No-code-інструменти не замінять розробників: вони були створені, щоб дати можливість нетехнічним фахівцям втілити свої ідеї у життя.
No-code-інструменти — це круто. Вони скорочують шлях між уявою та навичками, роблять наше життя набагато простішим.
Але штучний інтелект — новачок у цьому напрямку — ще більше змінив світ no-code.
Сьогодні я покажу вам, як перейти від простого прототипу до цілого вебсайту, не написавши жодного рядка коду та не відкриваючи Figma чи Photoshop.
Ми дозволимо ШІ зробити всю важку роботу, а потім складемо всі шматочки цієї дивовижної головоломки. Ех, яке прекрасне життя (тобто доти, доки ШІ не усвідомить себе і не позбудеться нас, людей, але це вже інша історія)!

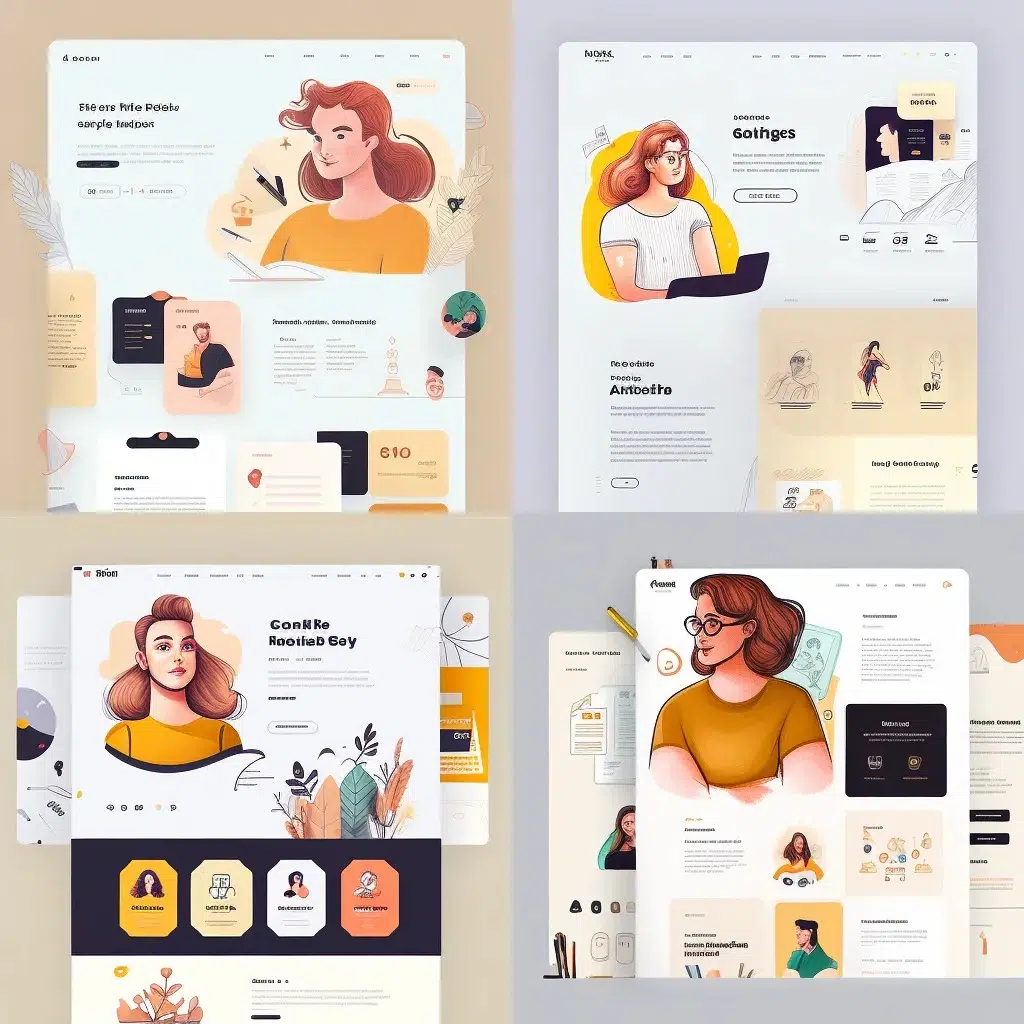
Макети сайтів, створені Midjourney
1 Макети, сайт, UX/UI…
Ці чарівні ключові слова є всім, що вам потрібно, щоб дати поштовх творчому процесу.
Всі вебзастосунки та сайти починаються з ідеї, і тепер втілити її у життя стало простіше, ніж будь-коли. Так, я кажу про генератори перетворення тексту на зображення, які можна використовувати для малювання першого прототипу сайту і, зрештою, основного зображення (або будь-яких інших цифрових ресурсів, які можуть знадобитися під час розробки).
Ось інструменти, які можна використовувати:
- Dalle-2
- Stable Diffusion AI
- Midjourney
- та безліч інших застосунків ШІ, загальнодоступних в інтернеті.
Для цього завдання я рекомендую спробувати мій фаворит — Midjourney AI. У моєму прагненні знайти найкращий інструмент для швидкого прототипування, Midjourney випередив решту. Особливо, коли справа дійшла до створення каркасів, основних зображень та унікальних ідей для вебсайтів.
Щоб розпочати, прийміть запрошення на сервер Midjourney Discord за посиланням. Потім перейдіть на канал для новачків, введіть /imagine та почніть писати підказки.
Ось кілька порад:
- Використовуйте ключові слова, такі як: UX/UI, website, wireframe та prototype.
- Визначте палітру кольорів для видачі різних результатів.
- Щоб покращити якість зображення, додайте ключові слова, такі як: high-quality, unreal engine, 4K тощо.
- Пам’ятайте, що ви також можете вказати пропорції (— ar flag) та версію моделі (— v 3/4) серед інших параметрів.
- Знайдіть дизайни, які вам подобаються, переглянувши галерею Midjourney. Тут ви можете скопіювати підказки для створення зображень, які вам подобаються, і дізнатися про різні варіанти.
- Перейдіть на Dribble, знайдіть дизайн, який сподобався, клацніть на нього правою кнопкою миші та скопіюйте посилання на сайт. Вставте це посилання у запрошення, щоб отримати зображення у цьому стилі/кольорі.
- Надихайтеся, переглядаючи канали на сервері Midjourney. Там тисячі людей використовують ШІ в режимі реального часу!

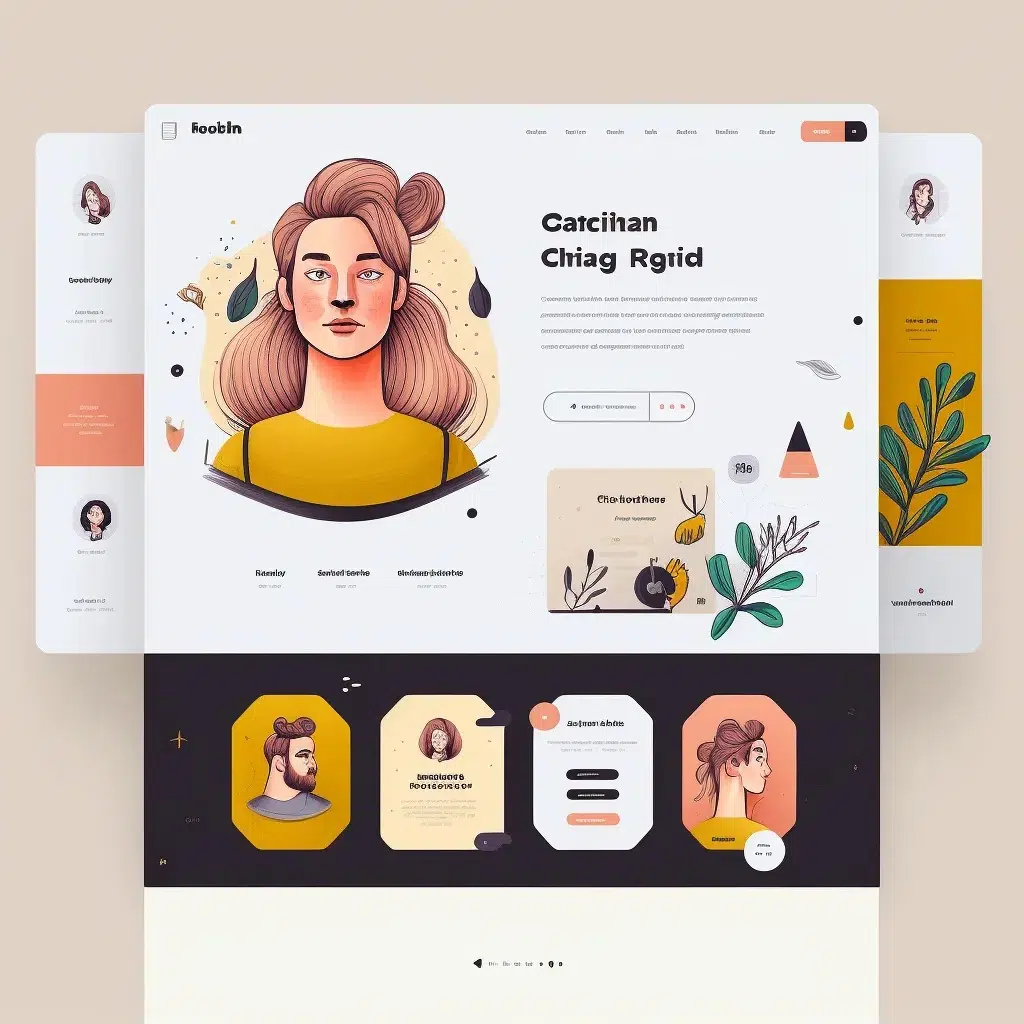
Каркас персонального сайту Midjounrey
Невелика порада: ШІ також можна використовувати для створення логотипу чи кількох креативних прототипів.
2 Режим редагування
Як ви помітили, на картинках є текст. Настав час очистити зображення, видалити тло, меню та текст: обрізайте, вирізайте та робіть все, що вам потрібно, щоб підготувати зображення до останнього кроку.
Коли ви закінчите, використовуйте Let’s Enhance, щоб покращити якість відредагованих зображень та збільшити їхнє розширення.
3 Додайте трохи вмісту
Я не збираюся вчити вас, як використовувати ChatGPT. Це досить просто, і вам не потрібна ще одна стаття з порадами та рекомендаціями, щоб відкрити програму та створити наступні частини сайту:
- Заголовок
- Теги
- Про мене
- Послуги
- І все, що ще може знадобитися вашому маленькому сайту 😉
Читайте також: Почніть зараз, поки це безкоштовно: 12 простих способів заробити за допомогою ChatGPT
4 Зберіть усе разом
Нарешті, настав час об’єднати ваші текстові та цифрові активи, використовуючи будь-який no-code-інструмент за вашим вибором. Це може бути Carrd, Webflow або старий добрий WordPress.
Тепер, коли у вас є як контент сайту (сподіваюся, відредагований вами, щоб додати йому «людяності» 🙂 ), так і картинки (також відредаговані, щоб видалити всі непотрібні елементи), ви можете використовувати drag-and-drop, щоб зібрати всі частини вашого сайту разом.
Це текст з особистого блогу, опублікований з дозволу авторки.
Цей матеріал – не редакційний, це – особиста думка його автора. Редакція може не поділяти цю думку.













Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: