Продолжаем серию статей о дизайн-паттернах — устоявшихся шаблонах, по которым дизайнеры понимают, чего ожидает пользователь и какое визуальное решение лучше всего сработает.
Я уже описывал, как оформить кнопки и формы в интерфейсе. На этот раз уделю внимание навигации сайта и ее основным элементам.
Переоценить важность навигации сложно. Ведь именно она определяет, как пользователь переходит между страницами сайта и функциями и взаимодействует с интерфейсом. Чем больше сервис, тем сложнее будет навигация — и тем больше времени нужно уделить ее созданию и продумыванию всех связанных деталей. Чтобы упростить эту задачу, я рекомендую вам ориентироваться на собранные мной в этой статье советы.
Содержание:
1. Размещение логотипа
2. Зафиксированное меню
3. Поисковая строка
4. Логотип
5. Скрытая навигация
6. Размещение навигации
7. Состояния навигации
8. Количество пунктов в навигации
9. Разбивка на этапы
10. Большое количество категорий
11. Хлебные крошки
12. Wow-меню
13. Чек-лист при оформлении навигации
Размещение логотипа
На ваш взгляд, какой из двух приведенных ниже форматов навигации лучше? Предположим, что круг — это логотип, а полоски — это разделы меню:
Чтобы ответить на этот вопрос, давайте рассуждать логически. Мы читаем слева направо.
Логотип — это один из индикаторов, который указывает, где находится пользователь. Поэтому при чтении слева направо размещенный в верхнем левом углу логотип сразу скажет, на какой сайт зашел человек.
Nielsen Norman Group провели следующий эксперимент. Группе людей дали список интернет-магазинов с размещением логотипов слева, по центру и справа, и поставили задачу купить там кроссовки. Люди не знали, что тестируется с их помощью. На следующий день после покупки у людей спросили название сайта, где они покупали товар. Результат: люди чаще вспоминали название ресурса с логотипом в верхнем левом углу, чем при размещении лого в центре или справа.
Хотя это не значит, что логотип всегда должен быть в левом верхнем углу. Если пользователь покупает iPhone на официальном сайте Apple, он наверняка и так помнит название сайта. Поэтому совет о размещении логотипа скорее касается малоизвестных брендов.
Если хотите, чтобы люди лучше запоминали название вашего сайта, ставьте его эмблему в верхнем левом углу в том случае, если работаете с западным рынком, и справа — для клиентов из ближневосточных стран.
Зафиксированное меню
У разных элементов меню могут быть разные состояния, и их надо обязательно показывать. Если пользователь наводит на один пункт, на второй, на третий, то он должен понимать, какой из них активен и какой предлагает опции. Но то же самое касается и всего меню, всего навигационного блока. У навигации могут быть разные состояния в зависимости от того, где сейчас находится пользователь даже в рамках одной страницы. И лучший тому пример — зафиксированное меню. Изменение внешнего вида навигации в таком случае надо детально продумать.
Представим мультиязычный сайт, где пользователь может менять языки. Обычно иконка для переключения языка размещается в верхнем блоке. Соответственно возникает вопрос: если человек зашел на такой сайт и начал скроллить страницу, надо ли в фиксированном, «приклеенном» в верхней части экрана меню оставлять кнопку для смены языка страницы? Нет, не нужно. Если такая функция предлагалась наверху в навигации, то самим скроллом пользователь как бы показал, что его все устраивает, и переключатель для языка ему уже не нужен.
Точно так же со многим другим. Если у вас есть большой логотип в верхнем левом углу, то, скорее всего, люди уже запомнили, где находятся. Значит, при скролле можно сделать лого меньше или убрать его часть. Например, когда в логотипе используется символ с текстом, то при скролле можно оставить символ без текста. Таким образом эмблема будет занимать меньше места в навигации. Согласитесь, если там располагается пять номеров телефонов, адрес, определенный город пользователя, переключатель языка, не говоря уже про основные пункты навигации — то точно стоит при любой возможности сделать более лаконичный вид меню во время скролла.
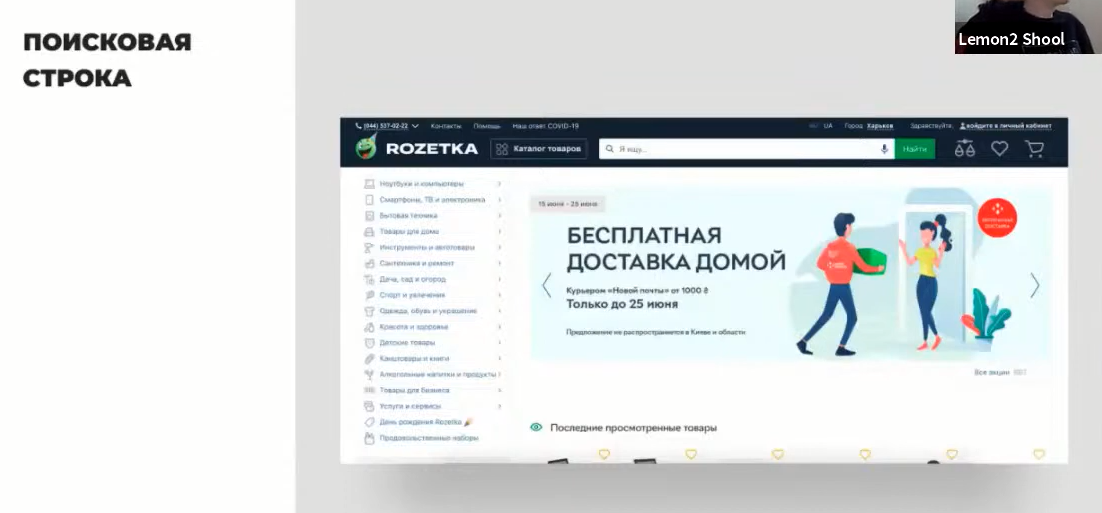
Поисковая строка
В интернет-магазинах и в больших сервисах однозначно нужна поисковая строка. Она помогает пользователю быстрее доходить до нужной ему информации, о которой он знает. Но если речь о сайте-визитке или небольшом сайте в 15 страниц, семь из которых уже и так представлены в основной навигации, то от поисковой строки можно смело отказаться. Если же очень хочется ее сделать для знающих свой поисковый запрос пользователей, тогда делайте поисковую строку в виде иконки. По клику на нее откроется поисковая строка для ввода текста.
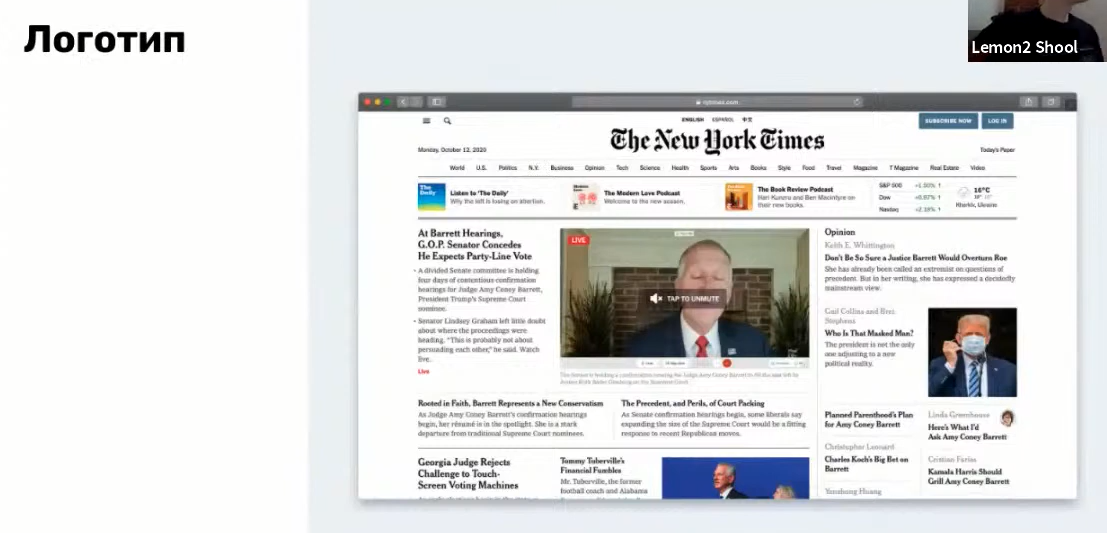
Логотип
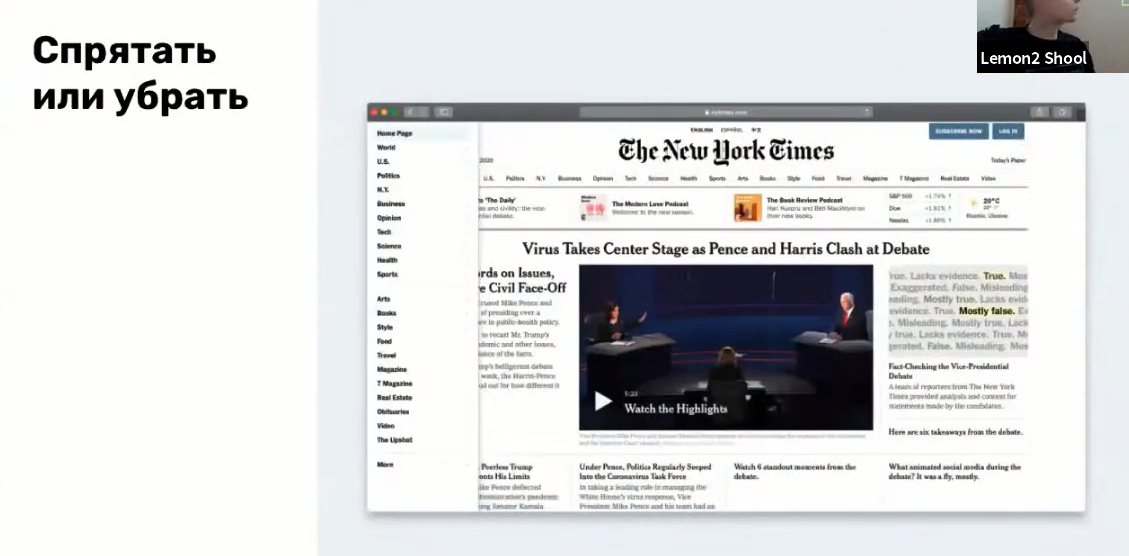
Первый же пример от The New York Times — с логотипом по центру.
Причин, почему так сделали, несколько. Во-первых, они не разбили горизонтальное меню на два отдельных блока: все элементы складываются в цельное меню. Во-вторых, это же The New York Times! В США люди регулярно читают одни и те же издания, знают «своих» журналистов, и это не какие-то статьи из скачанных из Википедии текстов. А потому посетители сайта и так уже знают, что прочитали статью на The New York Times и, возможно, даже помнят ее автора. В таком случае размещение логотипа по центру ни на что не влияет. Плюс ко всему этот сайт и выглядит как газета — в том числе за счет логотипа по центру. Это фактически еще и стилистическое решение.
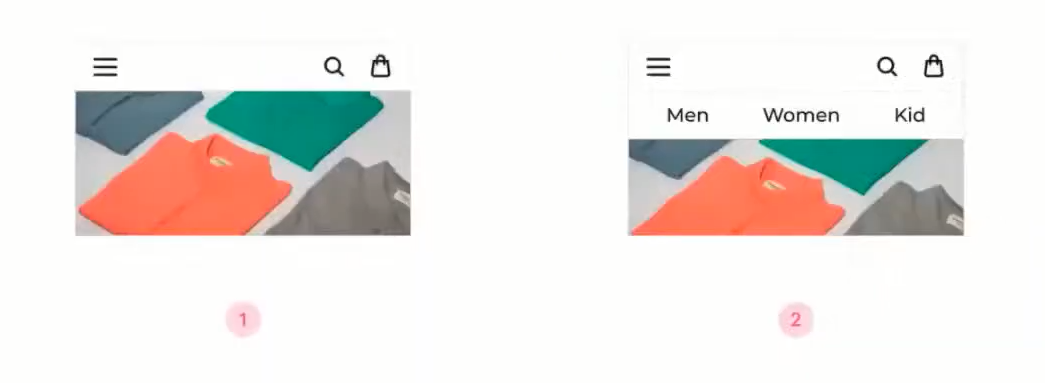
А теперь еще один вопрос: представим мобильную версию сайта по продаже одежды и попробуем определить, какой вид навигации из приведенных ниже лучше?
Первое решение выглядит более изящным: навигация со всеми разделами спрятана в бургере. Это экономит место, но в этом случае лучшим решением будет все же второй вариант, где часть разделов вытащена из бургера и показана пользователю. Такой подходит избавит пользователя от дополнительных кликов — он сразу сможет перейти в нужный раздел.
Тот же Baymard называет это «платой кликами»: когда человеку что-то нужно, он должен вам как сервису заплатить тем, что он нажимает.
Схожую ситуацию я наблюдал в одном сервисе такси. В приложении был бургер для всей навигации, но кнопки для выбора своего адреса и адреса назначения были всегда на виду. Ведь это основные, наиболее востребованные разделы сервиса.
Конечно, есть много случаев, когда лучше все спрятать в одном элементе навигации. И иногда хочется спрятать все в бургер просто по причине эстетики. Вы понимаете, что так красивее и визуально чище. Но по своей сути бургер — это как полочка, куда мы можем скинуть всякие не особо нужные разделы. Поэтому мой основной посыл прост: если это что-то действительно важное, не прячьте это. Если люди заходят на сайт, чтобы посмотреть мужскую, женскую и детскую одежду, показывайте эти разделы сразу. Не столь важные разделы, к которым обращается небольшое количество пользователей, смело прячьте.
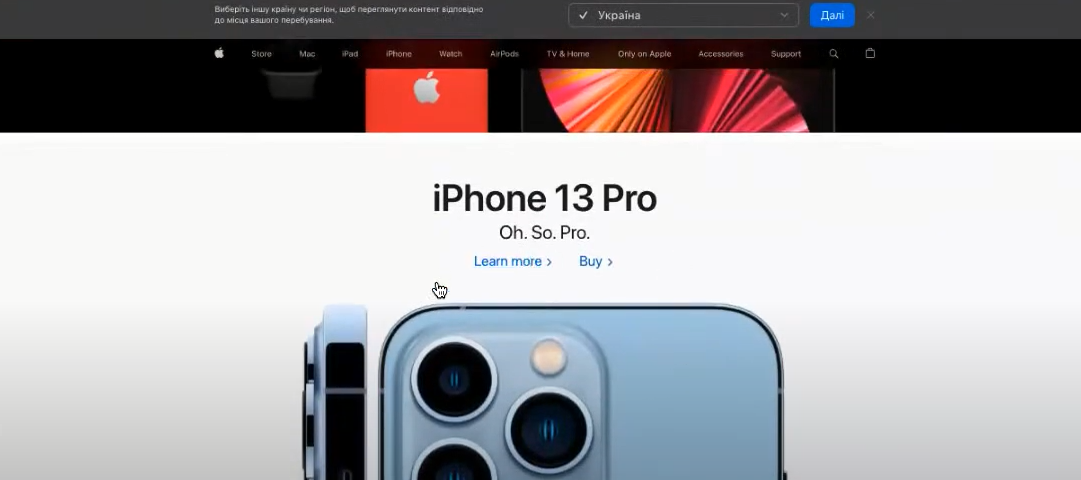
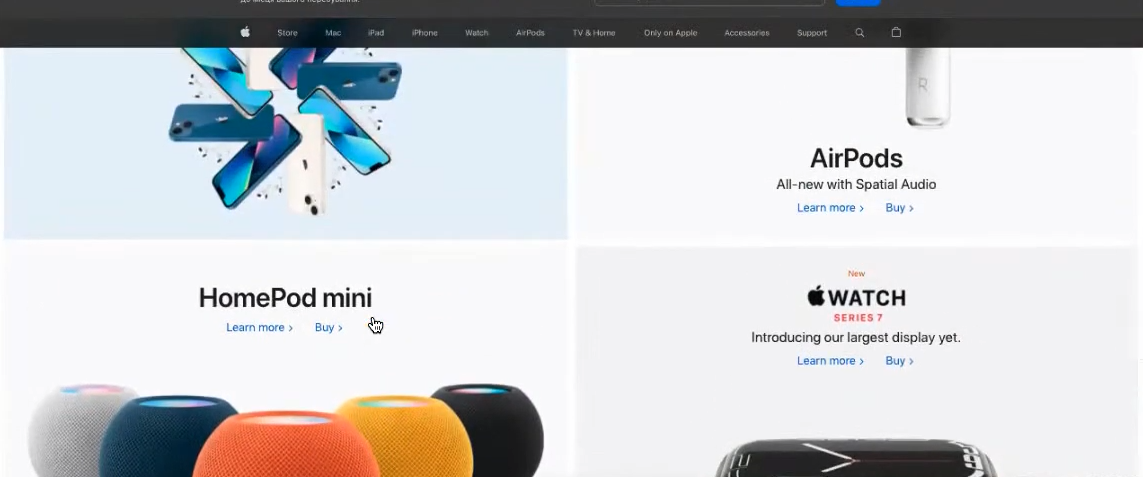
Также важно помнить: вся главная страница как таковая может выполнять роль навигации. Рассмотрим этот случай на примере сайта все того же Apple:
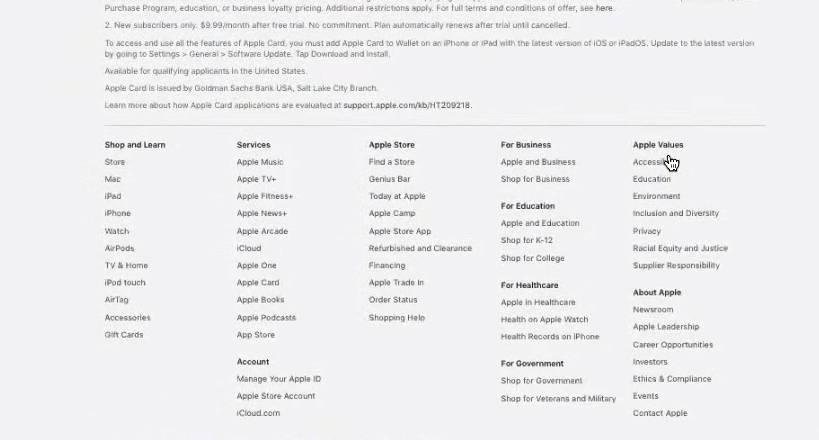
На первом экране был какой-то ивент с кнопкой для перехода, чтобы узнать больше о мероприятии. Далее следует аналогичный блок с iPhone 13 Pro и iPhone 13 и ссылками «Узнать больше» и «Купить», ниже — товары и т.д. Но что собой представляют такие блоки? Фактически это все — навигация по разделам, а потому главная страница — просто одна сплошная навигация, с большими карточками и без типичных текстов «О нас» и «Наши преимущества». При этом бургера в верхнем горизонтальном зафиксированном меню тоже нет. Хотя тут надо понимать: это далеко не вся навигация, а ее масштаб можно оценить по подвалу страницы:
Горизонтальный блок — это и так проявление спрятанной навигации. Сайт в целом может выглядеть примерно таким, состоящим из превью. Иногда даже упомянутый блок «О нас» делают в виде карточки — с фотографией и кнопкой «Подробнее» для перехода на другую страницу.
Скрытая навигация
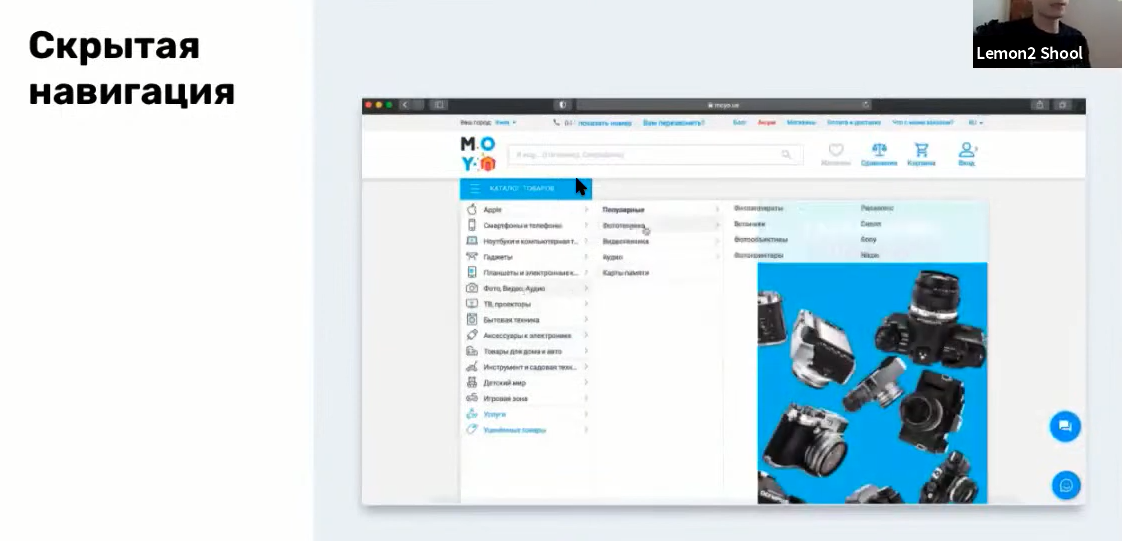
Нужно стараться не прятать ничего как на мобильной версии, так и на десктопе. Последнее особенно важно, ведь на десктопе полно места. Приведу пример сайта Moyo, где для просмотра каталога товаров надо нажимать на «Каталог». Сейчас почти у всех на главной странице каталог товаров уже раскрыт по умолчанию. Да и исследования все того же Baymard показывают: людям неудобно вести курсор сначала на каталог, потом вниз для поиска раздела в выпадающем меню, а затем еще справа налево для поиска подраздела. Гораздо удобнее навести на нужный элемент в вертикальном меню и потом только проходить путь слева направо для переходов между уровнями меню. В таком случае направление внимания пользователя четко определено и не меняется.
Размещение навигации
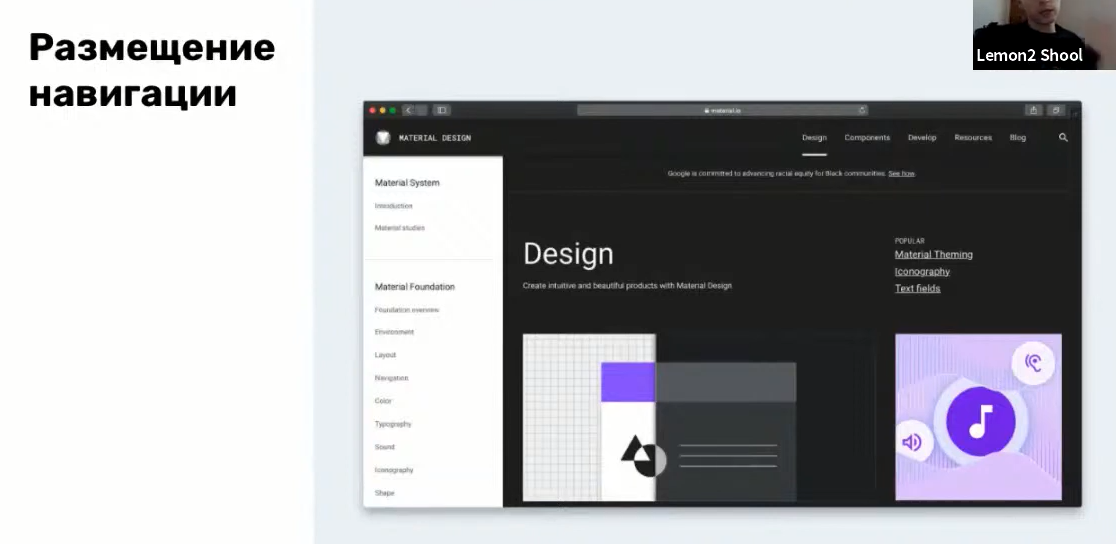
Для размещения навигации в случае классического подхода лучше выбирать левую и верхнюю части экрана. Также это может быть многоуровневое меню как у Material Design на иллюстрации ниже. Основные разделы располагаются в верхней навигации, а подкатегории — в вертикальном блоке в левой части. В этом примере пользователь находится в разделе Design (об этом говорит подчеркивающая полоска), а в блоке слева показаны подразделы этого раздела. Если человек перейдет в Components, то изменится и наполнение сайдбара в левой части.
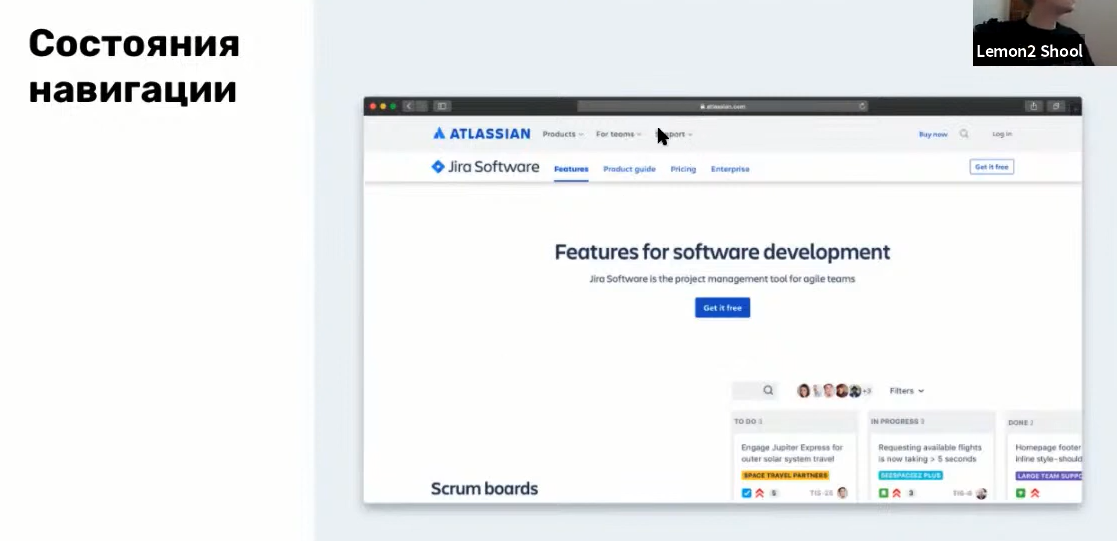
Состояния навигации
Это может быть обычное состояние, состояние наведения, состояние фокуса и т.д. Также сюда относятся состояния, которые подскажут пользователю, что произойдет по клику на какой-то пункт. Например, как думаете: что случится, если пользователь нажмет на Support на следующем примере?
Скорее всего, появится выпадающий список связанных с техподдержкой подразделов. Об этом говорит небольшая иконка-стрелочка рядом с названием раздела, обозначающая открытие чего-то дополнительного. Без нее пользователь думает, что он перейдет на другую страницу. Поэтому при наличии подменю нужно обязательно добавить схожую стрелку. Так вы оправдаете ожидания пользователя. Конечно, он не покинет сайт, если без стрелки ему вместо перехода дали еще какой-то список. Но такое решение все равно сделает использование интерфейса чуть более удобным и понятным.
Это может показаться очевидным, но на многих сайтах обходятся без подобного элемента. В итоге пользователь по нажатию на одну кнопку раздела переходит на следующую страницу, а после клика на другую — в этом же блоке меню неожиданно получает выпадающий список. Из-за этого пользователь не понимает, чего ожидать в дальнейшем.
Количество пунктов в навигации
Сколько пунктов в меню использовать? Для ответа давайте обратимся к закону ХикаПодтвержденная экспериментально теория о том, что количество информации, которая поступает в мозг человека, влияет на время, которое она тратит на принятие решения.: чем больше объектов перед нами, тем больше времени требуется для выбора.
И хотя Хик ничего не говорил о количестве пунктов, в интернете на основании его правила вывели оптимальную величину — 7-9 пунктов. Проблема только в том, что на практике пунктов не всегда 7-9, а гораздо больше. В таком случае их можно спрятать или убрать.
Если вернемся к сайту The New York Times, то по горизонтали увидим основную навигацию, но это лишь часть разделов. В верхнем левом углу есть бургер со спрятанной остальной частью навигации. При этом мне кажется, что тут на руку сыграло размещение логотипа как раз по центру. Ведь из-за чтения слева направо пользователь достаточно быстро замечает бургер — а справа он бы потерялся, и вероятность клика сильно сократилась бы. Также хочу обратить внимание на сам выпадающий список. Он не просто большой — в нем в самом низу есть кнопка More. Можете себе представить масштабы навигации по этому ресурсу — он просто гигантский!
Также в интернете встречается «Правило трех кликов»: человек должен достигать цель не более чем за три клика. Но это миф. Нет доказательства, что юзеру нужно три клика, иначе он устанет и уйдет с сайта.
Неоднократно подтверждено на практике: люди готовы проводить за поиском необходимой информации почти сколько угодно времени. Например, если пользователь хочет купить какой-то товар, то он обойдет несколько сайтов, посмотрит чуть ли не все предлагаемые товары, сравнит условия и может даже добавить товары в корзину и пройти все этапы чекаута, но так и не оформить заказ сегодня, а вернуться к нему завтра. В этом случае никак не получается уложиться три клика. Поэтому лучше не считать количество кликов, а подумать, как сделать так, чтобы человеку было удобно искать нужную информацию или товар на всех технических и бизнес-этапах.
Разбивка на этапы
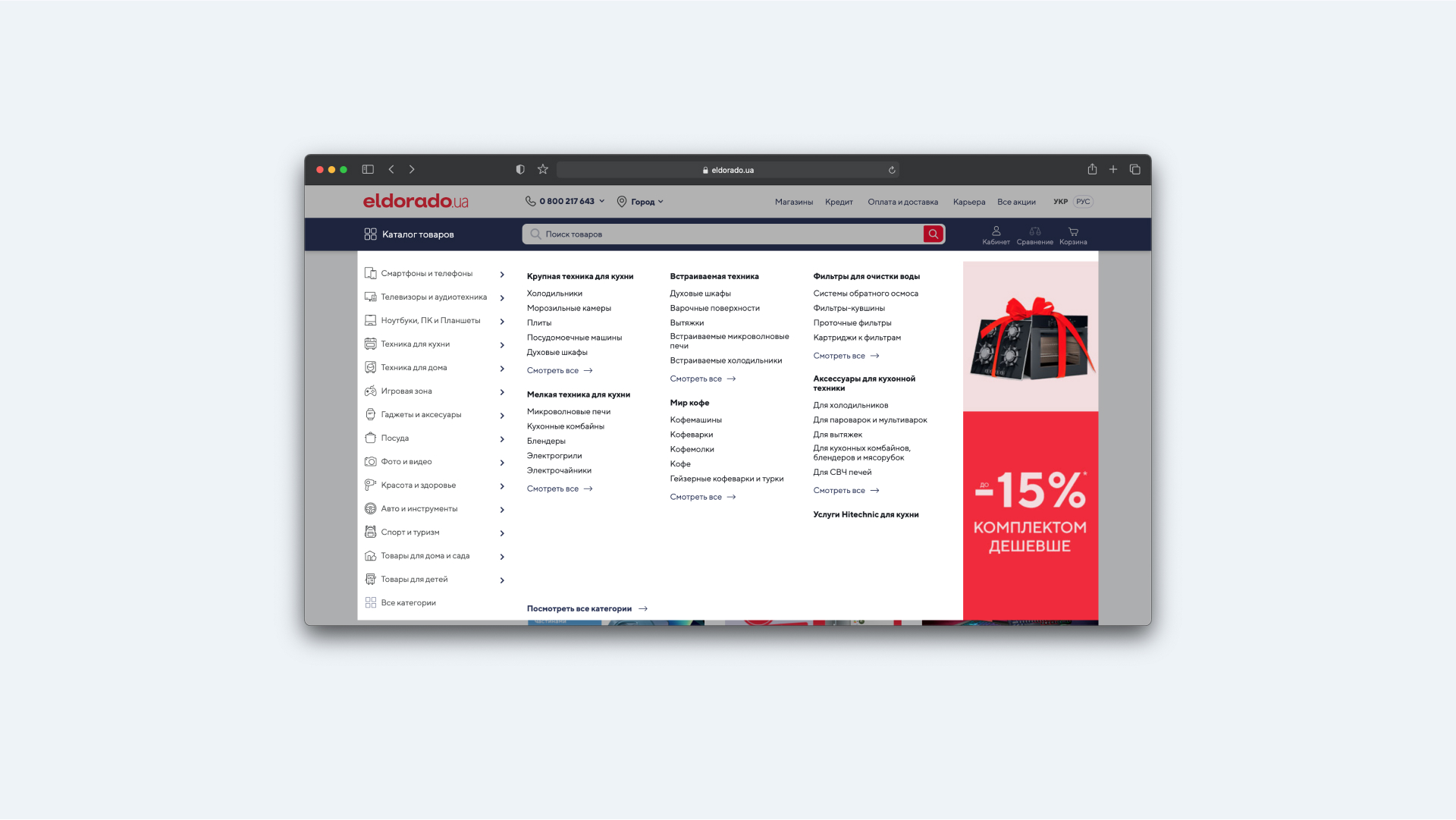
В отдельных случаях можно и нужно разбивать навигацию на этапы. Например, сайт магазина техники Eldorado и большинство других интернет-магазинов разбивают навигацию на подкатегории. Сейчас чаще — на два уровня вложенности, но может быть и больше. Три — оптимально.
В приведенном примере есть проблема. Если человек на втором уровне забыл, в каком разделе находится, то определить это сложно. Ведь у выбранных пунктов в основном блоке нет активного состояния. Это доказывает тот факт, что даже крупные компании допускают ошибки — пусть и в мелочах. Поэтому анализируйте как можно деталей и продумывайте больше сценариев.
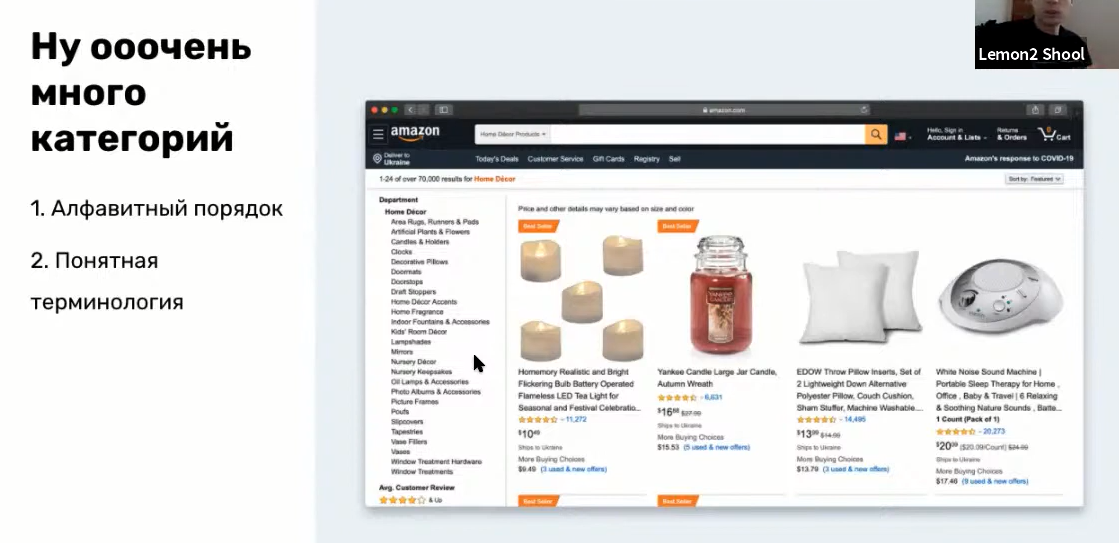
Большое количество категорий
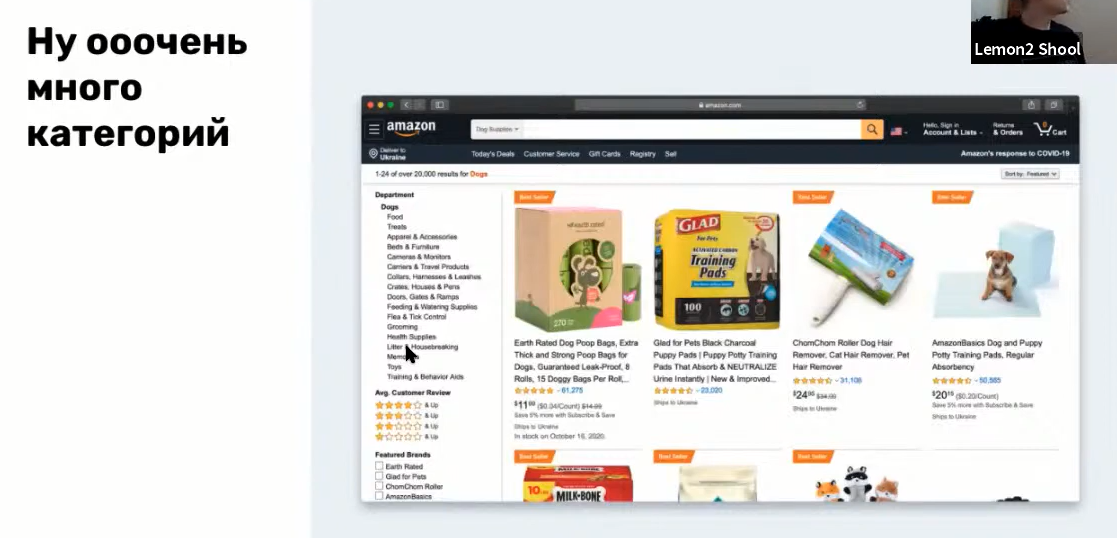
Едва ли не лучший пример для сайта с очень большим количеством категорий — Amazon. Это гигантский сервис, где невозможно сделать «лесенку» из блоков в 7-9 пунктов. Самое простое решение — размещать все в алфавитном порядке. За счет этого человеку легче искать нужный ему раздел. Однако не не стоит использовать сложную терминологию или особый креатив. Все должно быть понятным сразу.
Отмечу, как хорошо в Amazon размещены подкатегории. Например, в случае с товарами для собак маркетплейс отлично понимает, что люди приходят прежде всего за двумя вещами: едой и собачьими игрушками. Поэтому эти две категории вынесли из общего списка и поставили на первые места. Все остальное оставили в алфавитном порядке, как и задумано. Правда, это оправдано только тогда, когда вы четко знаете, что нужно подавляющему большинству пользователей. То есть вы можете придумать и ввести правило — и его же нарушить, если ситуация позволяет.
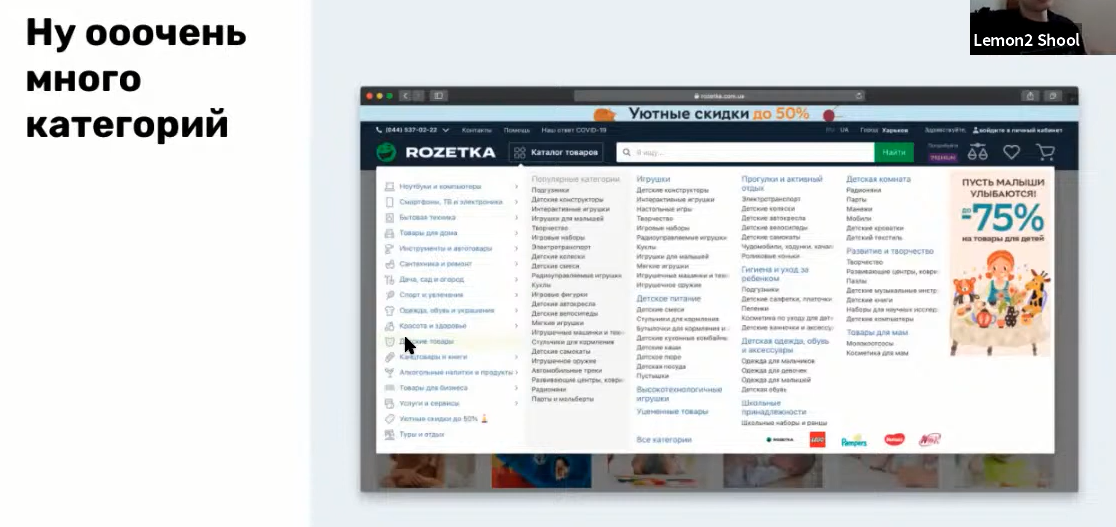
Другой пример — Rozetka. В этом магазине тоже очень много категорий и подкатегорий, но к каталогу у меня как у дизайнера есть много вопросов. Во-первых, ничего не размещено в алфавитном порядке. С популярными товарами не все очевидно. Во-вторых, подкатегории внутри категории тоже размещены не в алфавитном порядке, как и позиции внутри них. Пользоваться навигацией на таком сайте крайне сложно. Представим, что вам нужна детская обувь. Чтобы найти ее здесь, надо пройтись буквально по каждому разделу и прочитать все тексты внутри каждого. В силу этого гораздо проще пользоваться здесь поиском. Например, написать «кроссовки для ребенка», перейти в товар или категорию и дальше дойти до нужного раздела.
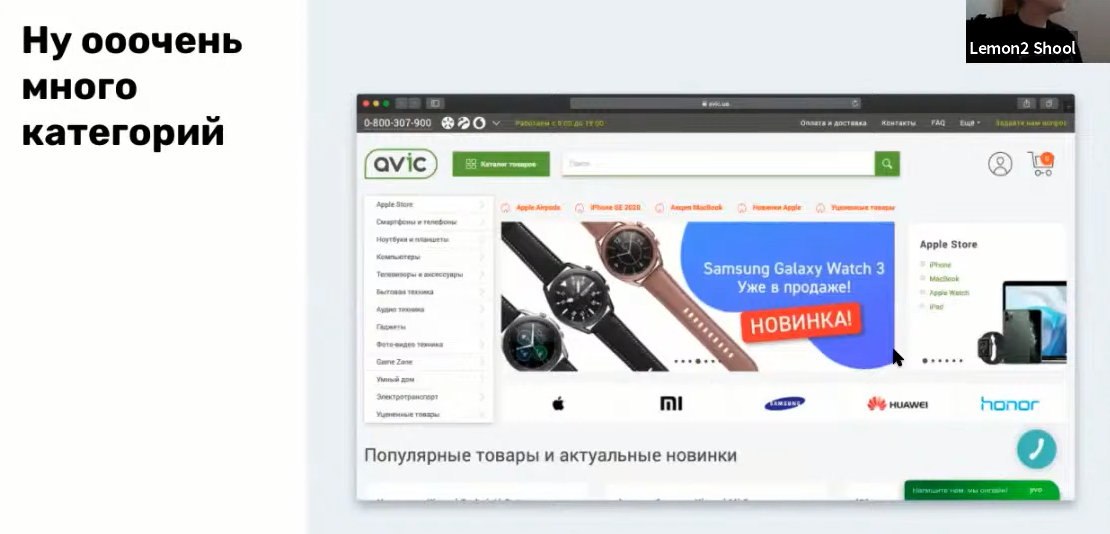
А вот в онлайн-магазине Avic поступили по принципу Amazon: вынесли раздел Apple Store первым пунктом в сайдбаре. Хотя можно же было отправить MacBook в ноутбуки, iPhone — в смартфоны и т.д. Но продавец понимает: у него часто покупают технику этого бренда. Потому они сделали, казалось бы, лишний пункт меню (а их и так даже не 9), зато удовлетворили большую часть покупателей, сразу предоставив им нужное.
Хлебные крошки
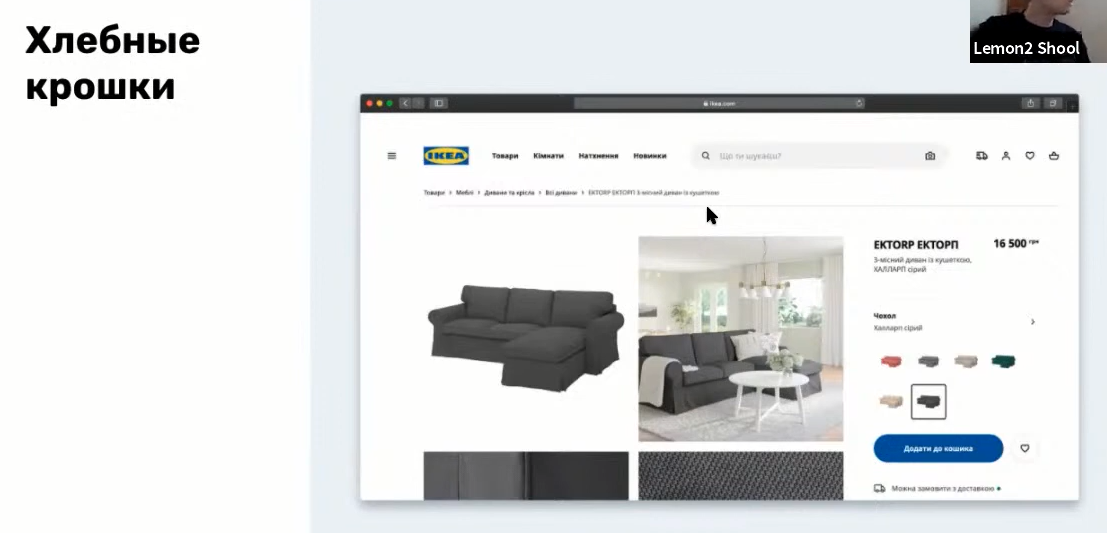
Они показывают путь пользователя внутри интерфейса и используются на больших сервисах, где есть больше двух уровней вложенности (раздел, подраздел, еще один подраздел внутри него и т.д.). Например, на сайте IKEA пользователь прошел путь «Товары», потом «Мебель», далее «Диваны и кресла», «Все диваны» — и наконец оказался в карточке конкретного товара. Благодаря же хлебным крошкам человек сможет быстро вернуться на верхние уровни.
Wow-меню
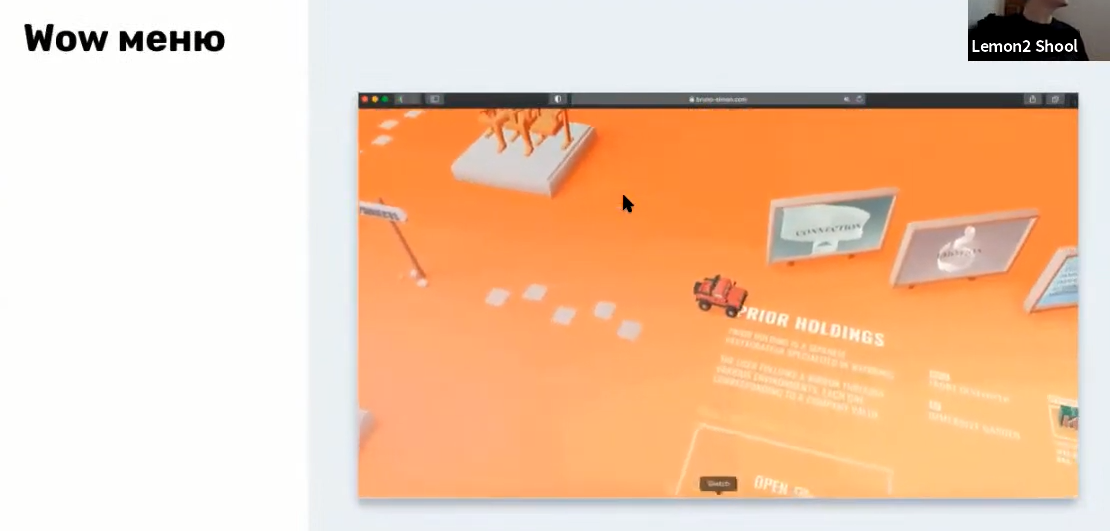
Все приведенные выше навигации — обычные, которыми мы пользуемся ежедневно. Но есть и другие варианты создания такого элемента интерфейса. Пример — перед вами. Это сайт Бруно Саймона, разработчика из Франции, который получил за этот сайт Awwwards. Здесь навигация организована следующим образом: при помощи кнопок на клавиатуре вы управляете машинкой, и вам надо доехать до раздела Портфолио, припарковать рядом с ним машинку, и тогда этот раздел откроется. Не все люди успешно справятся с такой задачей. Даже я не всегда с первой попытки доезжаю до цели…
Важно понимать цель создателей такого интерфейса. Этот дизайнер наверняка делает много стандартных и скучных навигаций, но он может и создавать что-то необычное. Где же это сделать, как не на личном сайте, и показать потенциальным заказчикам, как он умеет решать стандартные задачи необычным способом. На его сайте много интересных находок: машинка может поехать в другие стороны, сбивать кегли боулинга и т.д. Просто изучая саму навигацию, здесь вы надолго зависнете.
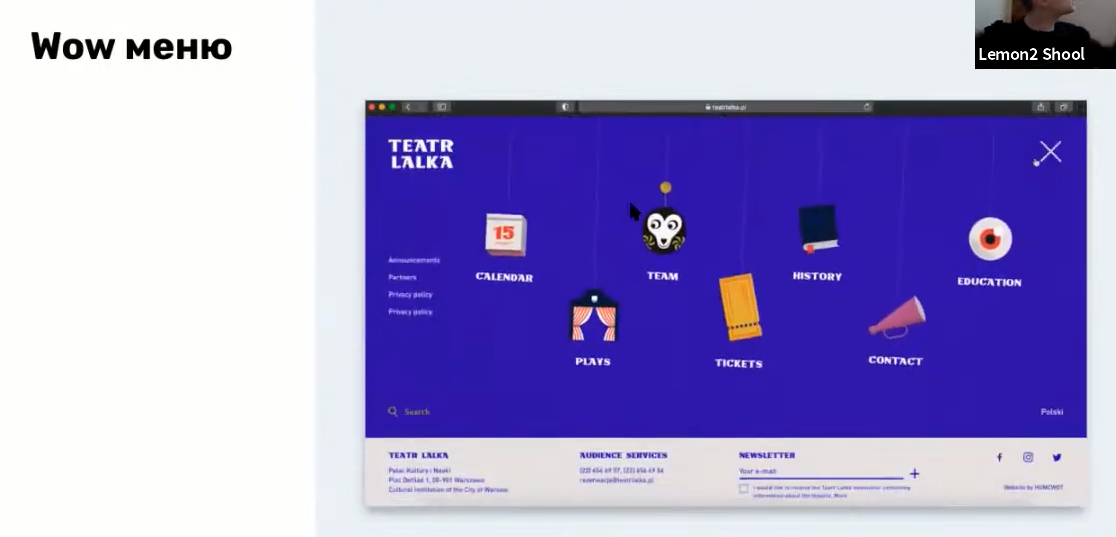
Еще один пример меню с wow-эффектом — сайт кукольного театра из Польши. Здесь элементы навигации выпадают сверху и качаются на нитках, словно марионетки. Все это добавляет ресурсу особой атмосферности. Действительно, если можно обыграть тематику сайта, то не обязательно делать стандартную навигацию, как в интернет-магазине. Да, в магазине навигация сугубо функциональная: люди заходят за товаром, им нужно простое и понятное решение. Но если люди хотят увидеть мастерство Бруно Саймона, то стоит его показать максимально креативно. На сайте театра люди смотрят афишу и покупают билеты, а необычная навигация еще и передает соответствующий антураж.
Чек-лист при оформлении навигации
В завершении предлагаю вам подумать в процессе работы с навигацией над такими вопросами:
- Есть ли важные пункты, которые нежелательно спрятать как на десктопе, так и на мобильной версии?
- Что в навигации можно достать, а что лучше спрятать?
- Нужен ли поиск? Является ли он ключевым действием, можно ли обойтись иконкой или вообще убрать поиск?
- Если сервис большой, как ваша навигация может улучшить пользовательский опыт?
- Будут ли это хлебные крошки? Нужно ли выносить что-то из глубины, можно ли сортировать по алфавиту, надо ли разбивать на этапы саму навигацию?
- Как показывать состояния навигационных элементов, где находится пользователь и куда он может перейти?
- В каком порядке будут располагаться страницы и разделы?
- Закреплять ли меню в верхней части при скроллинге?
- Можно ли какие-то разделы меню убрать?
О последнем пункте скажу отдельно. Ранее раздел «Главная» для возврата на главную страницу сайта был частым элементом навигации, а сейчас он встречается все реже. Ведь люди уже привыкли, что для перехода на первую страницу можно просто нажать на логотип. Но как показывает опыт, западный заказчик все еще часто просит добавлять для главной отдельный пункт меню. Поэтому к данному вопросу стоит подходить осознанно и вдумчиво. Собственно, как и ко всем остальным деталям в оформлении навигации.
Помните: работая с дизайн-паттернами вы должны знать, какие задачи пользователя каждый из них обязан решать и как именно. Полагаясь на эту информацию, вы сможете сделать ваш интерфейс не только красивыми, но и функциональным, удобным для человека.
Этот материал – не редакционный, это – личное мнение его автора. Редакция может не разделять это мнение.























Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: