Представьте, будто едете за рулем в тумане. Вы двигаетесь уверенно, хотя вам сложно увидеть, что происходит впереди. У вас только поверхностное понимание ситуации на дороге. Приблизительно так чувствует себя и клиент, когда на проекте не обеспечивают надлежащий уровень визибилити (visibility) — прозрачности всех действий специалистов.
Понятие «визибилити» означает, что клиент полноценно понимает все, что происходит на разных этапах проекта.
Наверное, кому-то из читателей сейчас отзовутся эти строки. Когда в какой-то момент не можешь понять, почему с заказчиком стало сложно общаться, почему он нервничает. В начале своей карьеры лида я тоже не понимал важности визибилити. Команда тратила безумное количество часов на ненужные разъяснения клиенту вместо того, чтобы уделить больше внимания самим проектам.
Впоследствии все изменилось к лучшему благодаря внедрению принципов визибилити. Этими советами я хочу поделиться с вами — разработчиками, менеджерами, бизнес-аналитиками и всеми, кто отвечает за коммуникации с заказчиком.
Чем чревато отсутствие визибилити
Неадекватные запросы
Если у клиента нет достаточной информации о специфике вашей работы, у него могут возникать идеи, которые будет сложно воплотить в жизнь. Можно сколько угодно предлагать, скажем, тестирование производительности приложения, но чего оно стоит, если им пользуются всего 5 человек и по специфике продукта больше не предвидится. Такой запрос не имеет смысла.
Непродуктивная коммуникация
Вы с клиентом находитесь в разных контекстах, которые могут совсем не пересекаться. В результате вам тяжело донести ему свое мнение. Созвоны затягиваются по времени и наконец становятся бесполезными. Продуктивность работы падает, сроки разработки и тестирования смещаются.
Неправильная оценка результатов работы
Клиент должен знать, когда и что вы сделали хорошо. При отсутствии визибилити он не понимает, зачем разработчики создают определенные фичи и что они дают проекту. Так что вы не сможете «продать» заслуженный успех. Заказчик просто не оценит ваши достижения, потому что будет видеть выгоду от этого.
Демотивация команды
Если людей загружают неадекватными задачами, нецелесообразными и длительными митингами, а результаты их стараний не ценят, то в какой-то момент они не смогут находить силы и вдохновение на работу. Ситуация быстро отразится на инициативности, производительности сотрудников. Человек даже может потерять веру в себя и в то, что способен создать что-нибудь стоящее.
Наличие визибилити — это…
Прежде всего, ощутимо более простое взаимодействие с клиентом. Ведь быть с заказчиком на одной волне — значит предоставить ему нужный функционал и решить потребности бизнеса. Но этим преимущества визибилити не ограничиваются. Среди прочего полезного можно выделить следующие…
Больше свободы на проекте
Когда клиент видит и понимает вашу работу изнутри, вам будет проще убеждать его в правильности своих идей. Он также будет иметь ясное представление о ваших возможностях и сроках, в которые команда воплотит замысел.
Продолжение сотрудничества и рост команды
Человек видит реальную пользу от ваших стараний — например, в фидбеках от пользователей, в количестве загрузок приложения. А значит клиент готов увеличивать количество задач, разнообразить их, полагаясь на ваши идеи и наработки. В свою очередь, перед вами открываются новые активности и вызовы. Не исключено, что клиент даст добро и новым людям в команде.
Свободное общение с клиентом
Коммуникация становится более простой и значительно ускоряется. Преимущества ощутят не только те, кто напрямую общается с клиентом, но и другие участники команды. Ваши коллеги смогут более активно высказываться на митингах, отстаивать свои идеи, делиться успехами, открыто обсуждать с клиентом трудности и совместно искать решения.
Рекомендации от заказчика
Сарафанное радио по-прежнему остается лучшим способом привлечения новых клиентов. Довольный работой заказчик с высокой вероятностью будет рекомендовать вашу команду своим партнерам, друзьям, знакомым.
Улучшаем коммуникацию с клиентом — принципы матрицы 2х2
Если по визибилити у вас не сложилось, и коммуникация с клиентом уже ухудшилась, попробуем исправить ситуацию с помощью матрицы 2х2.
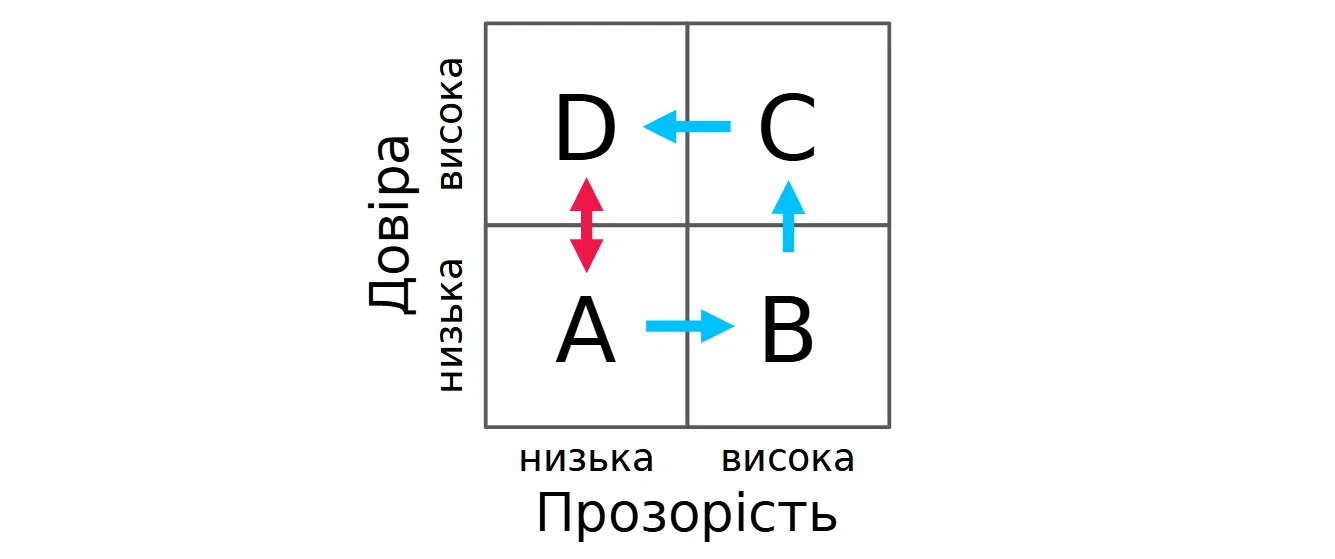
Матрица состоит из четырех блоков и имеет две оси. По горизонтали — степень прозрачности работы команды, по вертикали — степень доверия к команде со стороны заказчика. В классическом проекте мы стартуем с квадрата A.
Вначале клиент вам мало доверяет и точно не знает, что вы будем делать. Цель команды — в процессе работы перейти к точке D. Там доверие клиента настолько высоко, что он не требует от вас абсолютной отчетности по каждому шагу. Он уже полностью полагается на вас. Это выражается в упрощенной коммуникации и более удобной работе.
Чтобы попасть из точки A в точку D, нужно пройти через B и C. Но обратите внимание: между A и D есть красная двунаправленная стрелка. Что она значит? Если вы допускаете серьезную ошибку в работе и подставляете заказчика, доверие падает. Клиент снова сомневается в том, чем занимается команда. Здесь выход один — снова идти от A через B и C к желаемому D. В таком случае путь к желаемому уровню доверия может быть длиннее.
В некоторых кейсах существуют шорткаты для быстрого перехода из начальной точки к конечной. Хотя такие примеры скорее не о разработке, аутсорсе или менеджменте. Предположим, вы — представитель B2B-компании и ищете клиента. Вы можете работать над коммерческим предложением или тендером. А можете «накрыть поляну» для потенциального заказчика и автоматически перейти от A к D. Теперь клиент вам доверяет, но до сих пор не понимает, как вы работаете.
Предлагаю подробнее рассмотреть перемещение по матрице 2х2 и необходимые действия с вашей стороны для перехода на следующий уровень.
Выбираемся из точки А: работаем над прозрачностью
Для начала поработаем по повышению прозрачности в работе команды.
- Рассказывайте клиенту о команде и обо всем, что вы делаете
Объясните, что умеют ваши люди, познакомьте специалистов с клиентом. Заказчику важно убедиться, что он сможет полагаться на вас, а подобные разговоры покажут, что и вы в этом заинтересованы.
- Будьте честны
Всегда говорите о реальных сроках для решения тех или иных задач. Если есть определенные ограничения в используемых технологиях, следует их сразу озвучить. Так вы покажете клиенту свою открытость и поможете осознать настоящие способности команды.
- Отчитывайтесь о выполнении процессов
Для многих тестировщиков и разработчиков это болезненная тема. Ведь зачастую целесообразность отчетов для них неочевидна. Самые распространенные причины — когда команде плохо объяснили, зачем нужен конкретный отчет или когда отчет в текущем виде не несет практической пользы. Но на начальном этапе отчеты крайне важны. Документация поможет в динамике отмечать действия команды и результаты.
- Делитесь результатами
Всегда помните о целях и ожидаемых результатах по проекту и регулярно делитесь с клиентом текущими наработками.
Двигаемся через B и С: повышаем доверие
Поздравляю, вы попали в квадрат B! У вас уже все суперпрозрачное, хотя доверие от заказчика все еще на низком уровне. Чтобы улучшить ситуацию, продолжайте делать свое дело:
- Не подводите клиента. Избегайте ошибок, вкладывайтесь в дедлайны, соблюдайте договоренности.
- Показывайте стабильный результат. Обеспечьте бесперебойную поставку фичей.
- Готовьте отчеты. Продолжайте, продолжайте и снова продолжайте фиксировать необходимые метрики.
Если делать так долго, заказчик убедится в качестве вашей работы и начнет вам по-настоящему доверять.
Финишируем в точке D: убираем лишние отчеты
Идеальная ситуация. На этом этапе можно лишить команду части лишних отчетов. Переписок станет меньше, митинги тоже станут короче. Если вначале отчеты были обязательными, впоследствии слишком большое количество такой информации отягощает работу.
На самом деле клиент не хочет следить за вами. Это сложно и занимает много сил и времени. Поэтому, когда он поймет, что вам можно доверять, то с удовольствием откажется от нескольких рутинных отчетов или сократит периодичность их подготовки. Чтобы убедиться в вашей порядочности и качестве работы, клиенту будет достаточно просто поговорить с вами.
Прокачивайте визибилити
Чтобы ускорить движение по матрице 2х2 и пытаться избежать проблем с клиентом, следуйте следующим принципам:
Будьте проактивним
Не заставляйте клиента требовать отчеты. Если он пришел с запросом на новую отчетность, вы уже что-то делаете неправильно. Что могло случиться?
- Запрос неадекватный. Человек еще не понимает, чем занимается ваша команда. Исправляйте пробелы в визибилити!
- Запрос валидный. Когда клиент запрашивает важные метрики, возникает другой вопрос: почему вы сами раньше не предоставили ему эту информацию в полном объеме? Пытайтесь готовить действительно содержательные отчеты.
В оценках не стоит полагаться на слова. Скажем, заказчик хочет увидеть тестовое покрытие. Недостаточно сказать ему, что оно хорошее. В зависимости от ситуации хорошим может быть покрытие и 80%, и 40% и даже 15%. Вычислите все показатели и объясните их. Так вы лучше введете клиента в контекст. Иначе обсуждения могут оказаться ошибочными. Заказчик будет называть тестовое покрытие в 93% слабым, хотя выше сделать его невозможно или слишком сложно.
Предоставляйте только актуальную информацию
Вы должны хорошо понимать, что будет интересовать клиента. К примеру, иногда QA-инженерам сложно в этом разобраться. На нашем уровне важны одни показатели, а на уровне бизнеса — другие. Я советую идти по итеративному пути.
После передачи отчета всегда просите фидбек. Понятно ли все в документе? Чего не хватает? Что хотелось бы узнать?
Сначала вы даете базовую информацию, но она может оказаться для клиента малополезной или вообще ненужной. А так вы продемонстрируете, что беспокоитесь об улучшении процессов и повышении визибилити.
Пусть клиент будет проинформированным
Осведомленность клиента — его покой. Этот месседж пронизывает красной нитью всю статью. Клиент всегда должен быть в курсе всего происходящего на проекте. И здесь все способы целесообразны: и общение, и отчеты, и другая ваша деятельность. Подавайте информацию на понятном и интересном для клиента уровне.
Ему неважно, как вы написали строку кода, какой метод использовали и что именно отрефакторили. Ему нужно знать, что вы реализовали одну фичу, а другую — нет, и можете объяснить, почему так произошло. Если вы чего-то не смогли или не успели сделать, не ждите от него вопроса «Почему это не готово?» . Сами скажите об этом. Так будет честно.
Подчеркивайте свои успехи
Рассказывайте обо всех достижениях команды. Выдумали классную фичу, которая решит проблему пользователя? Сделали что-то быстрее прописанных сроков? Подтянули находящиеся на низком уровне метрики? Говорите об этом — вы ведь сделали отличную работу и принесли пользу бизнесу клиента.
Итак, вывод прост — не оставляйте клиента «в тумане» наедине со своим недоразумением. Это чревато тем, что он заполнит пустоту какими-то домыслами и предположениями. А это может стать серьезной проблемой для всей команды. Гораздо проще сразу предоставлять клиенту всю базовую информацию и постепенно рассказывать о следующих шагах. Повышение визибилити не только сделает вашу работу более качественной. Процесс разработки станет более комфортным для всей команды и менее стрессовым для самого клиента.
Этот материал – не редакционный, это – личное мнение его автора. Редакция может не разделять это мнение.




Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: