Веб-разработка — Highload.today
Как мы используем ИИ и Low-Code технологии для разработки IT-продукта
СЕО IT-платформи JustWork

Несколько месяцев назад мы с командой Promodo (агентство инвестировало в продукт более $100 000) запустили IT-стартап – платформу для поиска performance-маркетологов JustWork.
Семь JavaScript Web API для создания футуристического сайта, о которых вы могли не слышать
Журналіст

Разработчики регулярно получают новые инструменты и API. Но было обнаружено, что из более 100+ API только 5% активно используются программистами.
Анонс онлайн-ивента для Web3-разработчиков: улучшаем пользовательский опыт в dApps. Участие бесплатное

25 мая состоится бесплатная онлайн-встреча с соучредителями Nerif.network. Это кроссчейн-платформа, которая позволяет автоматизировать dApps. Роман Бегма и Йоханнес Керн расскажут об инструментах, которые помогут разработчикам и основателям проектов сэкономить время и упростить процессы.
«Я еще никогда не чувствовала себя столь бесполезной»: новый ИИ создает лендинги по описанию за 25 сек
Software Developer у FullCity Consulting

В какое увлекательное время мы живем — даже страшно.
Как усовершенствовать Web3 UX: автоматизация непрофильных процессов dApp. Бесплатный онлайн-ивент

Без единой строки кода: пошаговая инструкция, как создать сайт с помощью ИИ
Software Developer у FullCity Consulting

No-code-инструменты не заменят разработчиков: они были созданы, чтобы дать возможность нетехническим специалистам воплотить свои идеи в жизнь.
Синтаксис языка программирования: сравнение языков и чем отличается от code style
Журналіст

Синтаксис языка программирования — это набор правил, которые определяют способ написания кода. У каждого языка свой уникальный синтаксис, который состоит из команд, операторов, функций и структур данных.
Что такое деплой и для чего он нужен
Журналіст

Deploy (деплой) — это процедура запуска веб-сайта или приложения на сервере, хостинге. Деплой позволяет конечным пользователям получить доступ к ресурсу через сеть.
«Это революция»: React и Next.js мертвы — и новый фреймворк готов их заменить
Редакторка у Highload

Кажется, это начало следующей революции JavaScript-фреймворков. Об этом в своем блоге на Medium пишет Сомнатх Сингх. Передаем ему слово.
jQuery.Callbacks(): что это такое и как с ним работать?
Журналіст

Сегодня речь пойдет об объекте jQuery.Callbacks. Но, перед тем, как о нем поговорить, давайте вспомним, что такое коллбэк в JavaScript.
Пробуйте новое: популярные варианты использования AWS Lambda и 5 главных инструментов для работы с ней
Сергій Свеженців BLOG
Python Developer, AWS Certified Developer Associate в NIX

В своей предыдущей статье на Highload я подробно рассказал о пользе лямбда-функций, значительно упрощающих работу девелопера.
Как работает reduce() в JavaScript
Журналіст

Обычно говорят, что reduce() в JS используется для свертки массивов. Это определение слишком размыто, поэтому мы попробуем его пояснить.
Далеко не все разработчики это знают: как использовать все возможности AWS Lambda
Сергій Свеженців BLOG
Python Developer, AWS Certified Developer Associate в NIX

Далеко не все разработчики знают о пользе лямбда-функций. И зря! Ведь эти облачные функции могут значительно упростить работу девелопера и повысить эффективность создаваемых приложений. Особенно показательно это свойство на примере сервиса AWS Lambda от Amazon. Об этом дальше и поговорим.
AJAX и jQuery: примеры отправки данных
Автор, розробник та перекладач

Редакция Highload разобралась, как в jQuery отправлять AJAX-запросы POST и GET, а также работать с JSON. В этом материале мы получим базовые сведения о работе с популярной связкой AJAX и jQuery, которая часто встречается в современной веб-разработке.
Map() в JavaScript: главный секрет метода
Автор, розробник та перекладач

Редакция Highload разобралась, как и зачем использовать метод map() массива JavaScript, на реальных примерах.
Чтобы сайт быстро запускался и был в топе Google: когда в разработке не обойтись без Next.js
Андрей Руденко BLOG
Контент-маркетолог в ADCI Solutions

Next.js — это JavaScript-фреймворк, внутри которого работает библиотека React. С его помощью можно было бы легко разрабатывать статические сайты, ведь он может делать это «из коробки». Но в наши дни редкий сайт обходится без интерактива, и главное, за что любят Next.js — возможность предварительного рендеринга страниц динамических сайтов на стороне сервера.
Frontend-разработка: как научиться?
Автор

В этом кратком руководстве для новичков попробуем разобраться с веб-программированием на стороне клиента. Узнаем о необходимых для этого востребованного направления знаниях, условиях обучения и перспективных возможностях.
Использование JavaScript Fetch API для получения данных
Андрей Худотеплый BLOG
Автор

Fetch() позволяет делать запросы, схожие с XMLHttpRequest (XHR). Основное отличие (оно же преимущество) заключается в том, что Fetch API использует Promises (промисы), которые позволяют использовать более простое и чистое API, избегать катастрофического количества callback’ов и необходимости помнить API для XMLHttpRequest. Так давайте же пощупаем в этой статье этот славный Fetch API на предмет основ его применения.
JavaScript-фреймворк Vue.js: особенности и примеры реализации
Автор

В современной веб-разработке Vue.js — один из самых популярных инструментов фронтендера. В небольшом руководстве для новичков попробуем последовательно разобраться с его основами.
Руководство по Redux для начинающих
Автор

Redux — популярный менеджер состояний в веб-приложениях. Обычно его используют в связке с React, но поддержка не ограничена только этой популярной JS-библиотекой. Можно применять Redux вместе с Angular, Vue и даже ванильным JavaScript.
CSS Flexbox: легкий старт для новичков
Журналіст

CSS Flexible Box Layout Module (CSS модуль для макетов с гибкими блоками), проще говоря Flexbox («флексбокс») — это технология, упрощающая верстку отдельных элементов HTML-страницы. Этот модуль предоставляет возможность при помощи CSS3 быстро и удобно позиционировать блоки на странице, подстраиваясь под разные варианты разрешения экрана. В этой статье мы узнаем, как быстро и легко верстать современные веб-страницы на основе этой техники.
Создаем авторизацию по почте или имени на Laravel: короткая инструкция
Сергей Гришечкин BLOG
Backend Developer во FlexMade

Лично мне всегда было удобнее использовать почту для логинизации. Совсем непонятно, зачем еще нужно запоминать какой-то username для каждого отдельного сайта. Видимо, такой же логикой руководствуются разработчики Laravel, предоставляя «из коробки» систему авторизации на основе почтового адреса. Но если вдруг вы захотите/поступит задача дать пользователю возможность входа через email или username на выбор — эта короткая инструкция вам в помощь!
Null в JavaScript: как не сломать себе шею на ровном месте
Андрей Худотеплый BLOG
Автор

Ноль, ничего, отсутствует, пусто — в нашей повседневной жизни это слова-синонимы, обозначающие примерно одно и то же. Но в программировании с этим есть нюансы, о которых мы мало задумываемся в обыденной жизни. Например, как выразить то, что отсутствует вообще, или что было, но теперь его нет? Если мы предполагаем, что что-то должно быть, а его пока нет? Что изменится, если это можно было бы посчитать? А если нет? И это не исчерпывающий список возможных вариантов для «типизации» пустоты.
Фреймворк, который ускорит работу: как установить Tailwind в Laravel-проект
Сергей Гришечкин BLOG
Backend Developer во FlexMade

Tailwind — интересный css-фреймворк, позволяющий быстро создавать нестандартные блоки без ручной борьбы с настройкой стилей. Он оправдывает свое название (в переводе с англ. «попутный ветер»), не требуя от разработчика долгих часов на свое изучение.
AJAX: его история, устройство и проблематика
Андрей Худотеплый BLOG
Автор

Наверное, все, кто так или иначе имеет дело с веб-разработкой, слышали и знают аббревиатуру AJAX. О ней много вопросов на собеседованиях, снято много обучающих роликов, написана куча разных how-to по JavaScript. Об AJAX говорят как о какой-то прорывной технологии, без которой ваш сайт — это унылый динозавр. Но… скорее, это AJAX — унылый распиаренный динозавр. Давайте попробуем понять, почему, в этой статье для всех фронтендеров-новичков.
Веб-приложения: виды, архитектура и принципы работы
Автор, розробник та перекладач

Редакция Highload разобралась, что такое веб-приложение, каких видов оно может быть и каковы его преимущества перед статическими сайтами.
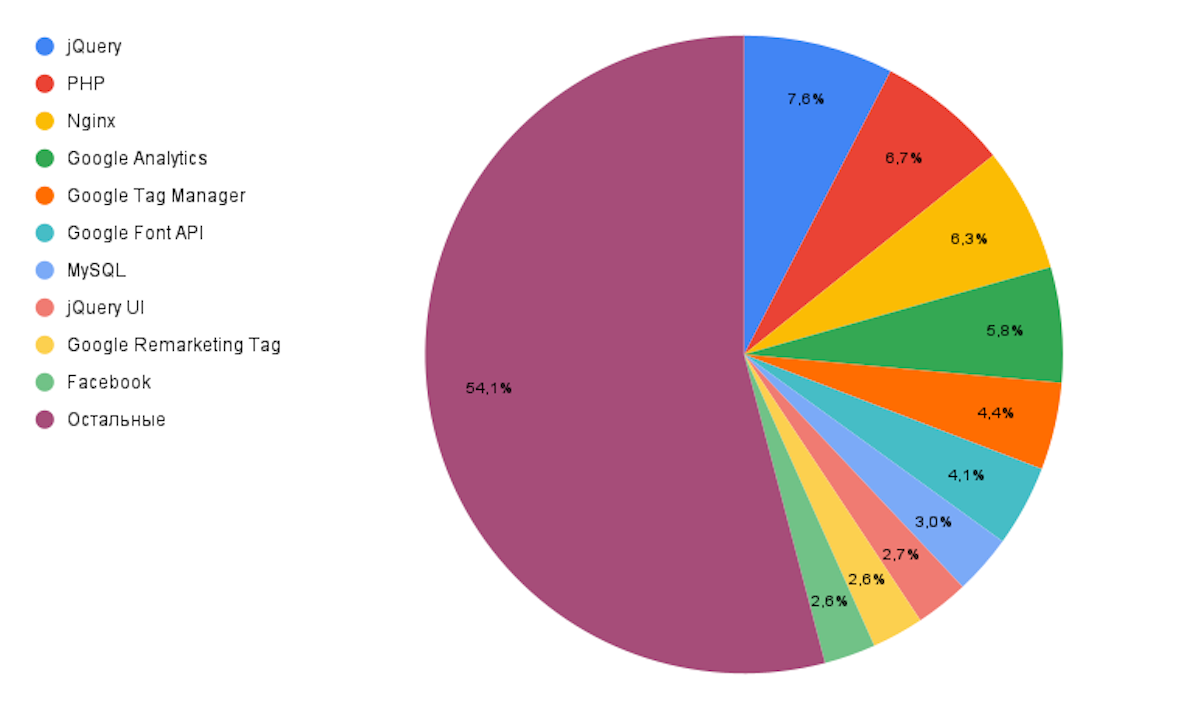
От PHP до инструментов Google: 10 самых популярных веб-технологий в Украине в 2021 году
Stanislav Bakhariev BLOG
СЕО в IT Rating

Всем привет! В прошлой статье мы рассмотрели самые популярные хостинги и регистраторы в нашей стране, а сегодня расскажем о самых распространенных веб-технологиях в Украине.
Как написать одностраничное приложение на Laravel и Vue.js за 45 минут
Сергей Гришечкин BLOG
Backend Developer во FlexMade

Всем привет! В этой статье я предлагаю вам написать вместе со мной простое одностраничное приложение меньше, чем за час. Для этого воспользуемся веб-фреймворком Laravel, который по умолчанию включает в себя популярный фронтенд-фреймворк Vue.js.
Краткий справочник кодов состояний HTTP
Автор

HTTPS Status Codes — это стандартизированные коды, которые веб-сервер возвращает в ответ на HTTP-запросы сетевых клиентов. Они помогают понять статус: было ли соединение успешным или такой страницы не существует, есть ли перенаправление или превышен таймаут. В этой статье — подробный список кодов ответов с понятным описанием.
OAuth 2.0 — основы понятным языком
Сергей Рыльков BLOG
Автор

Рассмотрим типичную ситуацию. Вы нашли в интернете интересный ресурс (пусть это будет к примеру портал онлайн-курсов coursera.org), но чтобы им полноценно воспользоваться, нужно создать личный аккаунт и войти в него. Вас не особо радует необходимость «стопятьсот» раз проходить нудную процедуру регистрации: придумывать логин и пароль, вводить личные данные, потом как-то это все запоминать.
Методы HTTP-запросов: примеры и возможные проблемы
Автор

HTTP — это популярный протокол связи, который используется для просмотра веб-страниц. Он определяет несколько стандартных методов, которые указывают ресурсу, какое действие нужно выполнить: отдать данные, внести изменения, удалить объект. В этой обзорной статье мы рассмотрим структуру запросов, примеры использования методов, а также разницу между ними.
ES6, ES8, ES20201: что такое ECMAScript и чем он отличается от JavaScript
Автор

Если вы тоже путаете или вообще не понимаете, чем ECMAScript отличается от JavaScript и что это такое, то это статья для вас. С небольшим углублением в историю и на конкретных примерах мы разберем, где здесь стандарт, где спецификация, а где — реализация.
Создание favicon для сайта
Автор

У рядового пользователя нередко встретишь более 20 открытых вкладок в браузере, по которым он легко ориентируется. Как он это делает? Запоминает название каждой вкладки? Все гораздо проще. Если вы взгляните на свои же вкладки, вы увидите, что каждая из них имеет свой значок рядом с названием страницы.
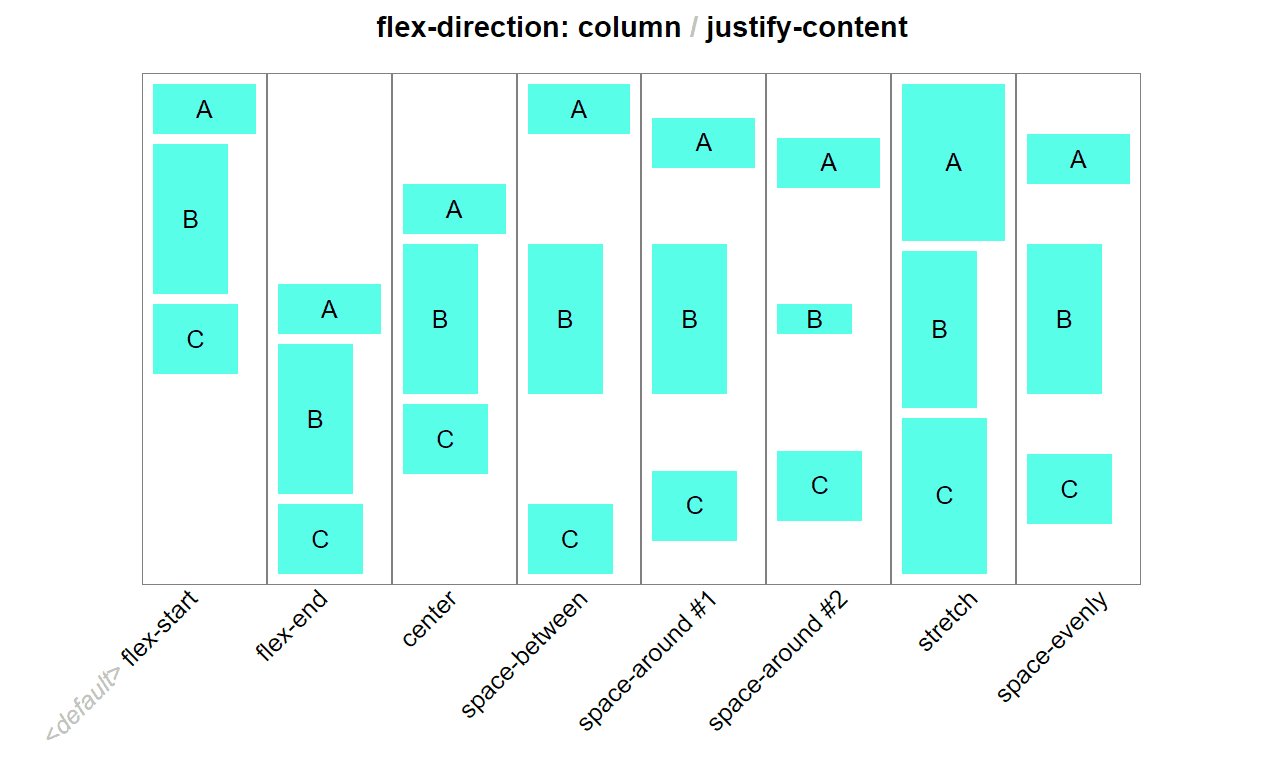
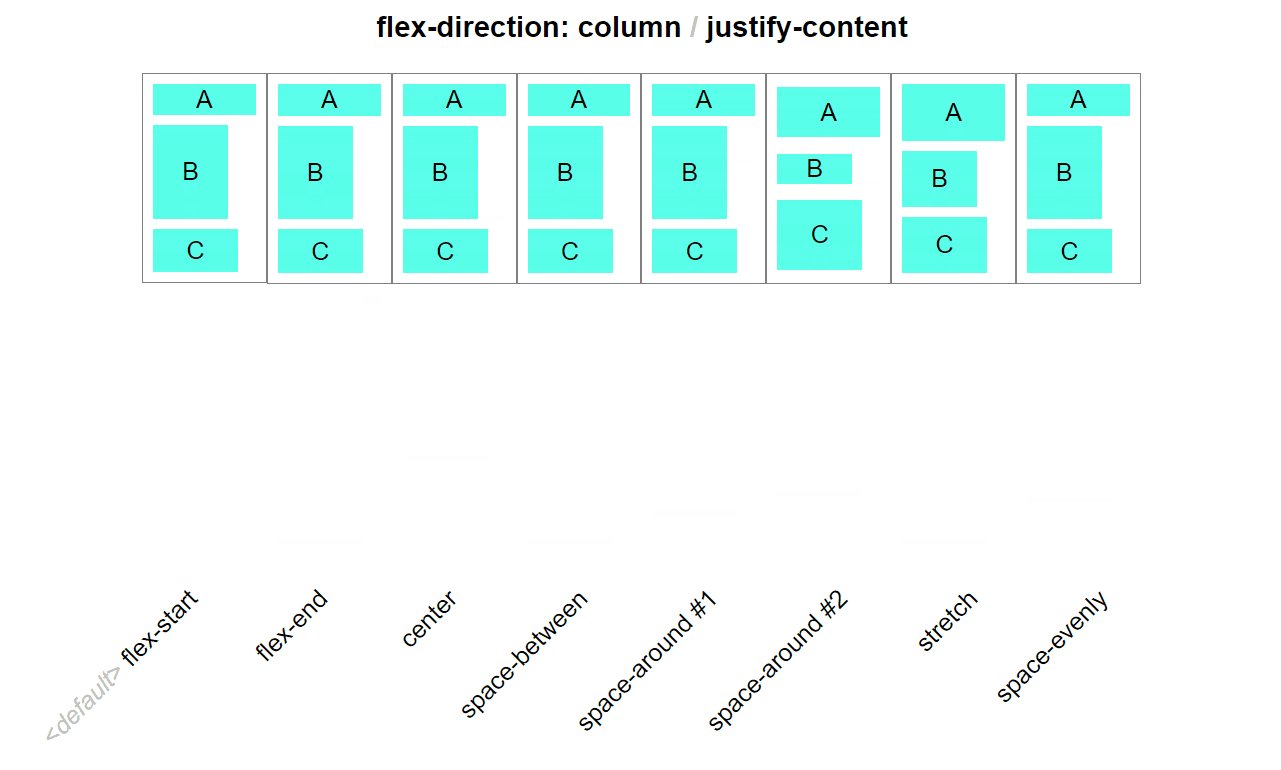
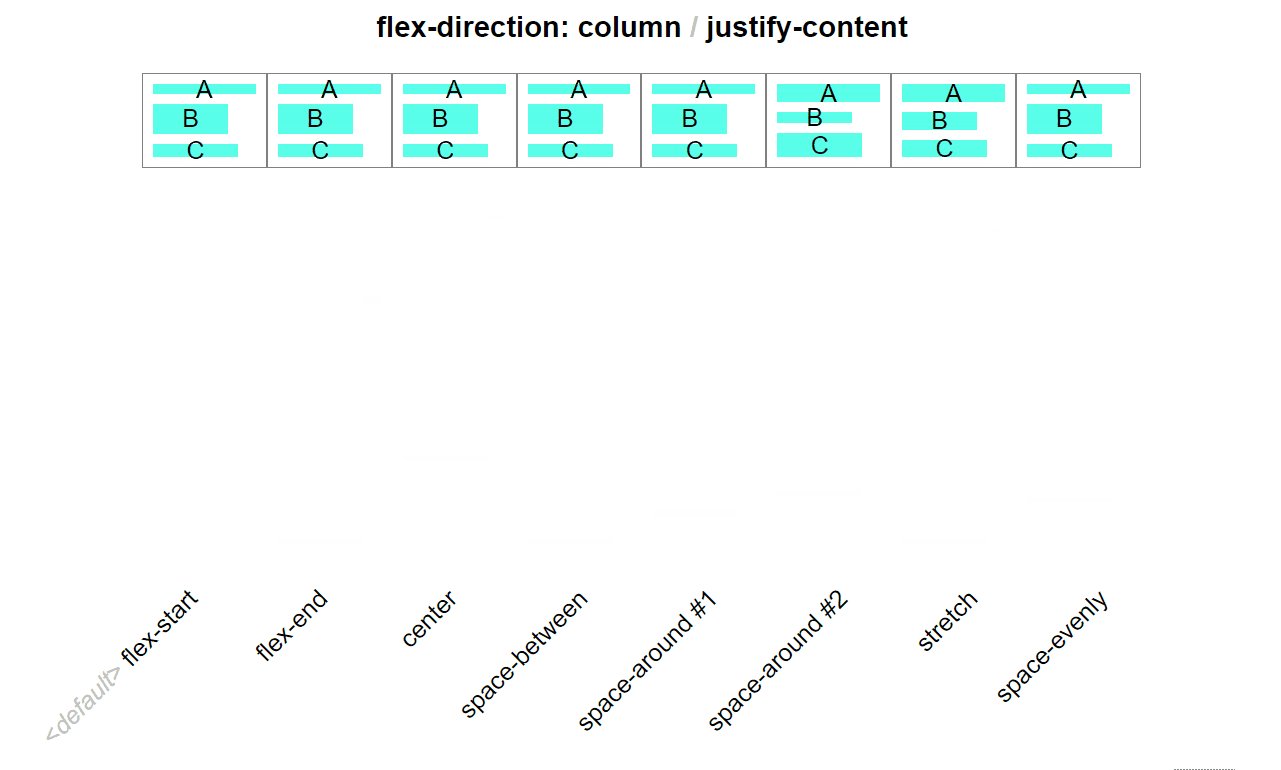
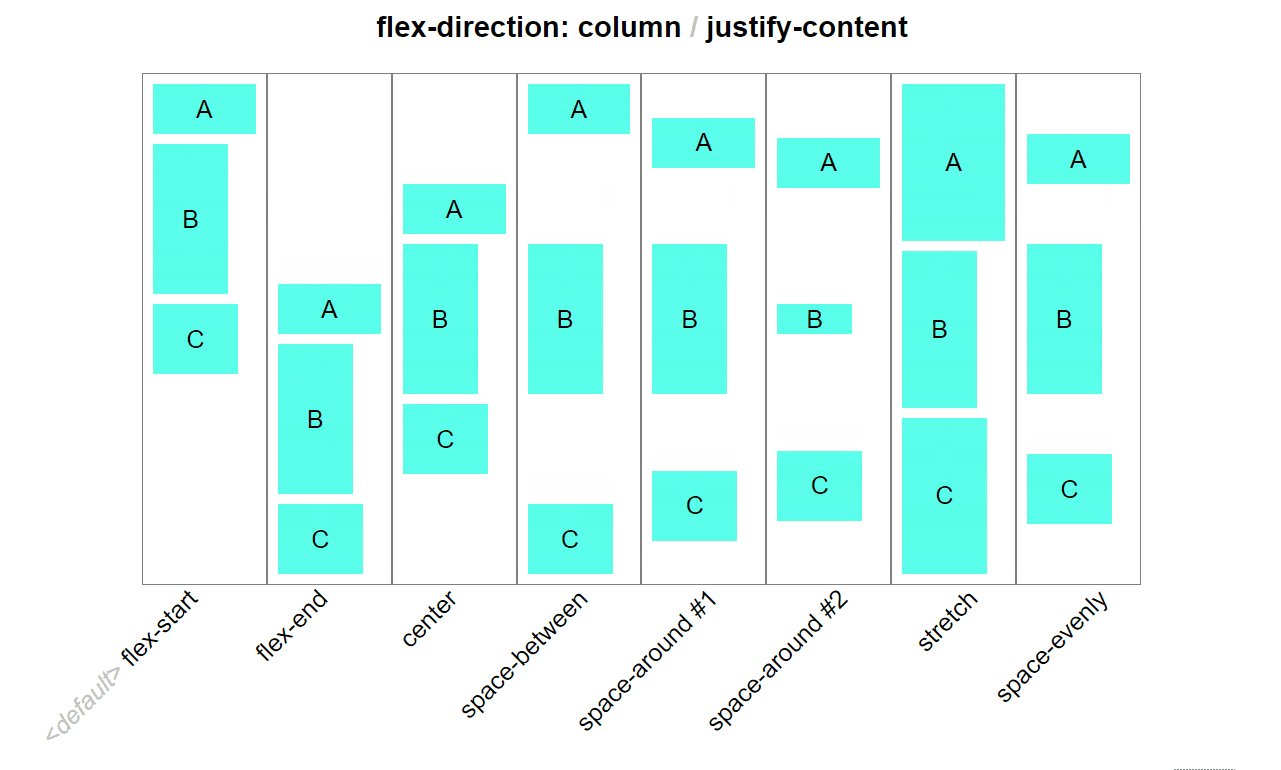
Основы CSS-верстки: как с помощью Flexbox компоновать элементы на странице
Автор

Если простыми словами, то Flexbox — это такая структура CSS, которую мы используем для отображения и упорядочивания элементов внутри другого элемента или контейнера.



Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: