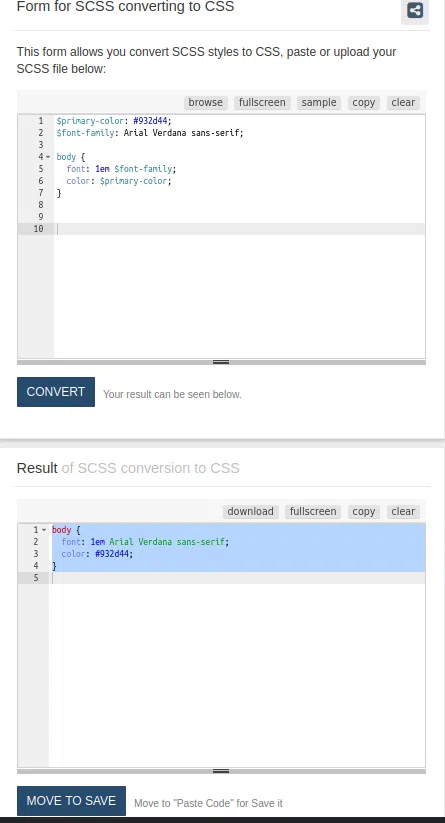
- {CSS}Portal. Введите SCSS в текстовое поле и скомпилируйте, нажав соответствующую кнопку. Полученный CSS можно скопировать в буфер обмена или загрузить. На этом сайте можно также конвертировать CSS в SCSS:
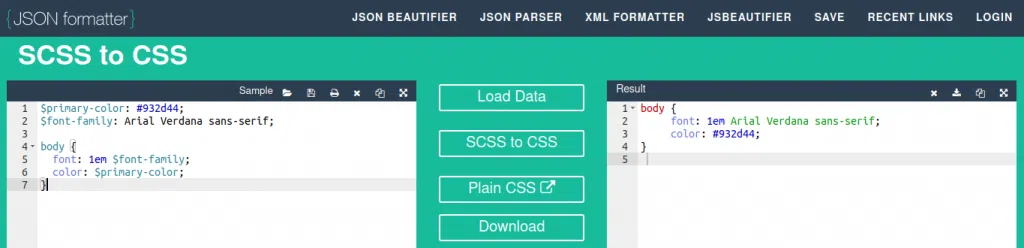
- {JSON formatter}. Введите SCSS вручную или загрузите с указанного URL-адреса, скомпилируйте его, а затем скопируйте в буфер обмена или сохраните в виде CSS-файла.
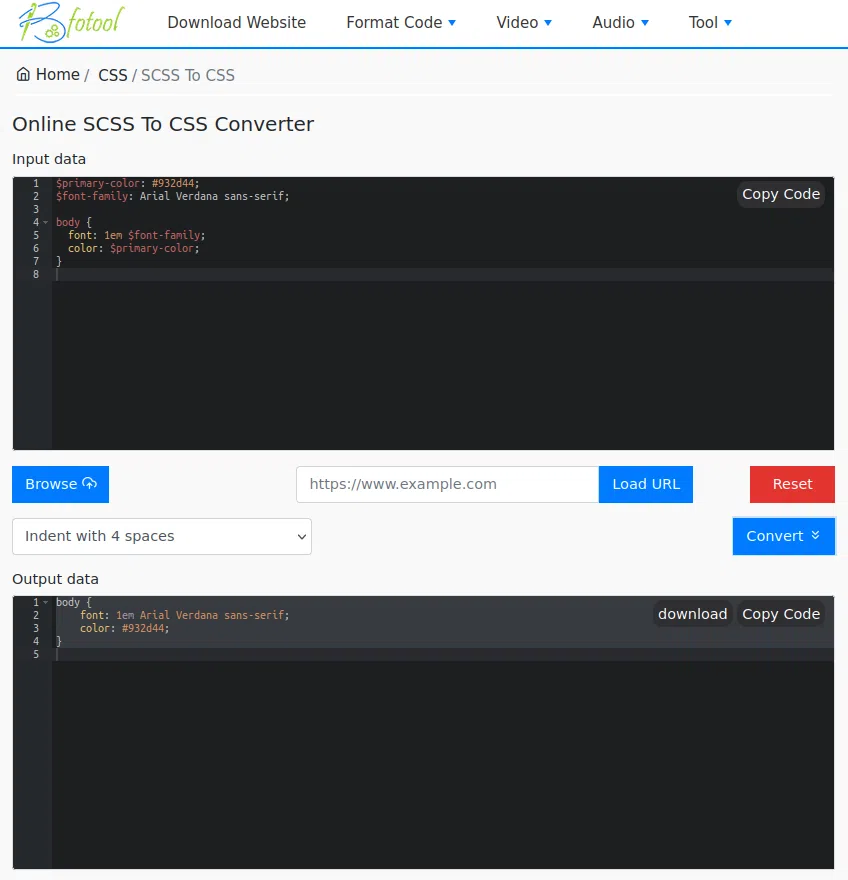
- Bfotool. Предоставляет такие же возможности, как и предыдущий сервис, а вдобавок дает возможность загрузить локальный файл.
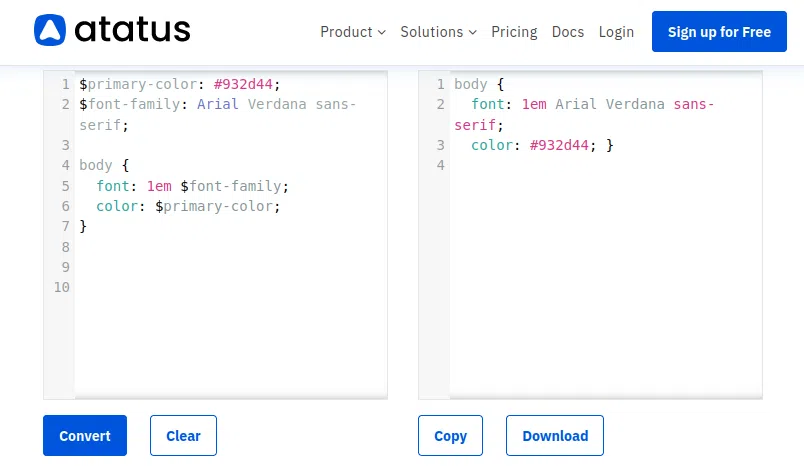
К предыдущим трем ресурсам можно добавить следующие два, с подобными возможностями:
Заключение
Как видно на примерах, писать код на SCSS намного удобнее, чем на чистом CSS. Препроцессоры позволяют реализовать принцип DRY (Don’t Repeat Yourself), то есть повторно использовать код. Благодаря им становится намного легче поддерживать стили и вносить в них изменения.
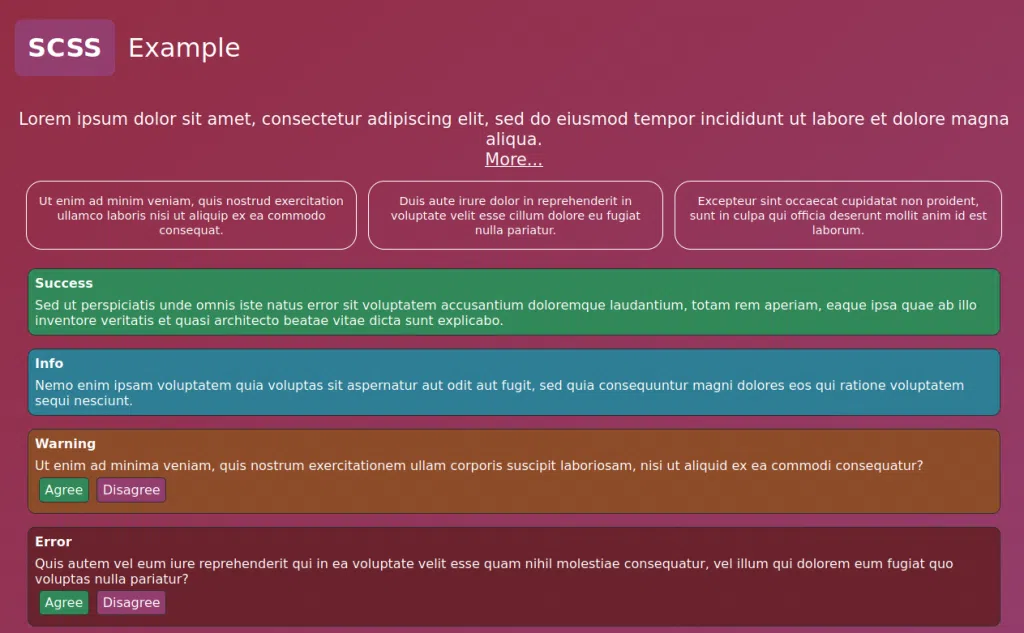
Увидеть картинку целиком можно на примере кода из этого репозитория:














Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: