Next.js — это JavaScript-фреймворк, внутри которого работает библиотека React. С его помощью можно было бы легко разрабатывать статические сайты, ведь он может делать это «из коробки». Но в наши дни редкий сайт обходится без интерактива, и главное, за что любят Next.js — возможность предварительного рендеринга страниц динамических сайтов на стороне сервера.
В этой статье я расскажу, как разработчики пришли к необходимости в Next.js, как поисковая выдача связана с этим фреймворком и когда команде не обойтись без продвинутого JS-программиста.
Next.js: фреймворк или библиотека?
Иногда одни и те же инструменты разработки называют по-разному: то фреймворками, то библиотеками, то средами, то платформами. Общее у них только то, что все они написаны с помощью программного кода. Но давайте отделим фреймворки от библиотек и сделаем это на примере React и Next.js, тем более что Next.js в этой статье станет центром вашего внимания.
Работа библиотеки подчиняется действиям разработчика: захотел — запустил функцию, захотел — отключил. Фреймворк же оценивает ситуацию и сам решает, что делать.
Это их главное отличие друг от друга, которое называют инверсией управления. Похоже на разницу в выборе между личным автомобилем и такси в снегопад: либо ты сначала сметаешь с машины снег, а потом ищешь более-менее свободный путь до работы по навигатору, либо машина подается чистой и прогретой, а ее водитель сам в курсе всех объездных маршрутов и предлагает включить любимую радиостанцию.
React — это личный автомобиль, библиотека со своими преимуществами. Если мы захотим разработать на ней сайт, то нам придется призывать на помощь отдельные инструменты под такие задачи, как навигация по страницам, темизация, тегирование, генерация webp-файлов, SEO. Но в то же время есть фреймворк Next.js, чья функциональность уже предусматривает решение этих задач. Next.js содержит React в себе и расширяет его возможности.
Мир до и после одностраничных приложений
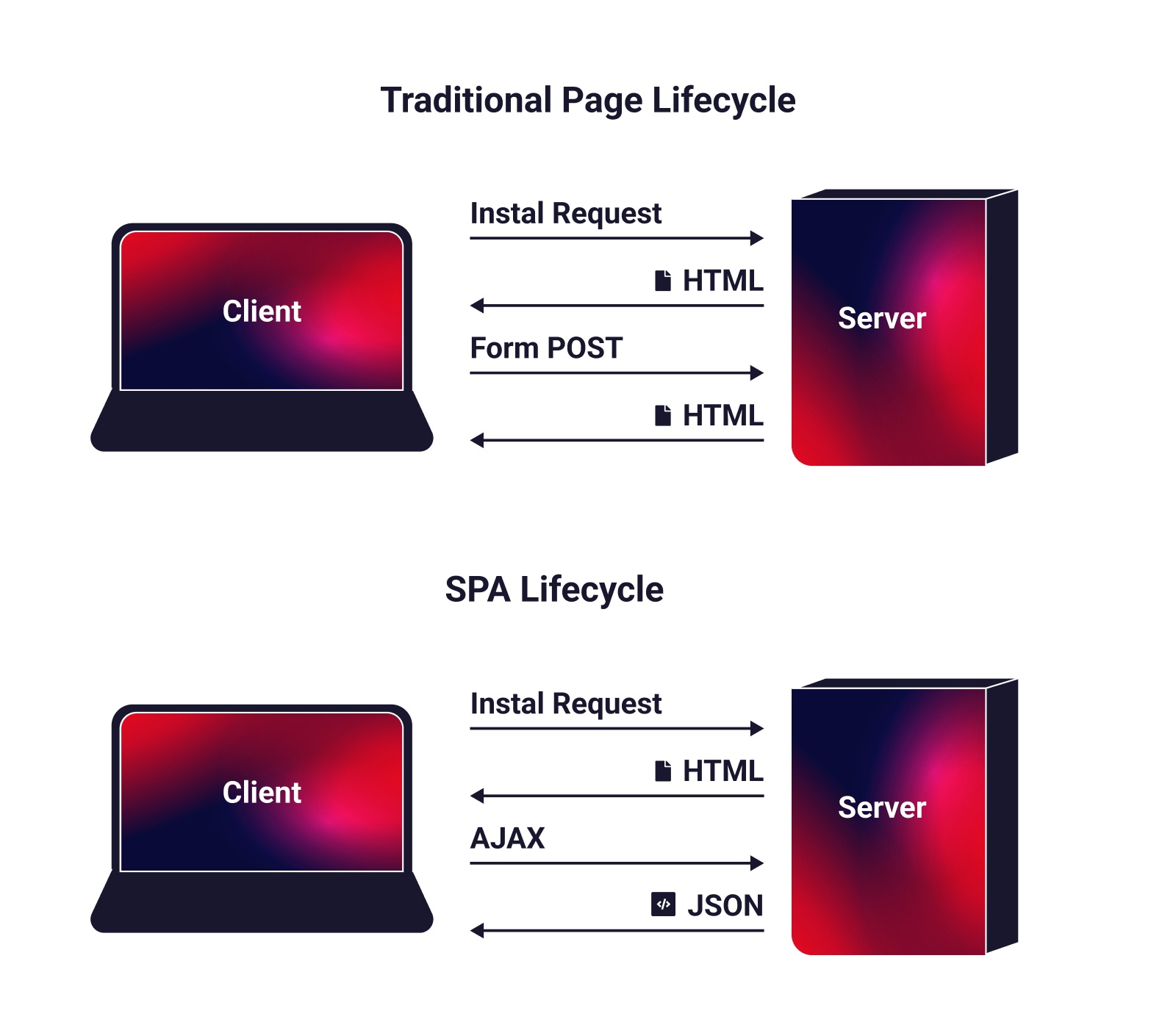
Долгое время сайты отображали простой контент: тексты, картинки, гифки, аудио, видео. Если упрощенно описать процесс того, как контент попадает к пользователю в браузер, то получится что-то такое: пользователь вводит адрес сайта или переходит по ссылке, браузер запрашивает информацию у сервера по HTTP-протоколу, сервер отдает информацию в виде HTML-документа, CSS и JavaScript-файлов браузеру, а браузер рисует на их основе страницу. Такие сайты называются статическими. Сайт-визитка, лендинг, каталог продукции — примеры статических сайтов.
Но время шло, веб становился сложнее. На страницах сайтов стали появляться кнопки, загрузчики, галереи фотографий, формы отправки данных, фильтры, строка поиска, лайки и другие интерактивные элементы. За логику их работы отвечает JavaScript-код. На профессиональном языке такие сайты называются динамическими.
Необходимость ускорить работу над динамическими сайтами привела разработчиков Facebook к выпуску библиотеки React, а сотрудники Google предложили Angular и Vue.js.
Эти библиотеки стали идеальным инструментом для разработки одностраничных приложений (Single Page Application, или SPA), концепция которых стала развиваться в начале 2010-х.
При запуске такого приложения браузер загружает кусок кода, отвечающий за отрисовку только той страницы, которая нужна пользователю в данную минуту, а остальные данные подгружаются с сервера в зависимости от действий пользователя.
Для подгрузки данных используется метод AJAX, разработанный как раз для построения интерактивных пользовательских интерфейсов. На AJAX-запросы сервер отвечает не HTML-документами, а более легковесными JSON-файлами.

Рендеринг одностраничных приложений
За счет всего этого веб-приложение работает быстро и настолько плавно, что пользователю кажется, будто оно остается на одной и той же странице, что бы он ни делал.
Но пока пользователи SPA наслаждались скоростью работы приложения и разными интерактивными фокусами, их владельцы и разработчики думали, что сделать с плохой индексацией таких приложений поисковыми роботами. Причина плохой индексации в том, что браузер загружает только начальную статическую HTML-страницу одностраничного приложения, а остальной контент приходит с сервера по запросу через JavaScript, который не индексируется поисковыми роботами. В результате робот несколько секунд видит пустоту, пока браузер не загрузит JavaScript.
И вот пришел Next.js
В 2016 году компания ZEIT, известная сегодня как Vercel, представила сообществу разработчиков фреймворк Next.js. Он предложил способ решить главную проблему SPA, написанных на React: плохое SEO. А если учитывать, что вам нужно видеть свой сайт на первом месте по ключевым запросам во всех популярных поисковых системах (ну или хотя бы на первой странице с результатами выдачи), это и ваша главная проблема тоже.
Next.js любят и используют благодаря его способности предварительно отрисовать веб-страницу до того, как она появится на экране пользователя.
Сделать это он может тремя методами:
- Static Site Generator (SSG)
- Server-Side Rendering (SSR)
- Incremental Static Regeneration (ISR)
В рамках этой статьи методы SSG и SSR нас интересуют больше остальных.
Следуя методу SSG, Next.js собирает статические страницы сайта и сохраняет статические HTML, CSS и JavaScript-файлы на сервер, чтобы тот по запросу от браузера отдал HTML-страницы. Это хороший способ для генерации статических сайтов вроде сайтов-визиток, лендингов и каталогов, где контент не обновляется слишком часто.
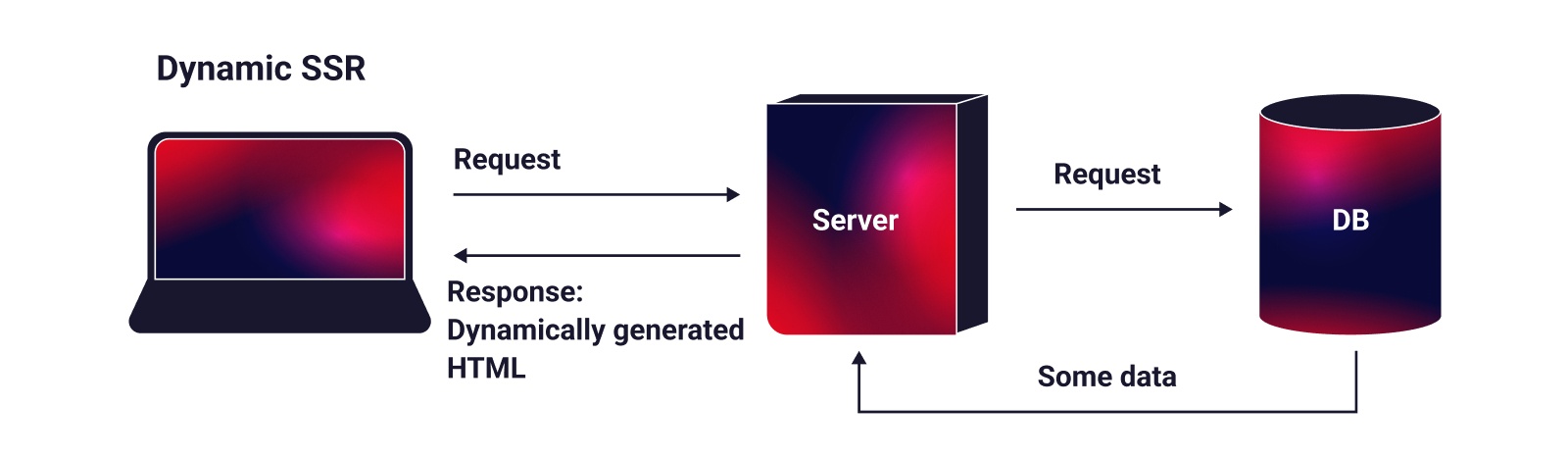
Альтернативой ему служит SSR. При таком методе браузер отправляет запрос к серверу, а сервер, в свою очередь, отправляет запрос на получение необходимых данных с бэкенда, после чего собирает с этими данными страницу и отдает ее браузеру в готовом виде.

Рендеринг страницы на стороне сервера
Но страница пока что не реагирует на действия пользователя — чтобы это произошло, браузер должен скачать JavaScript-файлы и запустить их работу. Доли секунд, и у пользователя открывается интерактивный сайт, страницы которого просканированы поисковым роботом. Это относится ко пререндерингу как таковому, а не только к методу SSR.
SSR снижает нагрузку на устройство пользователя. Но тут вступает в силу закон сохранения энергии: если нагрузка на устройство пользователя снижается, то она вырастает на сервере. Несмотря на это, вам нужен метод SSR, если вы хотите, чтобы пользователи видели только актуальный контент на вашем React-сайте, и готовы платить за дополнительные серверные ресурсы.
В качестве примера одностраничного приложения на Next.js с применением метода рендеринга на стороне сервера приведем сайт Influize, разработанный ADCI Solutions. Если вы потратите 10 секунд, чтобы пролистать разделы сайта, то заметите, что переходы происходят почти стык в стык, как в мобильным приложении. Подробности о проекте читайте в нашем кейсе.
Вспомогательные методы улучшения SEO
Использует ли ваша команда Next.js или нет, нельзя забывать о классических методах для привлечения трафика на сайт или в веб-приложение. Среди них:
- Метатеги. Это не те теги, которые мы ставим под постами в соцсетях, но конечная задача у обоих похожая: показать ваш контент тем, кто в нем потенциально заинтересован. Метатеги — это часть кода, они сообщают поисковым роботам, какие именно данные страницы нужно выводить в превью на странице поисковика. В Next.js за простановку метатегов отвечает компонент Head.
- Метрики производительности. Для поисковых систем важно, сколько времени проходит между началом загрузки страницы и появлением на странице первого контента, а также время отрисовки большей части контента. Первая метрика называется First Contentful Paint (FCP), вторая — Large Contentful Paint (LCP). Хорошим показателем FCP можно считать 1,8 секунды, но ожидание больше 3 секунд равно потерянным пользователям, трафику и прибыли. Next.js может измерить значения FCP и LCP с помощью функции reportWebVitals.
- SSL-сертификат. Обращали внимание, что url одних сайтов начинается с HTTP, а у других — с HTTPS? Если упростить, это значит, что первые используют для передачи данных протоколы шифрования данных, а вторые — нет. В 2014 году Google объявил, что будет ранжировать сайты, передающие данные только по протоколу HTTPS. Для этого у сайта должен быть SSL-сертификат. Хотя его стоимость не так уж высока для бизнеса, получить бесплатный SSL-сертификат можно, если развернуть приложение на облачной платформе, которая пользуется услугами бесплатного центра сертификации Let’s Encrypt.
Когда для вашего проекта нужен Next.js и Server-Side Rendering?
Каждой технологии — свое время и место. Поэтому, если ваш сайт динамический, он должен быстро запускаться и главное — сканироваться ботами таких поисковиков как Google, Yandex, Bing, Baidu и DuckDuckGo, то технологический стек не обойдется без Next.js. Разработчику, владеющему JavaScript и React.js, требуется меньше времени на погружение во фреймворк Next.js, чем новичку. Удачи!
Этот материал – не редакционный, это – личное мнение его автора. Редакция может не разделять это мнение.




Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: