Я хочу рассказать про новый, а точнее, обновленный фактор ранжирования в поисковой системе Google, и на что нужно обратить внимание, если вам важен органический трафик.
Анонс Core Web Vitals (CWV)
В мае 2020 в Google объявили об обновлении фактора ранжирования Core Web Vitals. Компания заявила, что положительный опыт взаимодействия пользователя с сайтом напрямую влияет на конверсию. Поэтому с мая 2021 этот фактор будет влиять на ранжирование вашего сайта в поиске Google.
Мне кажется, что это и без анонса фактор применялся: бывалые оптимизаторы всегда обращали внимание на пользовательский опыт.
Что такое Core Web Vitals
Core Web Vitals — обновленный фактор ранжирования в поисковой системе Google. Он состоит из нескольких параметров пользовательского взаимодействия с конкретной страницей вашего сайта. Простыми словами — насколько просто и удобно пользователю взаимодействовать с вашим сайтом.
Из чего состоит этот фактор:
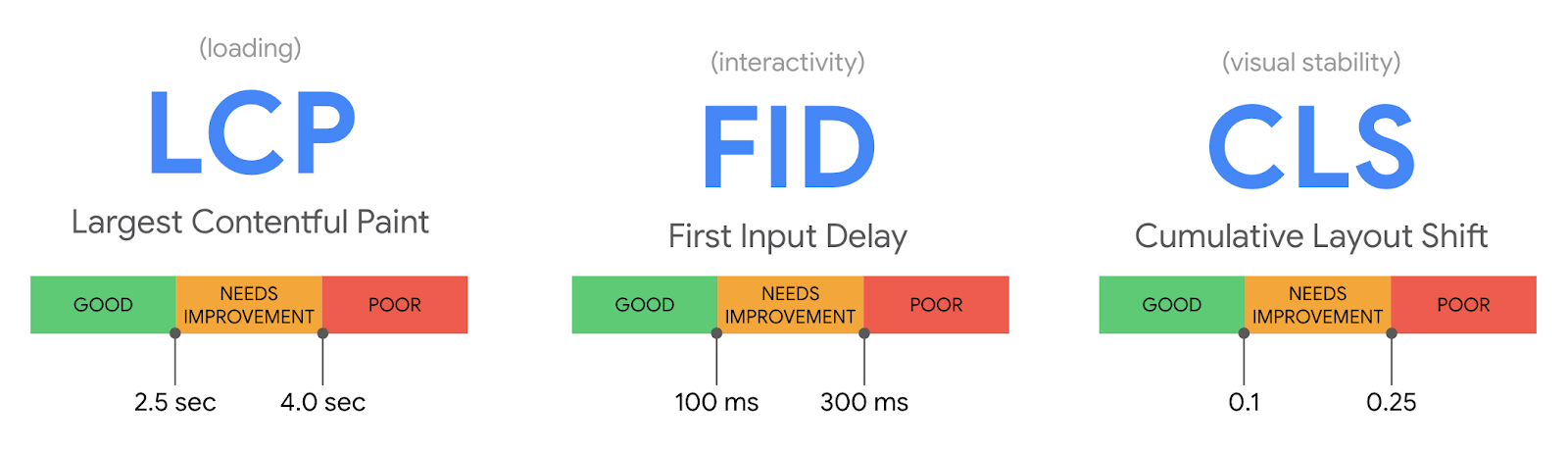
- Largest Contentful Paint (LCP) — отрисовка наибольшего элемента на странице. В зависимости от вашего сайта это может быть блок текста, фоновая картинка или другой емкий контент. Это показатель загрузки страницы; по рекомендации Google, он не должен превышать 2,5 секунды с момента начала загрузки.
- First Input Delay (FID) — параметр интерактивности. Насколько быстро пользователь сможет сделать какое-либо действие на сайте (проскролить контент, нажать на ссылку и т.д.). Значение FID должно по возможности составлять менее 100 мс.
- Cumulative Layout Shift (CLS) — смешение элементов при загрузке страницы. Отражает визуальную стабильность.Чтобы страницей было удобно пользоваться, значение CLS должно, по возможности, составлять менее 0,1. Этот показатель отображается в Google Search Console и вычисляется по внутренней формуле.

Показатели Core Web Vitals
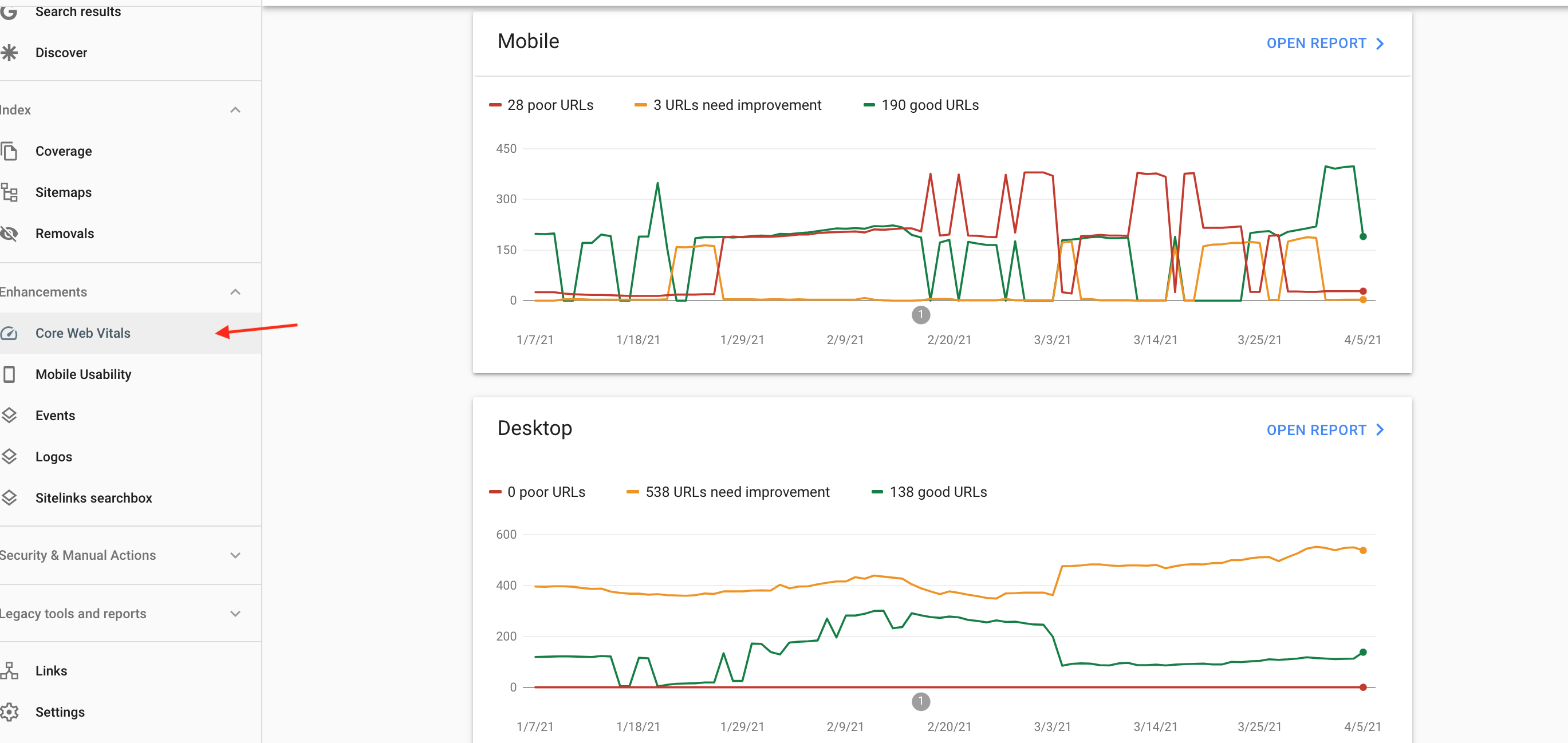
Google рассчитывает эти показатели для конкретной страницы вашего сайта. Эти данные можно посмотреть в Google Search Console.

Google Search Console
Я перечислил основные параметры CWV. Но есть и другие, уже известные параметры, которые будут влиять на ранжирование сайта. На них стоит обратить внимание, если вы этого не сделали раньше:
- Наличие адаптивной или мобильной версии сайта;
- наличие HTTPS;
- отсутствие проблем с безопасностью (наличия вредоносного ПО, вирусов и т.д. на сайте);
- отсутствие межстраничных объявлений (всплывающие окна и т.д.).

Параметры ранжирования сайта
Зачем отслеживать показатели CWV
Если вы раньше не задумывались о конверсии на своем сайте, то Google подталкивает вас начать думать в этом направлении. Вы сможете видеть страницы, которые плохо грузятся, имеют проблемы с версткой или небезопасны. Все это сказывается на пользовательском опыте и отталкивает пользователей от сайта. По сути, речь идет о техническом качестве страницы, но не стоит забывать и о UX/UI и путь пользователя к конверсии.
Как улучшить показатели CWV
Многое зависит от того, на какой CMS и какие технологии использует ваш сайт. В разных конкретных случаях улучшения могут быть разные.
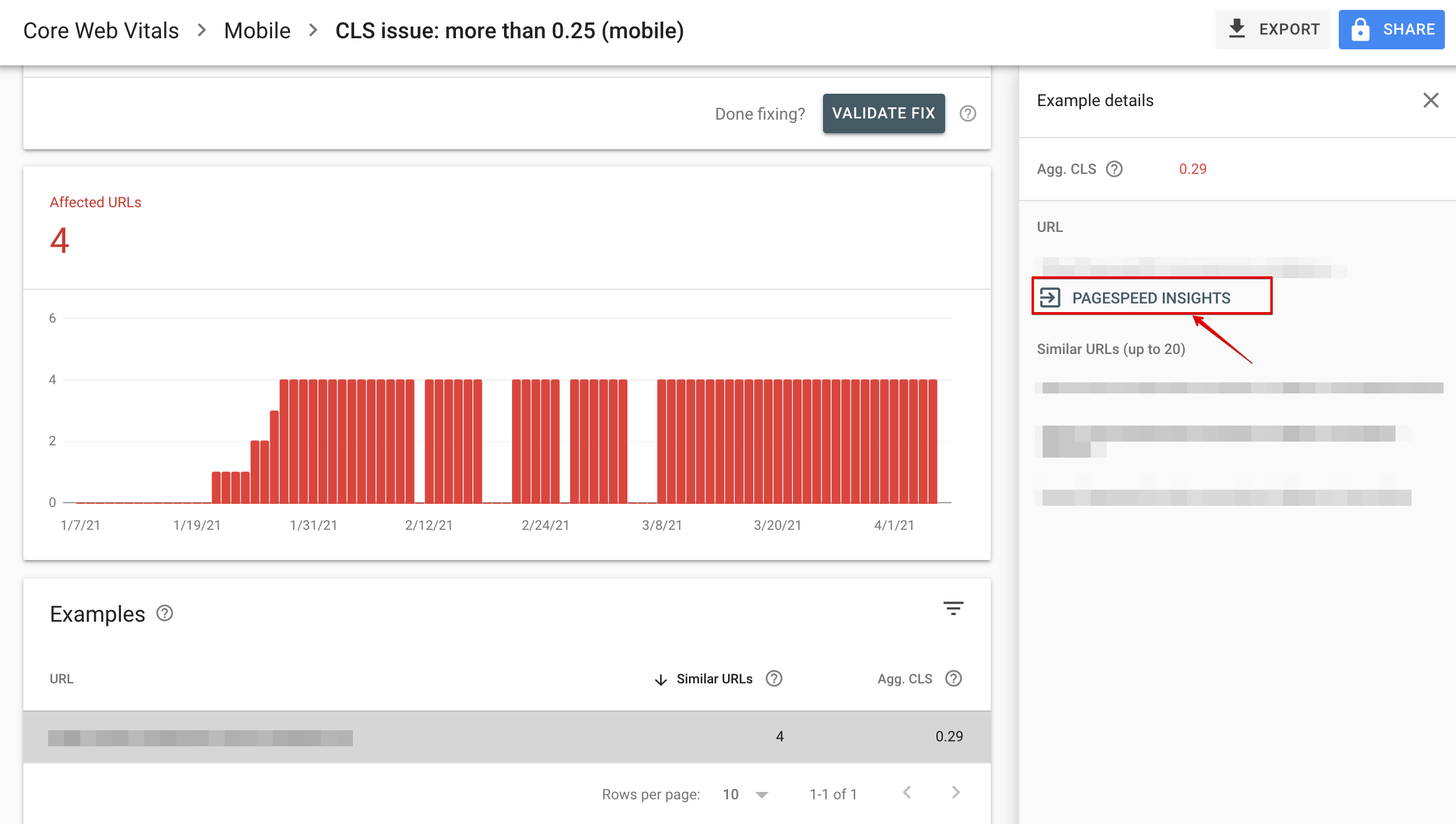
Рекомендации можно найти в Google Search Console, перейдя на Page Speed Insights.

Google Search Console

Page Speed Insights
Инструменты
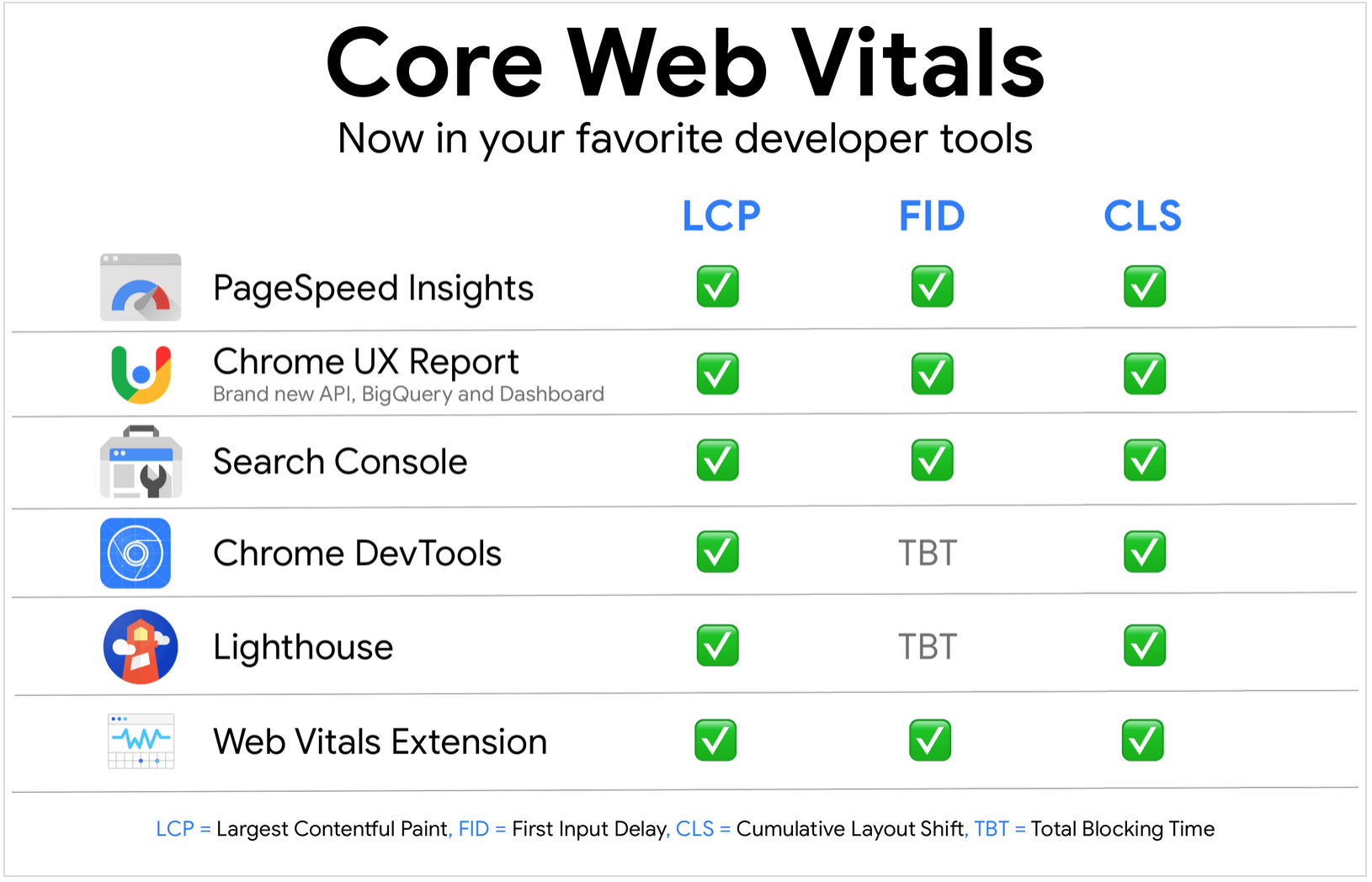
Вот список инструментов, с которыми можно работать для определения CWV показателей:

Инструменты работы с CWV
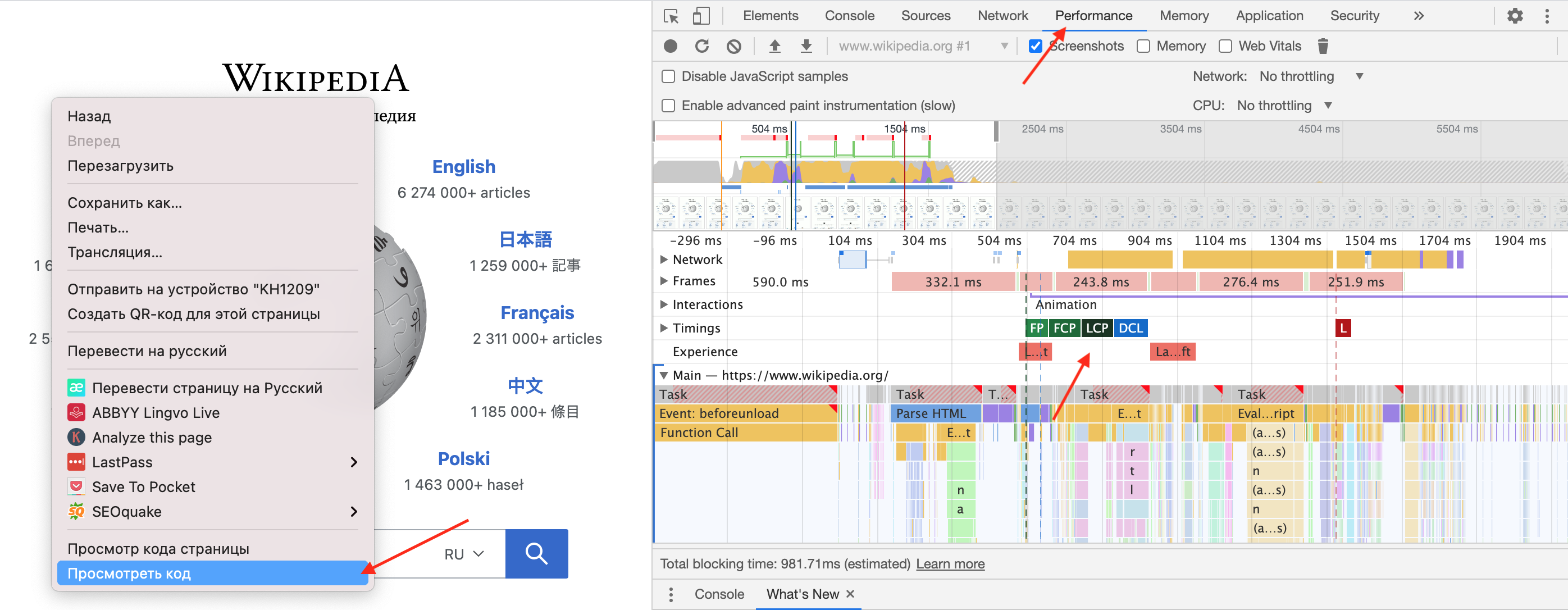
- Показатель LCP можно вручную проанализировать для конкретной страницы с помощью Chrome DevTools. Там можно увидеть, какие элементы дольше всего грузят сайт.

Анализ LCP в Chrome DevTools
Чтобы ускорить загрузку LCP-элемента и контента на первом экране, подумайте об использовании таких методов, как предварительная загрузка, чтобы браузеры получали эти ресурсы в первую очередь.
- Проверить сайт на mobile-friendly можно тут.
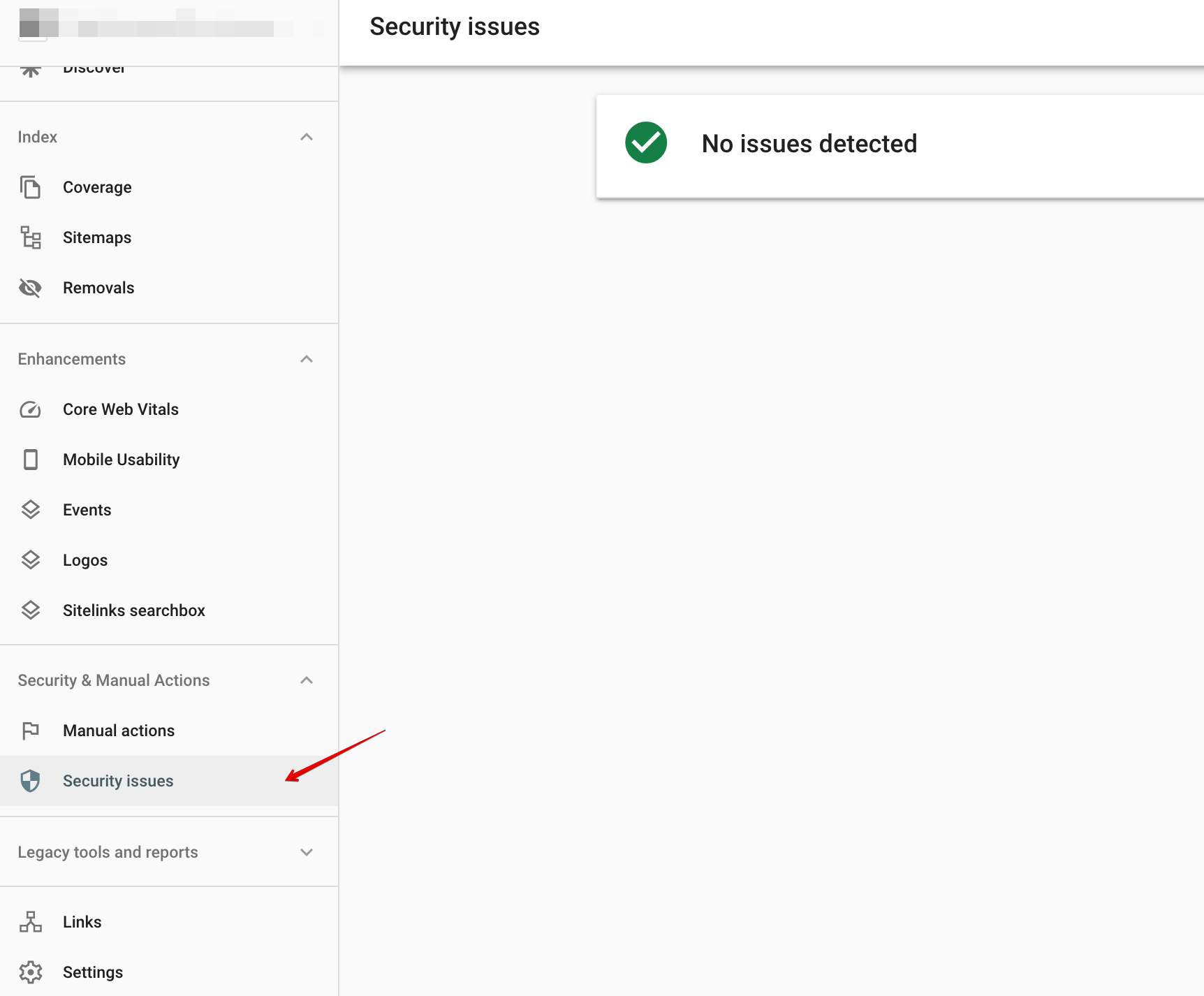
- Проверить сайт на безопасность можно в Google Search Console:

Google Search Console
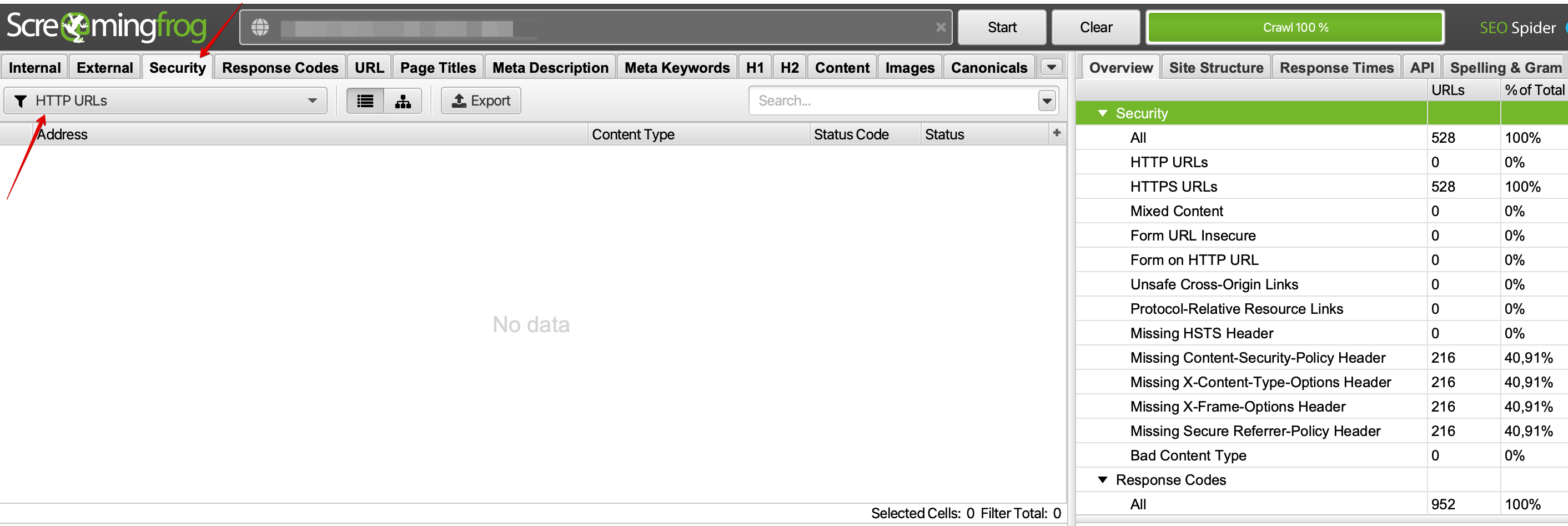
- Проверить, содержит ли ваш сайт HTTP-заголовки, можно с помощью программы Screaming Frog или ее аналогов, которые сканируют сайт и показывают множество параметров, в том числе и наличие HTTP-заголовков.
Чтобы пользователи могли безопасно просматривать сайт, убедитесь, что на нем установлен актуальный SSL-сертификат, и перенесите все URL-адреса и ресурсы на HTTPS.

Screaming Frog
Важные дополнения от Google
Google опубликовал полезный FAQ, в котором можно найти много ответов по Core Web Vitals.
- Например, Google не делает различий в оценках по типам веб-сайтов. Не имеет значения, относится сайт к новостным, коммерческим или другим типам.
- Чтобы метрики CWV отображались, должны достигаться минимальные пороговые значения по трафику. Google рассчитывает CWV на основе данных о пользовательском опыте реальных посетителей. В частности, для этого используются данные отчета Chrome User Experience. Поэтому такие показатели стоит отслеживать в первую очередь для важных и трафиковых страниц.
Заключение
Описанное выше — в большей степени технические факторы. По-прежнему остается важен качественный контент на странице, который будет удовлетворять пользовательский запрос. По словам представителей Google, контент будет превышать по важности CWV.
«Наши системы будут, как и раньше, отдавать приоритет страницам, на которых содержится лучшая информация в целом, даже если некоторые аспекты Page Experience не будут соответствовать требованиям. Удобство не отменяет требований к отличному и релевантному контенту», — говорится в справке Google.
Не забывайте, что это всего лишь один фактор из более 200, поэтому к SEO-оптимизации по-прежнему необходимо подходить комплексно.
Этот материал – не редакционный, это – личное мнение его автора. Редакция может не разделять это мнение.



Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: