верстка
Frontend-разработка: как научиться?
Автор

В этом кратком руководстве для новичков попробуем разобраться с веб-программированием на стороне клиента. Узнаем о необходимых для этого востребованного направления знаниях, условиях обучения и перспективных возможностях.
«Как бы ни старался, не догонишь ребят, которые на камеру едят червяков»: как айтишнику стартовать на YouTube
Журналістка Highload

Крутой айтишник начинает что-то записывать и публиковать на YouTube, а аудитория растет сама, как снежный ком, потому что автор замечательный, — сказочная история из параллельной реальности. На самом деле, успех требует немалых денег, хорошей аппаратуры, работы над собой, упорства и времени. Как стартовать на видеохостинге, не растерять мотивацию и развиваться, рассказал Highload автор каналов «Фрилансер по жизни» и «IT-пристрастi» Евгений Андриканич.
«За те же деньги ты сидишь за компьютером не месяц, а неделю»: видеоблогер Евгений Андриканич о том, почему айтишникам стоит уходить во фриланс
Журналістка Highload

Евгений Андриканич доказал, что можно быть успешным программистом, даже если ты самоучка и никогда в жизни не работал в IT-компаниях (еще и зарабатывать больше). Он уже 13 лет занимается фрилансом, ведет видеоблог «Фрилансер по жизни» с аудиторией 233 тысячи подписчиков, а еще учит айтишников верстке.
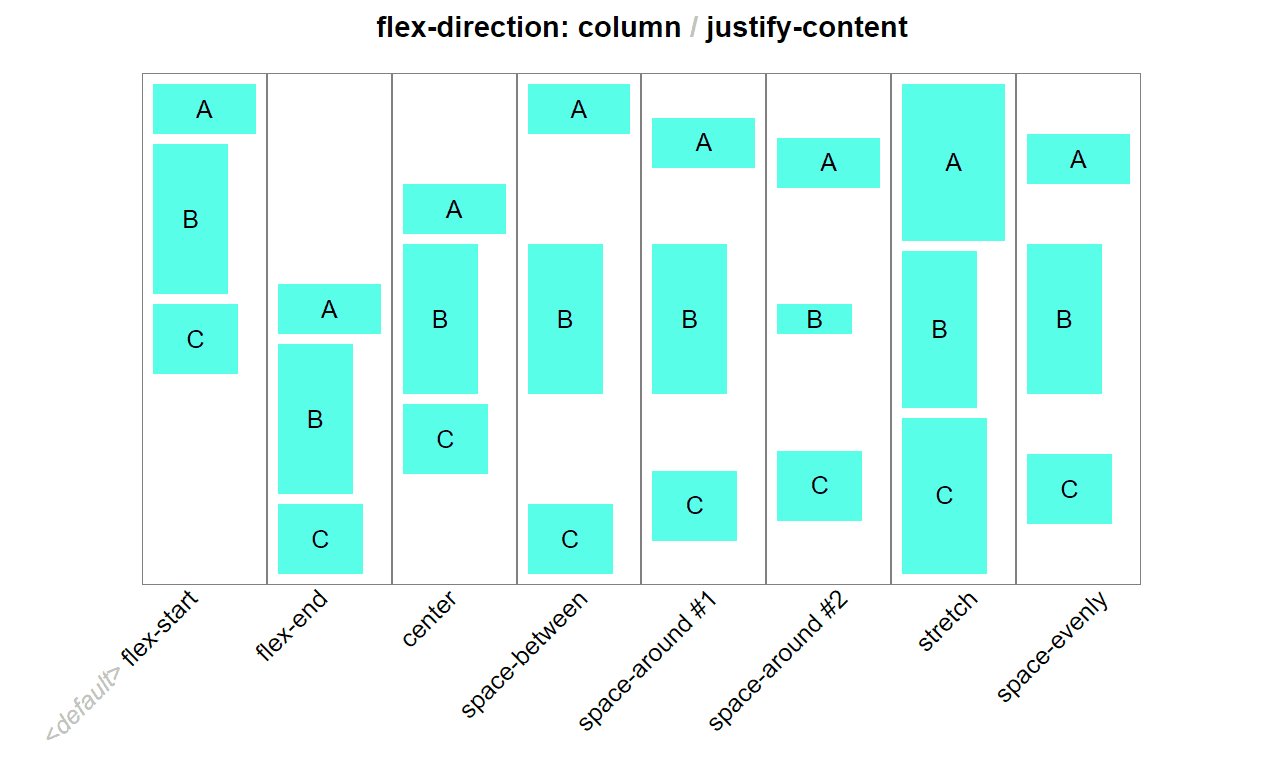
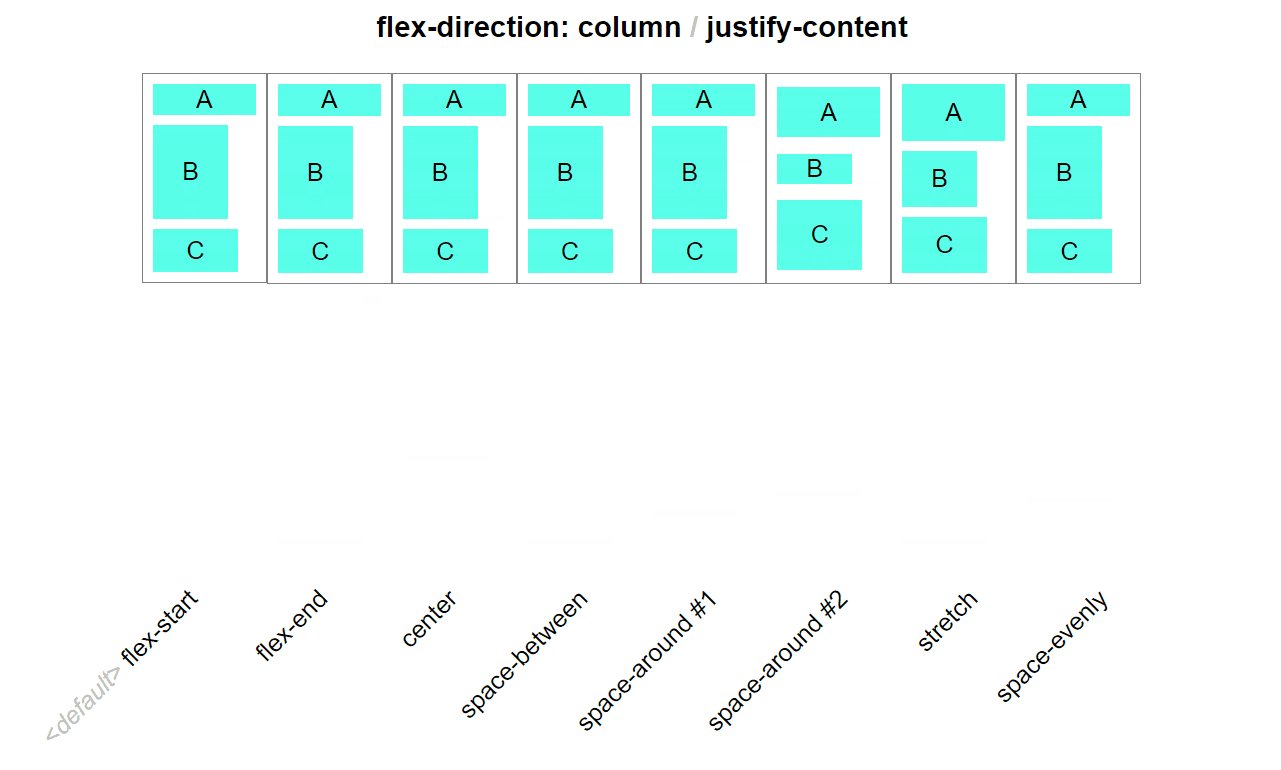
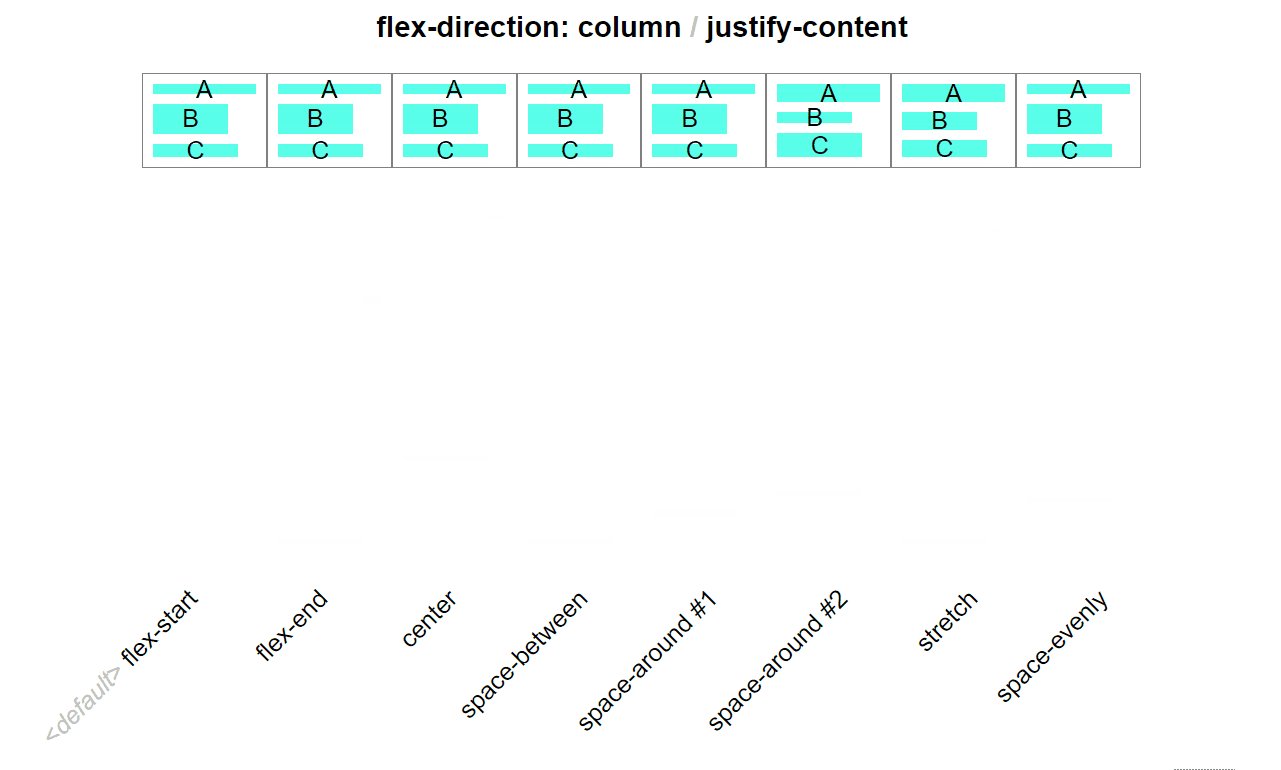
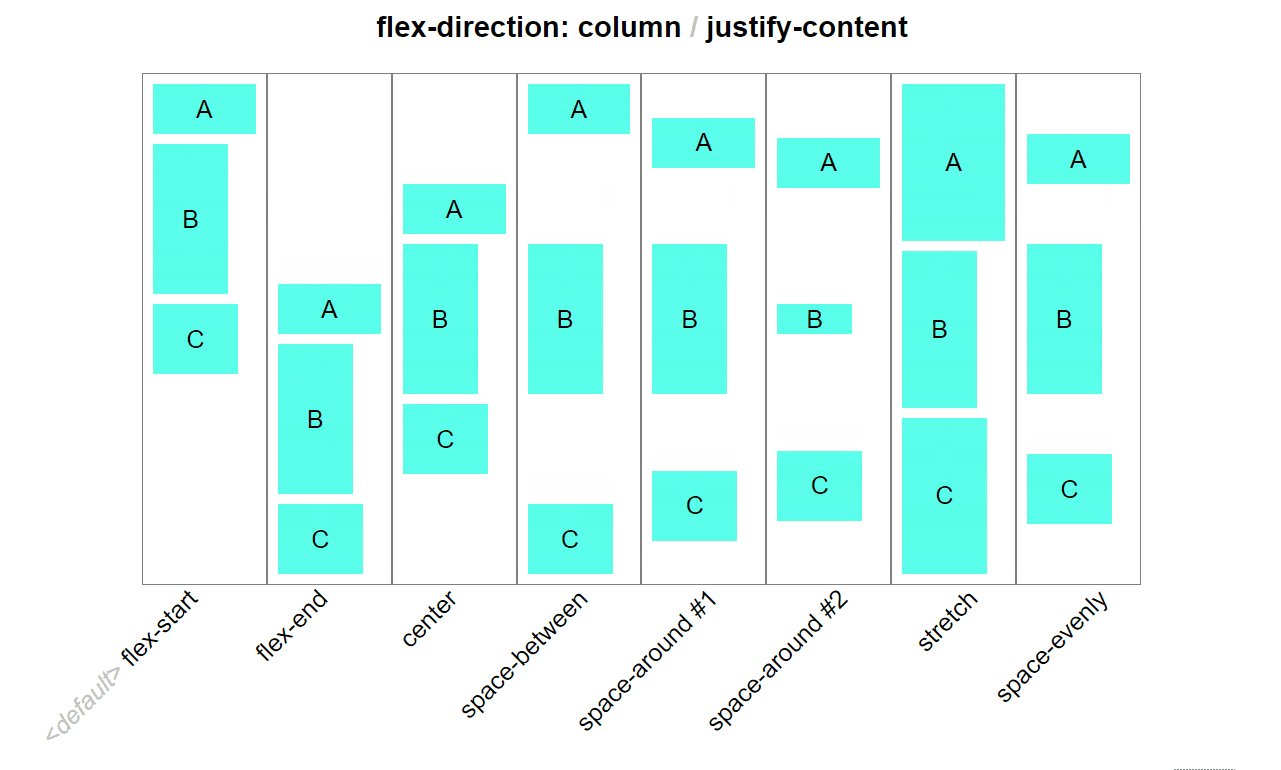
Основы CSS-верстки: как с помощью Flexbox компоновать элементы на странице
Автор

Если простыми словами, то Flexbox — это такая структура CSS, которую мы используем для отображения и упорядочивания элементов внутри другого элемента или контейнера.
Как создавать и стилизовать чекбоксы: подробный гайд
Автор
Чекбокс — это компонент ввода на сайте, который обычно выглядит как пустой квадрат в невыбранном состоянии, а если его выбирают, то он меняет вид — в квадрате появляется галочка.
Преподаватель сказал, что про выходные придется забыть: как я потратил 2000 часов, чтобы стать программистом
Иван Ступчик BLOG
Front-end Developer в PVP Studio

Мне 28. В школе учился хорошо, после поступил на бюджет на энергофак Гомельского политеха. Через пять лет обучения пошел работать диспетчером в «Брестэнерго». Поначалу работа нравилась.
Верстаем на Grid в CSS: гайд по основным понятиям с примерами
Авторка та перекладачка

CSS Grid Layout — это модуль CSS, который разделяет веб-страницу на колонки и строки. В получившейся двумерной сетке могут размещаться разные элементы. Управлять их размером и положением можно с помощью свойств CSS Grid. Они помогают отображать элементы на экране по горизонтали и вертикали без внесения изменений в структуру кода.
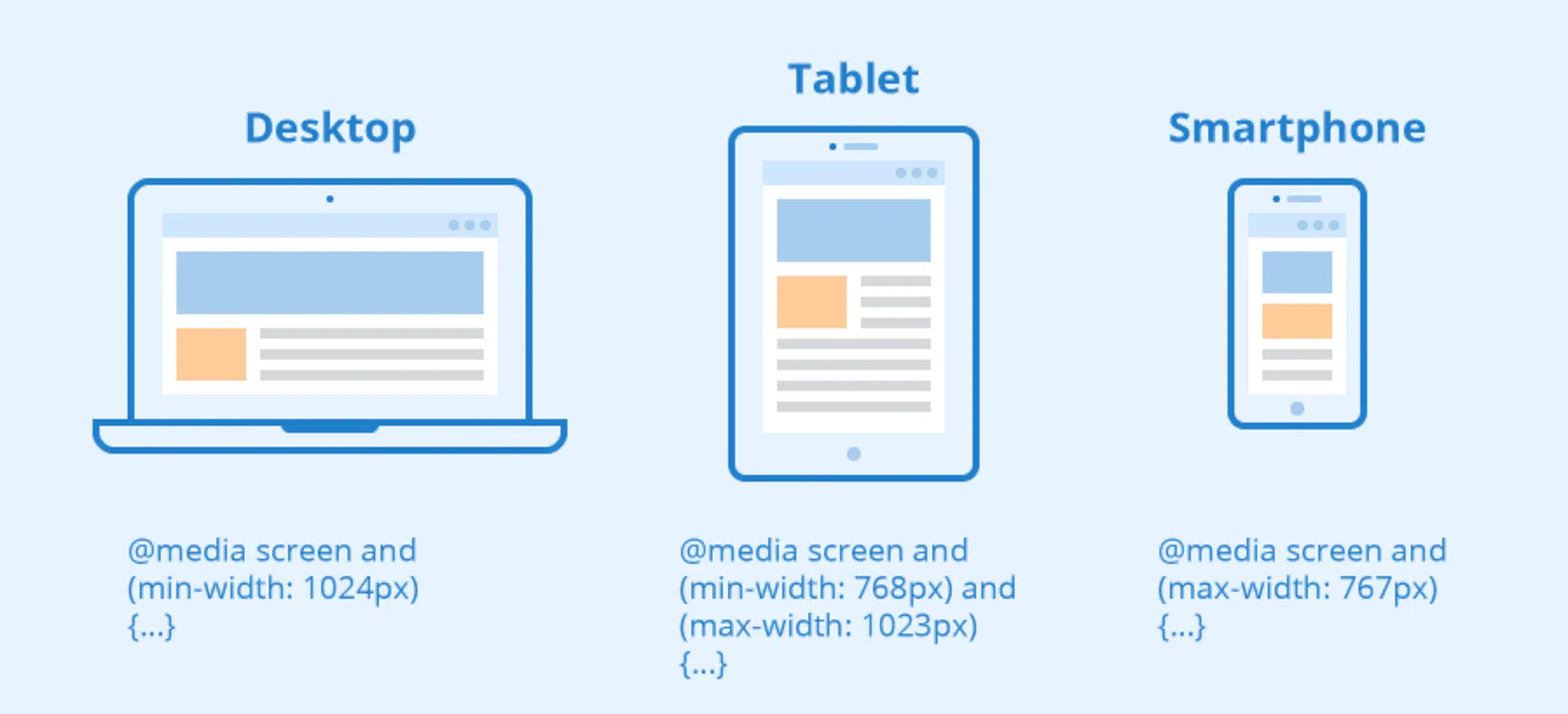
Как использовать медиа-запросы в CSS?

Медиа-запросы — это особые правила применения CSS, с помощью которых можно менять стиль элементов, отталкиваясь от устройств, на которых будут просматривать веб-страницу.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: