Tailwind — интересный css-фреймворк, позволяющий быстро создавать нестандартные блоки без ручной борьбы с настройкой стилей. Он оправдывает свое название (в переводе с англ. «попутный ветер»), не требуя от разработчика долгих часов на свое изучение.
Фреймворк действительно очень легкий и, как попутный ветер, только ускорит работу.
Он предоставляет не библиотеку предустановленных компонентов, а готовые стили, на базе которых можно создавать собственные формы, кнопки, карточки, элементы навигации и т.п.
Устанавливаем Tailwind в Laravel-проект
Итак, установим Tailwind как основной css-фреймворк в свежий Laravel-проект.
1Загружаем Laravel через composer
Для этого прописываем:
composer create-project — prefer-dist laravel/laravel tailwind
2Устанавливаем Tailwind через npm
Убедитесь, что Node установлен на вашем компьютере (node -v) и запустите инсталляцию Tailwind из корня проекта:
cd tailwind
npm install tailwindcss
3Меняем настройки в app.scss
По умолчанию в Laravel используется фреймворк Bootstrap. Чтобы изменить базовые настройки удалите из файла app.scss (корень проекта) строки:
@import url(‘https://fonts.googleapis.com/css?family=Nunito'); @import ‘variable; @import ‘~bootstrap/scss/bootstrap’;
И замените их на следующие:
@tailwind base; @tailwind components; @tailwind utilities;
4Создаем конфигурационный файл для Tailwind
В корне проекта нужно создать файл tailwind.config.js. Он понадобится, когда webpack будет конвертировать scss в css. Файл можно создать вручную, но лучше воспользуемся командой npx tailwind init.
После ее выполнения должен появиться нужный файл с такими данными:
module.exports = {
theme: {
extend: {}
},
variants: {},
plugins: []
}
5Добавляем tailwind в webpack.mix.js
Теперь нам нужно сообщить в Laravel Mix о том, что компилировать scss нужно с учетом конфигурации tailwind.
Просто обновите webpack.mix.js таким образом:
const mix = require(‘laravel-mix’);
const tailwindcss = require(‘tailwindcss’);
mix.js(‘resources/js/app.js’, ‘public/js’)
.sass(‘resources/sass/app.scss’, ‘public/css’)
.options({
processCssUrls: false,
postCss: [ tailwindcss(‘tailwind.config.js’) ],
});
6Запускаем пакетный менеджер Node
Последовательно запускаем в терминале:
npm install npm run dev
Этим мы скомпилировали код и добавили tailwind-стили в public/css/app.css.
Тестируем результат
Наш фреймворк готов к работе. Осталось протестировать результат. Для этого просто добавим пример из документации в файл:
resources/views/welcome.blade.php
Убедитесь, что в шаблоне подключены стили:
<link href=”{{ asset(‘css/app.css’) }}” rel=”stylesheet”>
И добавьте в файл следующий фрагмент:
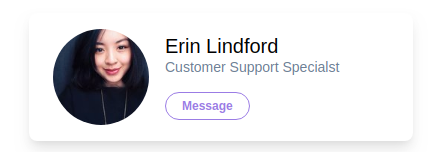
<div class=”max-w-sm mx-auto bg-white shadow-lg rounded-lg overflow-hidden”> <div class=”sm:flex sm:items-center px-6 py-4"> <img class=”block mx-auto sm:mx-0 sm:flex-shrink-0 h-16 sm:h-24 rounded-full” src=”https://randomuser.me/api/portraits/women/17.jpg" alt=”Woman’s Face”> <div class=”mt-4 sm:mt-0 sm:ml-4 text-center sm:text-left”> <p class=”text-xl leading-tight”>Erin Lindford</p> <p class=”text-sm leading-tight text-gray-600">Customer Support Specialst</p> <div class=”mt-4"> <button class=”text-purple-500 hover:text-white hover:bg-purple-500 border border-purple-500 text-xs font-semibold rounded-full px-4 py-1 leading-normal”>Message</button> </div> </div> </div> </div>
Теперь осталось запустить встроенный сервер командой php artisan serve и перейти по указанному в консоли адресу (обычно http://127.0.0.1:8000/, если порт не занят).
Если все сделано правильно, вы должны увидеть вот такую аккуратную карточку:
Читайте также: Как написать одностраничное приложение на Laravel и Vue.js за 45 минут
Это текст из личного блога, опубликованный с разрешения автора.
Этот материал – не редакционный, это – личное мнение его автора. Редакция может не разделять это мнение.




Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: